Xu hướng thiết kế UI website thu hút người dùng năm 2024
29/04/2024
Tầm quan trọng của thiết kế UI website
Thiết kế giao diện người dùng (UI) của một trang web có tầm quan trọng rất lớn vì nó là yếu tố đầu tiên giao tiếp với người dùng. Dưới đây là một số điểm quan trọng về tầm quan trọng của thiết kế UI website:
- Tạo ấn tượng ban đầu: UI là điều đầu tiên mà người dùng thấy khi truy cập vào một trang web. Một thiết kế giao diện hấp dẫn, chuyên nghiệp và dễ sử dụng sẽ tạo ra ấn tượng tốt và tăng cơ hội để người dùng tiếp tục khám phá nội dung.
- Tăng tương tác và thời gian ở lại: Một giao diện dễ sử dụng và hấp dẫn sẽ khuyến khích người dùng tương tác nhiều hơn trên trang web. Điều này có thể dẫn đến tăng thời gian mà họ ở lại trên trang và tăng tỷ lệ chuyển đổi.
- Tạo trải nghiệm người dùng tốt: UI được thiết kế tốt giúp người dùng dễ dàng tìm thấy thông tin, thao tác và điều hướng trên trang web một cách nhanh chóng và dễ dàng. Điều này giúp tạo ra một trải nghiệm người dùng tích cực, từ đó tăng khả năng họ quay lại và sử dụng trang web một cách thường xuyên.
- Tối ưu hóa cho thiết bị di động: Trong thời đại số hóa, việc trang web được truy cập từ các thiết bị di động là rất phổ biến. Thiết kế UI website phải linh hoạt và tương thích với các kích thước màn hình khác nhau để đảm bảo trải nghiệm tốt nhất cho người dùng trên mọi nền tảng.
- Tăng độ tin cậy và uy tín: Một giao diện chuyên nghiệp, hiện đại và đáng tin cậy giúp tăng cường uy tín của trang web và doanh nghiệp. Người dùng thường cảm thấy thoải mái và tin tưởng hơn khi sử dụng một trang web với giao diện đẹp và dễ sử dụng.
- Tối ưu hóa trải nghiệm người dùng: Thiết kế UI website không chỉ là về việc làm cho trang web trông đẹp mà còn liên quan đến cách tối ưu hóa trải nghiệm người dùng từ khi họ đến trang web cho đến khi họ rời đi.
Tóm lại, thiết kế UI website đóng vai trò rất quan trọng trong việc thu hút, tương tác và giữ chân người dùng, đồng thời cung cấp một trải nghiệm người dùng tích cực và tạo ra ấn tượng về thương hiệu.
Xu hướng thiết kế UI website năm 2024
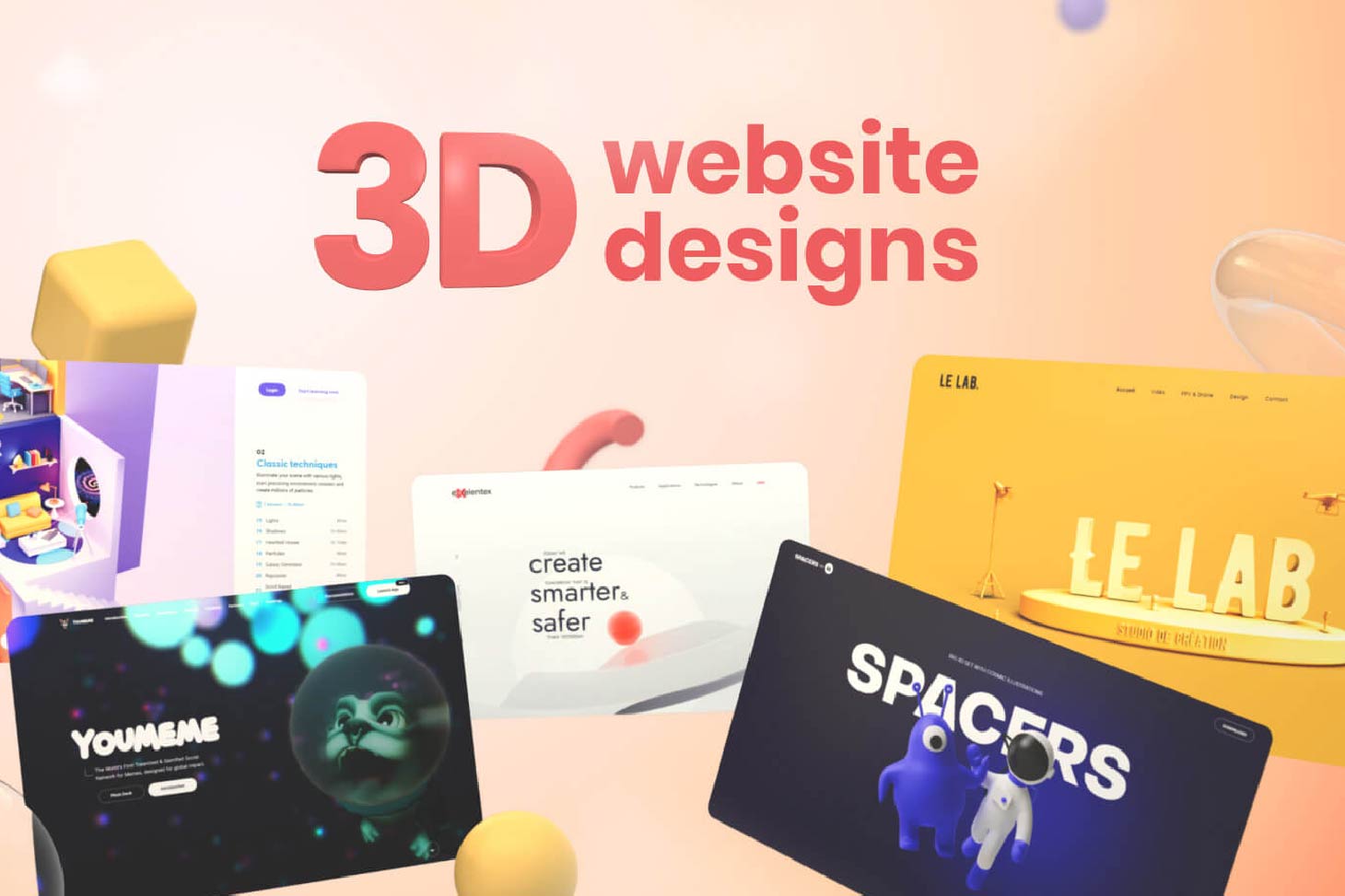
Thiết kế UI website Interactive 3D
Interactive 3D là công nghệ cho phép người dùng có thể tương tác với các mô hình hoặc môi trường ba chiều (3D). Hiện nay, thiết kế UI website bằng Interactive 3D đang được áp dụng rộng rãi trong giao diện của nhiều lĩnh vực như kiến trúc, gia dụng và game, mang đến một không gian có chiều sâu tạo ra trải nghiệm tương tác hấp dẫn và ấn tượng cho người dùng.

Trong năm 2024, sự ứng dụng của 3D trong thiết kế UI website tiếp tục phát triền mạnh mẽ mà không hề có dấu hiệu chậm lại. Sự bùng nổ của các công nghệ thực tế tăng cường (AR) và thực tế ảo (VR) đang đẩy trải nghiệm 3D lên một tầm cao mới, tạo ra những trải nghiệm tương tác đa chiều và sống động cho người dùng. Các khía cạnh này đang mở ra cánh cửa cho sự sáng tạo không giới hạn, hứa hẹn mang đến những trải nghiệm trực tuyến độc đáo và thu hút người dùng.
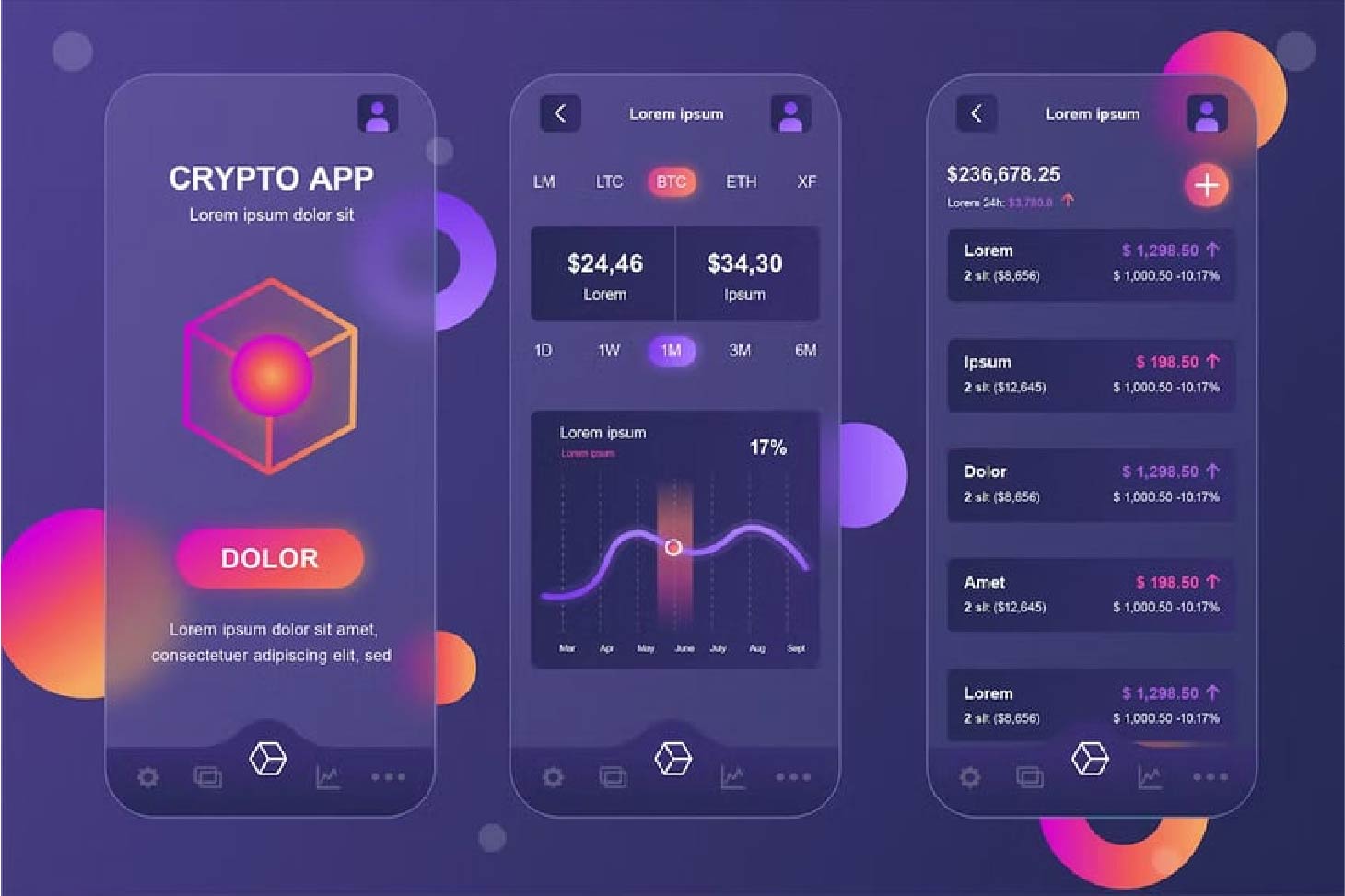
2. Glassmorphism
Glassmorphism, một xu hướng thiết kế UI website độc đáo, lấy cảm hứng từ vẻ trong suốt của thủy tinh và kết hợp với hiệu ứng đổ bóng, tạo ra không gian thiết kế hiện đại, tinh tế và trẻ trung. Xu hướng này không chỉ xuất hiện trên nhiều giao diện Website và ứng dụng ngày nay, mà còn được tích hợp vào các giao diện thực tế ảo, như chiếc kính “Vision Pro” của Apple. Điều này cho phép người dùng tương tác với giao diện sản phẩm mà vẫn giữ được tầm nhìn xung quanh.

Khi sử dụng Glassmorphism, Designer cần chú ý đến việc phân cấp thông tin để tránh tạo ra quá nhiều lớp kính, gây khó khăn cho người xem trong việc nhận diện các phần quan trọng. Đồng thời, màu sắc và kích thước của font chữ cũng đóng vai trò quan trọng để tránh làm mờ đi sự rõ ràng khi hòa vào nền. Một gợi ý hữu ích là sử dụng các gam màu sáng hoặc gradient để làm nổi bật hiệu ứng mờ đục, tạo ra một trải nghiệm thị giác tinh tế và hấp dẫn.
3. Thiết kế UI website sử dụng tương tác vi mô (Micro interaction)
Micro-interactions là một trend thiết kế các yếu tố nhỏ trên Website, nhằm khơi gợi sự chú ý và tạo nên những trải nghiệm tương tác thú vị và cuốn hút cho người dùng. Một số Micro-interactions phổ biến hiện nay có thể kể đến như: các tùy chọn reaction trên Facebook, Button đổi màu khi di chuột đến, đường viền đổi màu khi người dùng điền văn bản vào các biểu mẫu,…

Khi áp dụng phong cách này, các nhà thiết kế UI/UX cần đảm bảo các Micro-interactions được thiết kế phù hợp với phong cách chủ đạo. không gây phiền nhiễu hoặc mất tập trung cho người dùng.
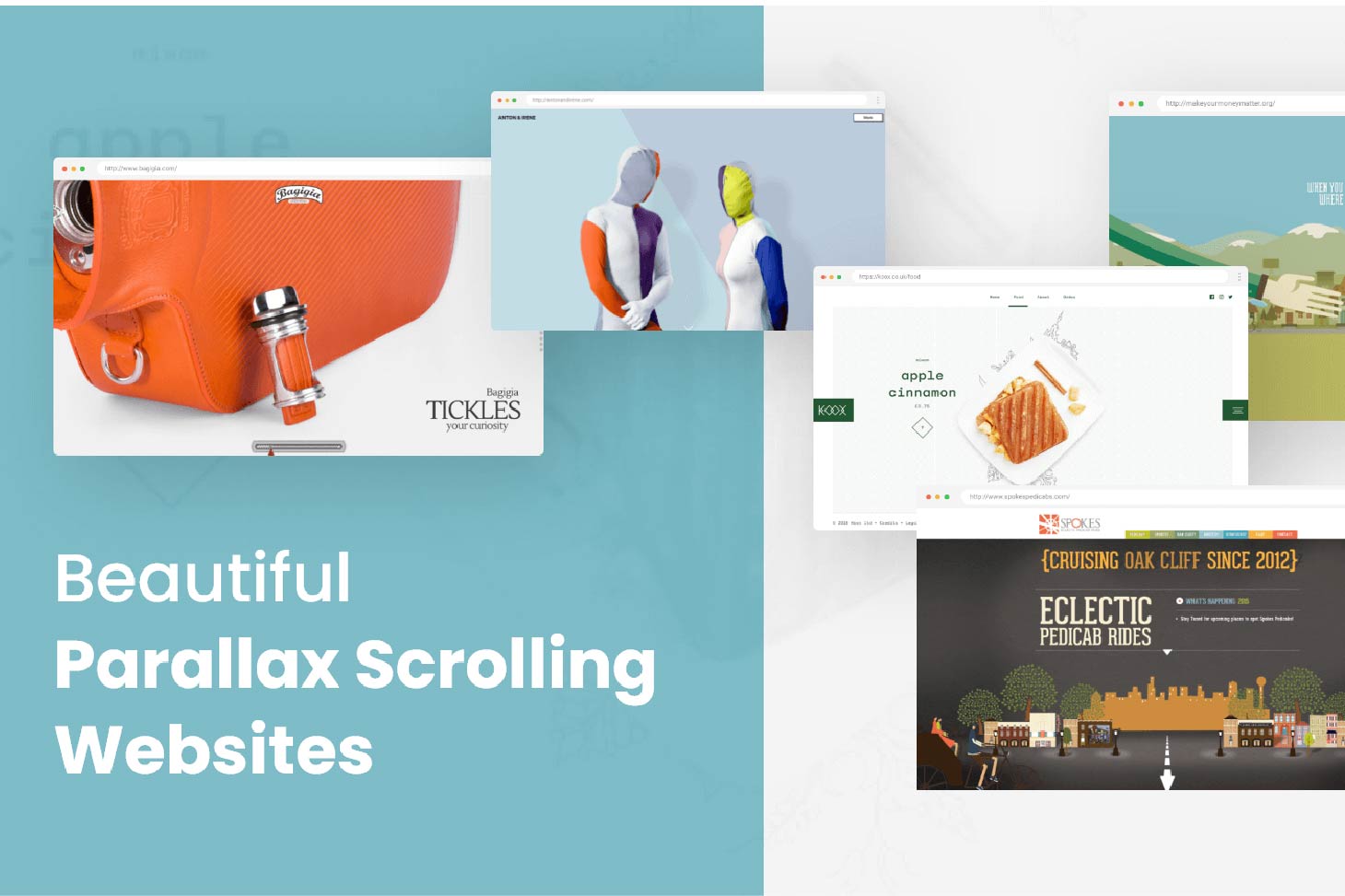
4. Thiết kế UI website với hiệu ứng cuộn Parallax Scrolling
Parallax scrolling là một xu hướng thiết kế UI Website, trong đó các phần tử trên trang được chia thành các lớp tương ứng với độ sâu và tốc độ di chuyển khác nhau. Cụ thể, các lớp phía trước thường di chuyển nhanh hơn so với các lớp phía sau, tạo ra hiệu ứng ảo giác về chiều sâu và chuyển động 3D khi người dùng cuộn trang.

Có thể xem Parallax scrolling như một con dao hai lưỡi, nếu được áp dụng hợp lý sẽ giúp Website tạo được ấn tượng mạnh mẽ. Ngược lại, hiệu ứng này sẽ khiến Website trở nên hỗn độn vô cùng, gây ra cảm giác khó chịu nơi người dùng. Ngoài ra, áp dụng Parallax scrolling còn có thể khiến Website trở nên chậm hơn, ảnh hưởng đến tốc độ tải trang. Do đó, nếu không được tối ưu đúng cách sẽ mang đến trải nghiệm không tốt cho khách truy cập, khiến họ rời khỏi Website.
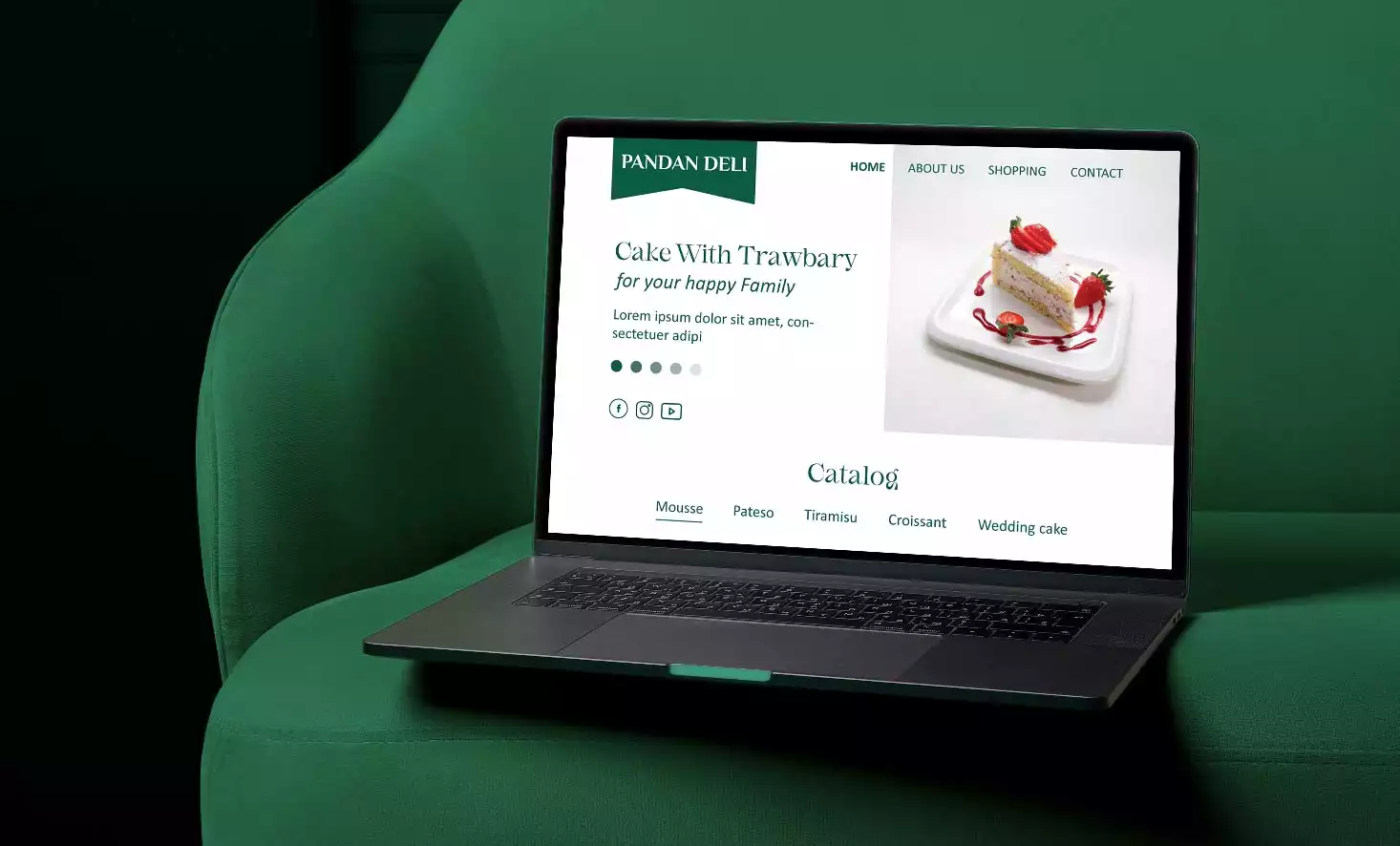
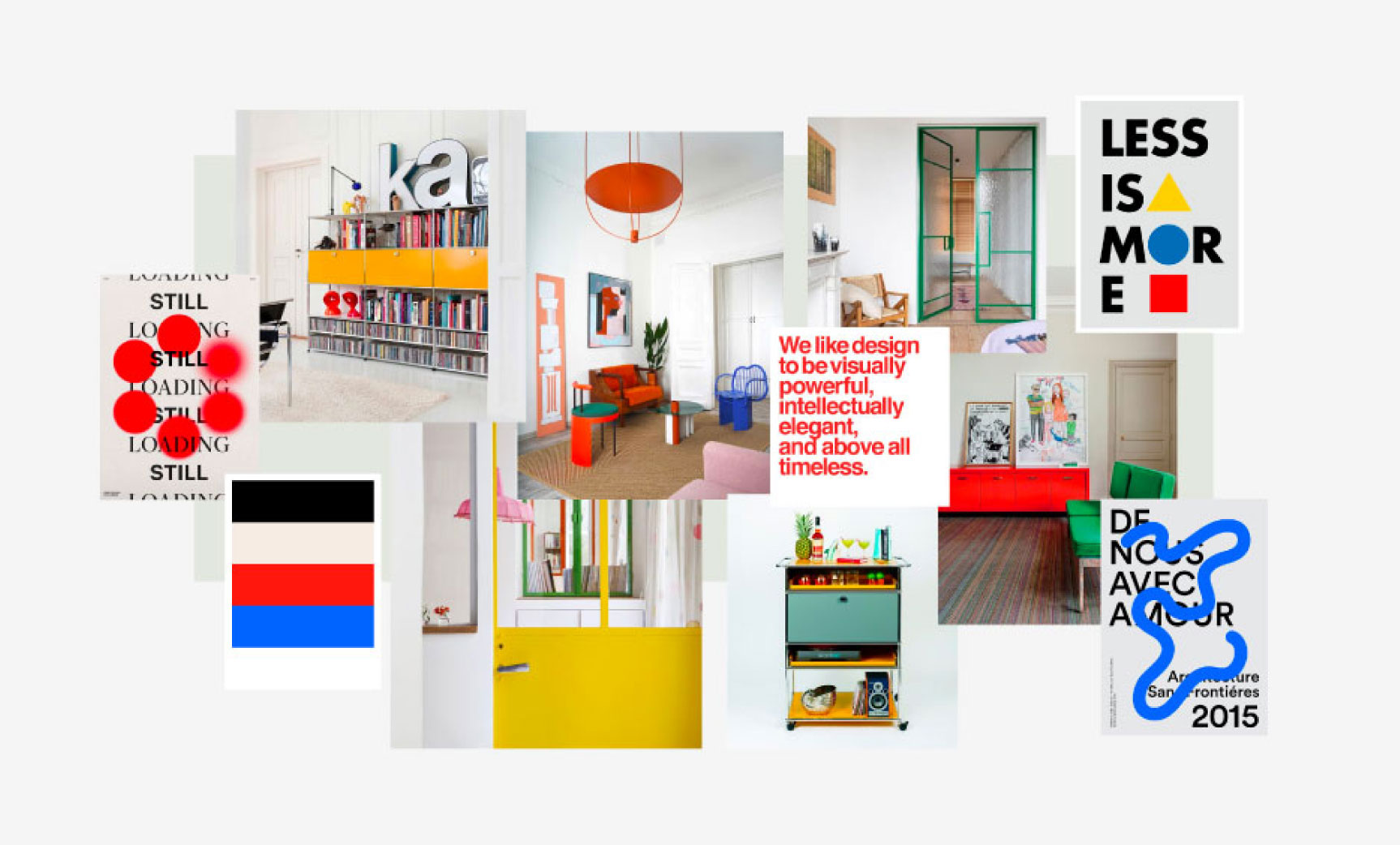
5. Thiết kế UI website tối giản (Minimalism)
Minimalism không chỉ là phong cách, mà được coi là một triết lý thiết kế theo chủ nghĩa “Less is more”. Các thiết kế Minimalism thường tập trung vào nội dung cốt lõi nhằm tạo nên một giao diện đơn giản và dễ sử dụng. Các thiết kế Minimalism giúp người đọc nắm bắt thông tin nhanh chóng, tạo ra trải nghiệm thoải mái và dễ dàng hơn trong quá trình tương tác.

Với thiết kế UI website theo phong cách tối giản thường hạn chế sử dụng nhiều tông màu hay họa tiết cầu kỳ. Bên cạnh đó, các không gian trống được tận dụng một cách thông minh, giúp tạo sự thoáng đãng cho thiết kế, từ đó tạo điểm nhấn cho các yếu tố quan trọng.
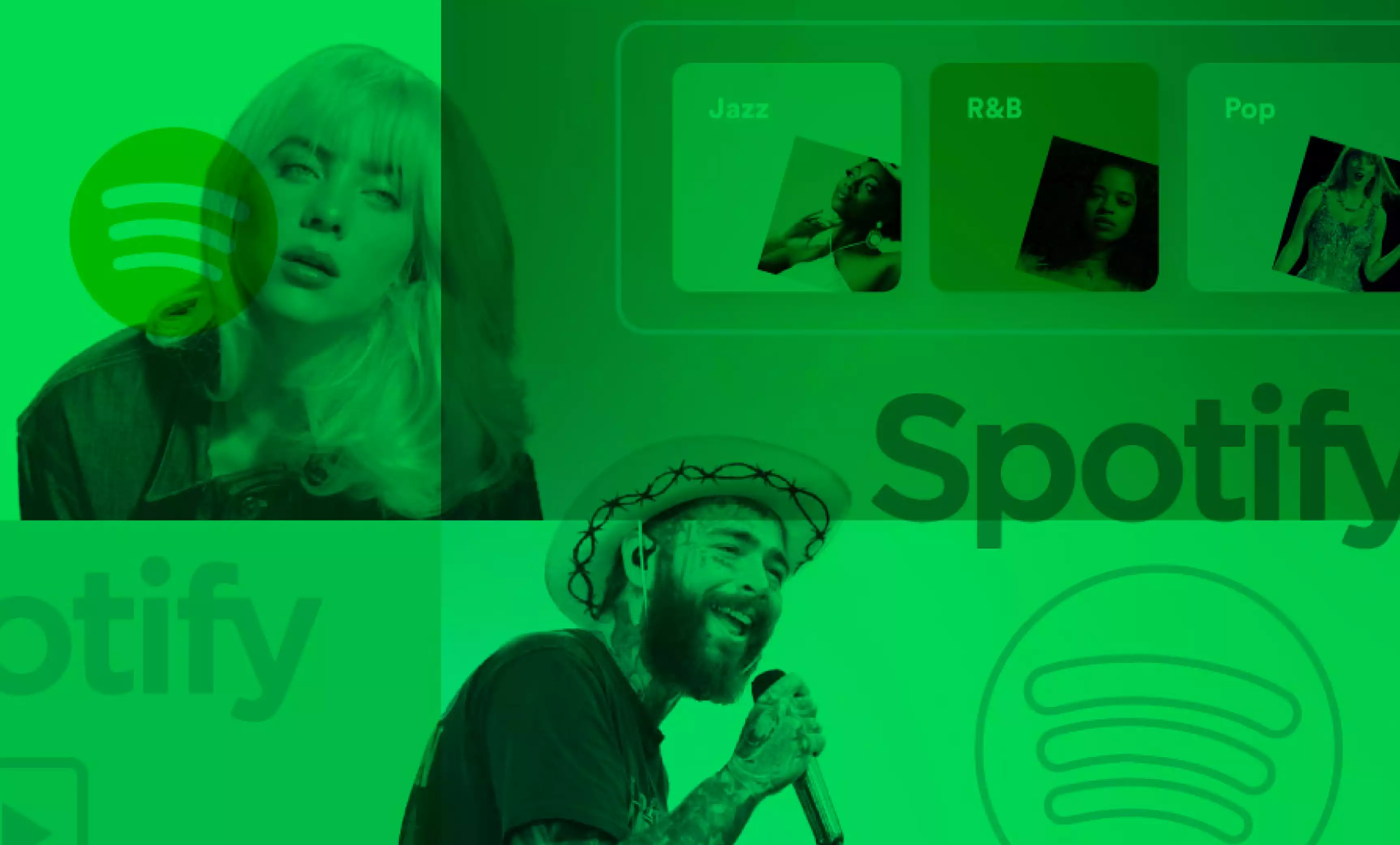
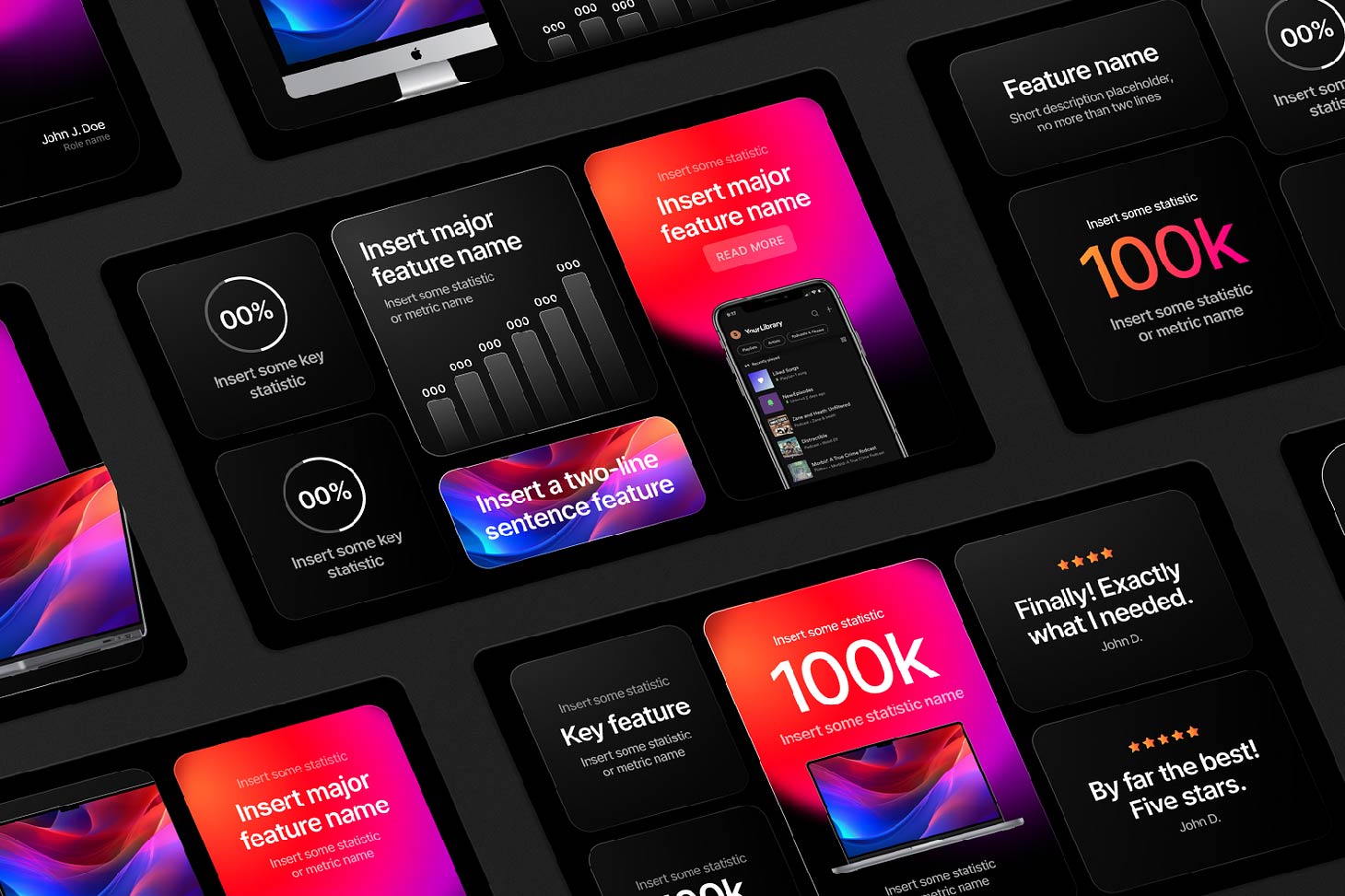
6. Bento grid
Bento Grid là một xu hướng thiết kế giao diện web theo bố cục dạng lưới, được truyền cảm hứng từ hộp cơm Bento truyền thống của Nhật Bản. Dù đã tồn tại hàng thập kỷ, Bento Grid bỗng trở nên phổ biến gần đây, sau khi Apple sử dụng bố cục này cho các giao diện trên iPhone 14 Pro và Apple Card.

Bento Grid thường được ứng dụng trong các thiết kế trang tin tức, Landing Page, E-commerce hay Dashboard, giúp mang lại cảm giác hiện đại cho các thiết kế. Ngoài ra, phong cách này cũng vô cùng linh hoạt, cho phép hiển thị đồng thời nhiều loại nội dung như hình ảnh, văn bản,… một cách có tổ chức, song song với phong cách này thì không thể thiếu thiết kế web responsive sẽ giúp thiết kế UI Website trông gọn gàng và hấp dẫn hơn.
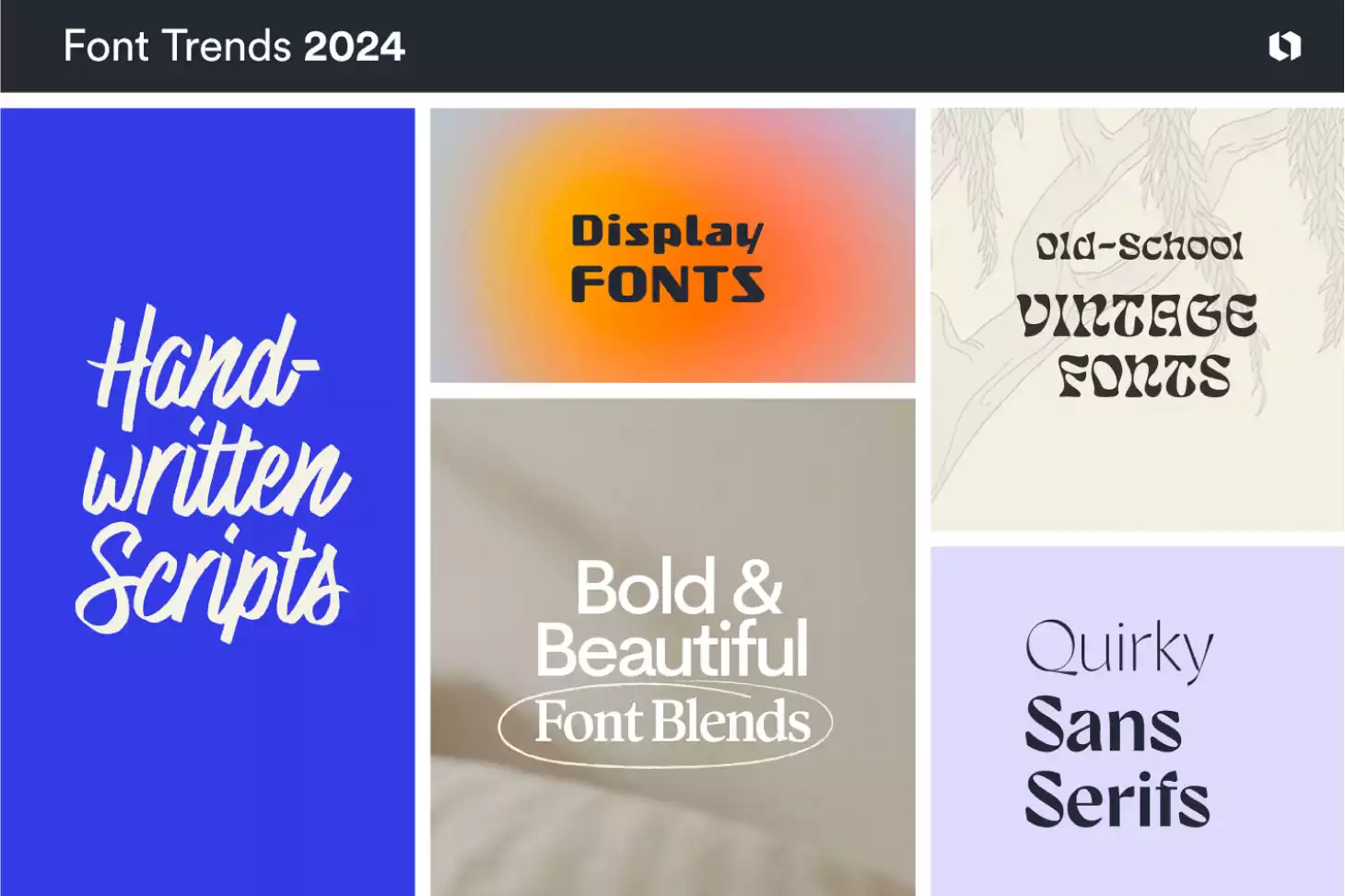
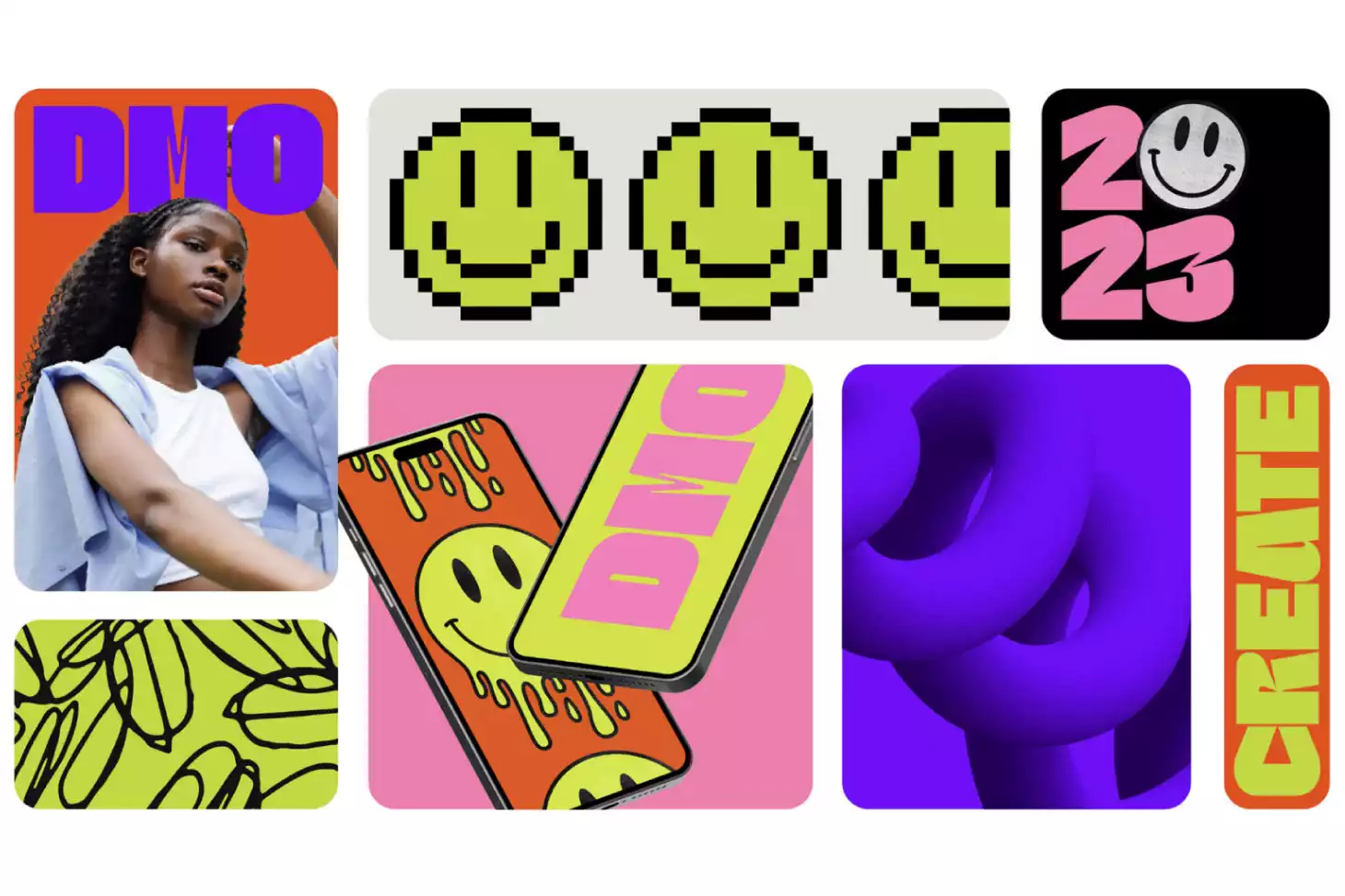
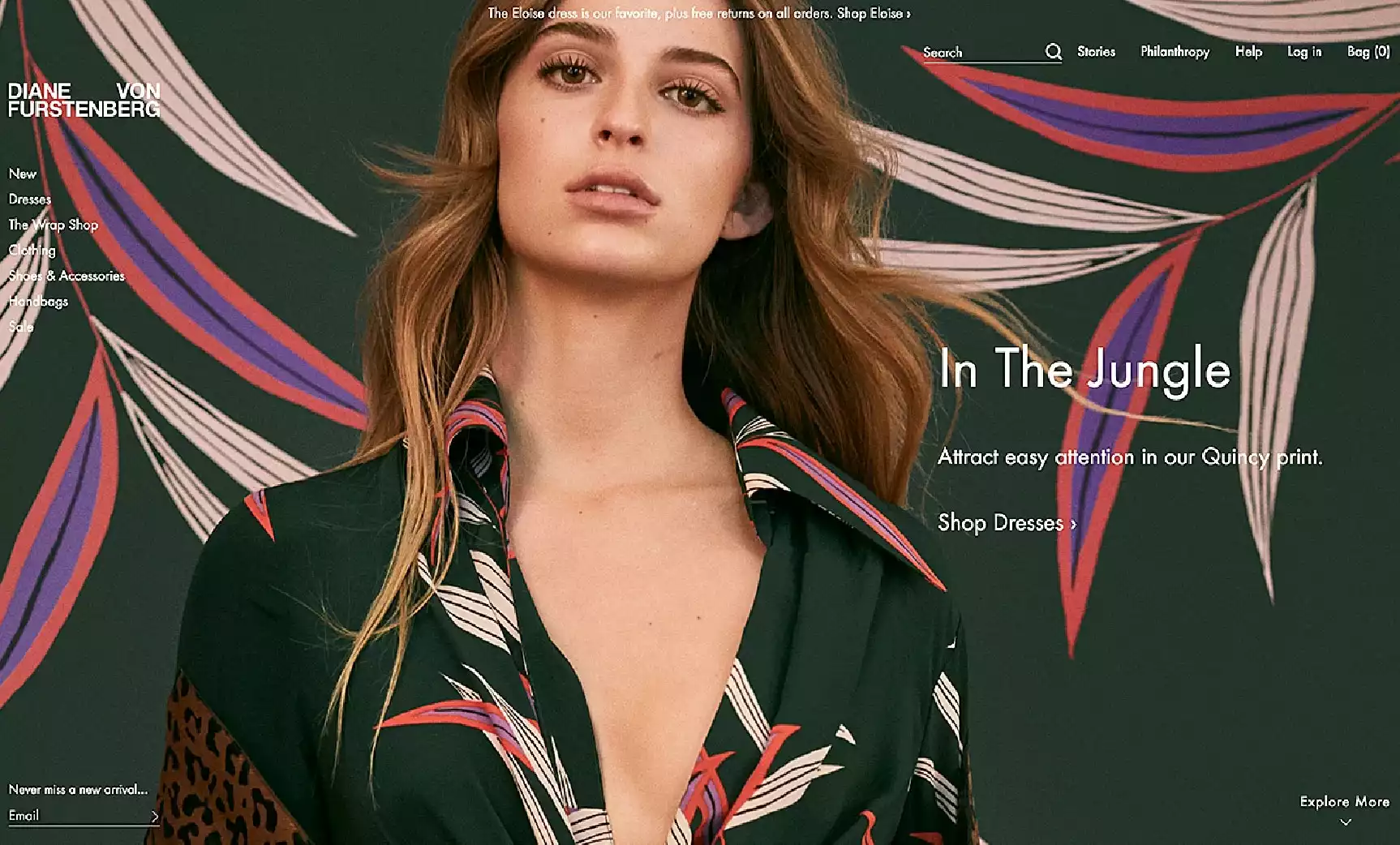
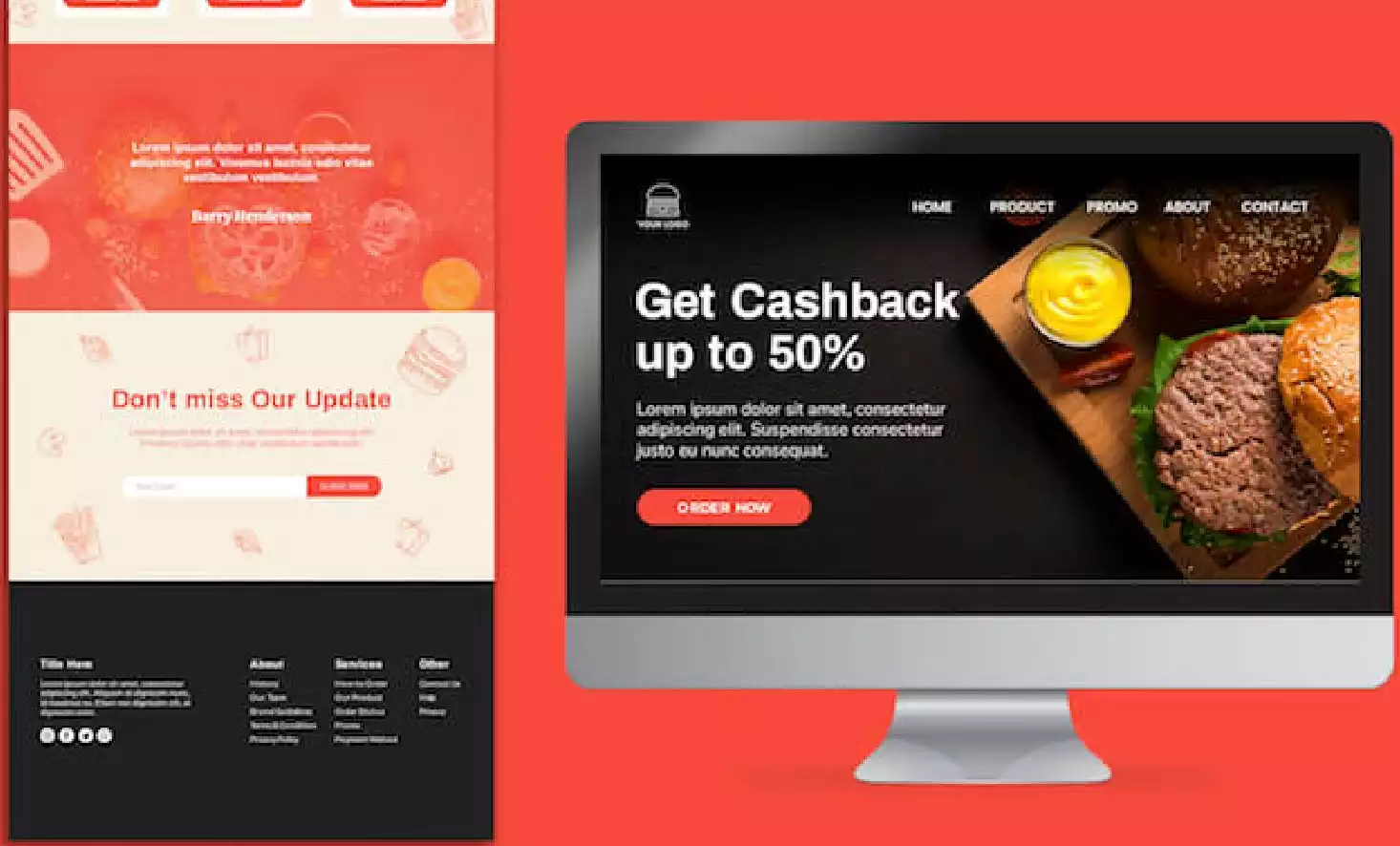
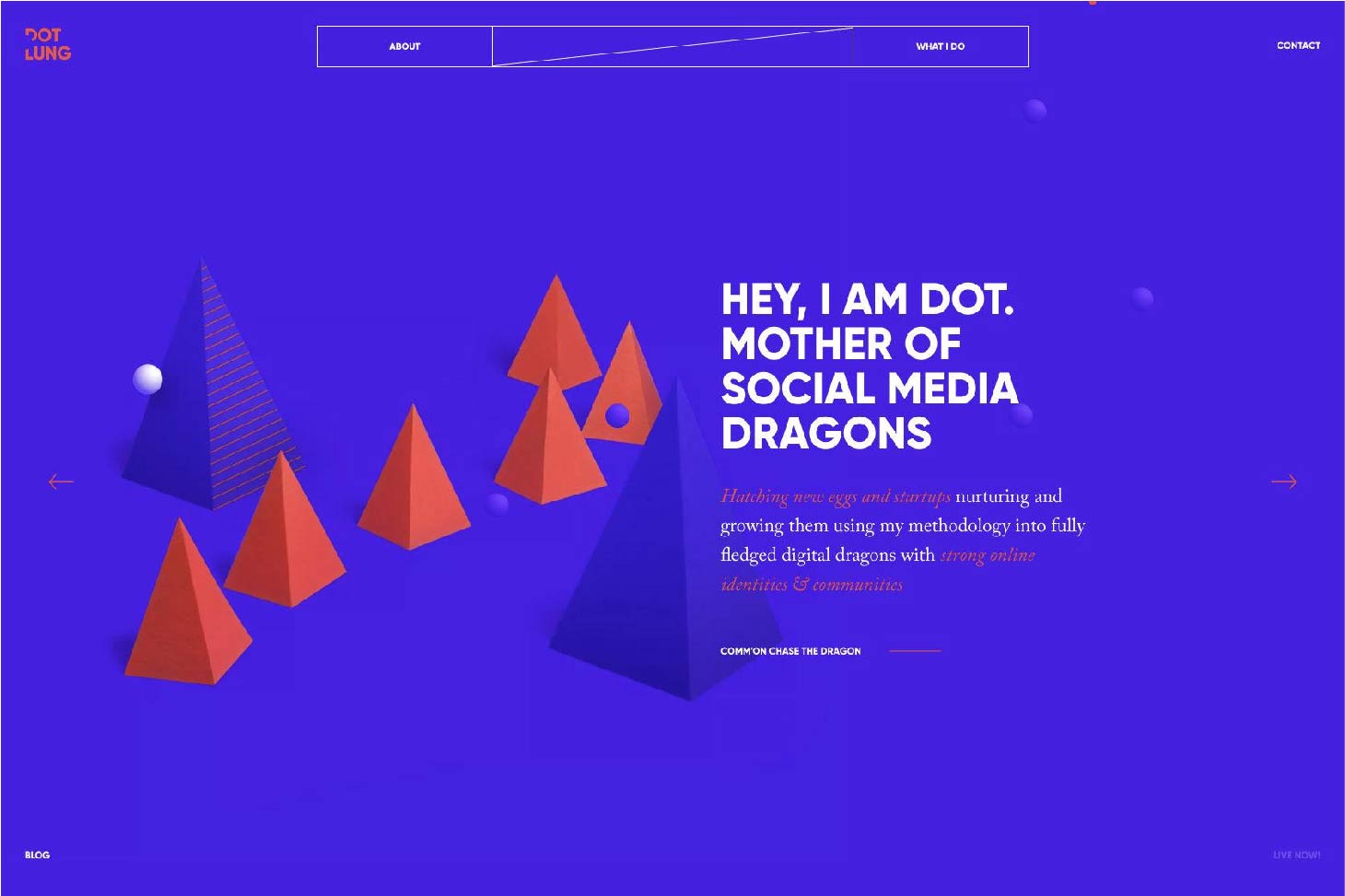
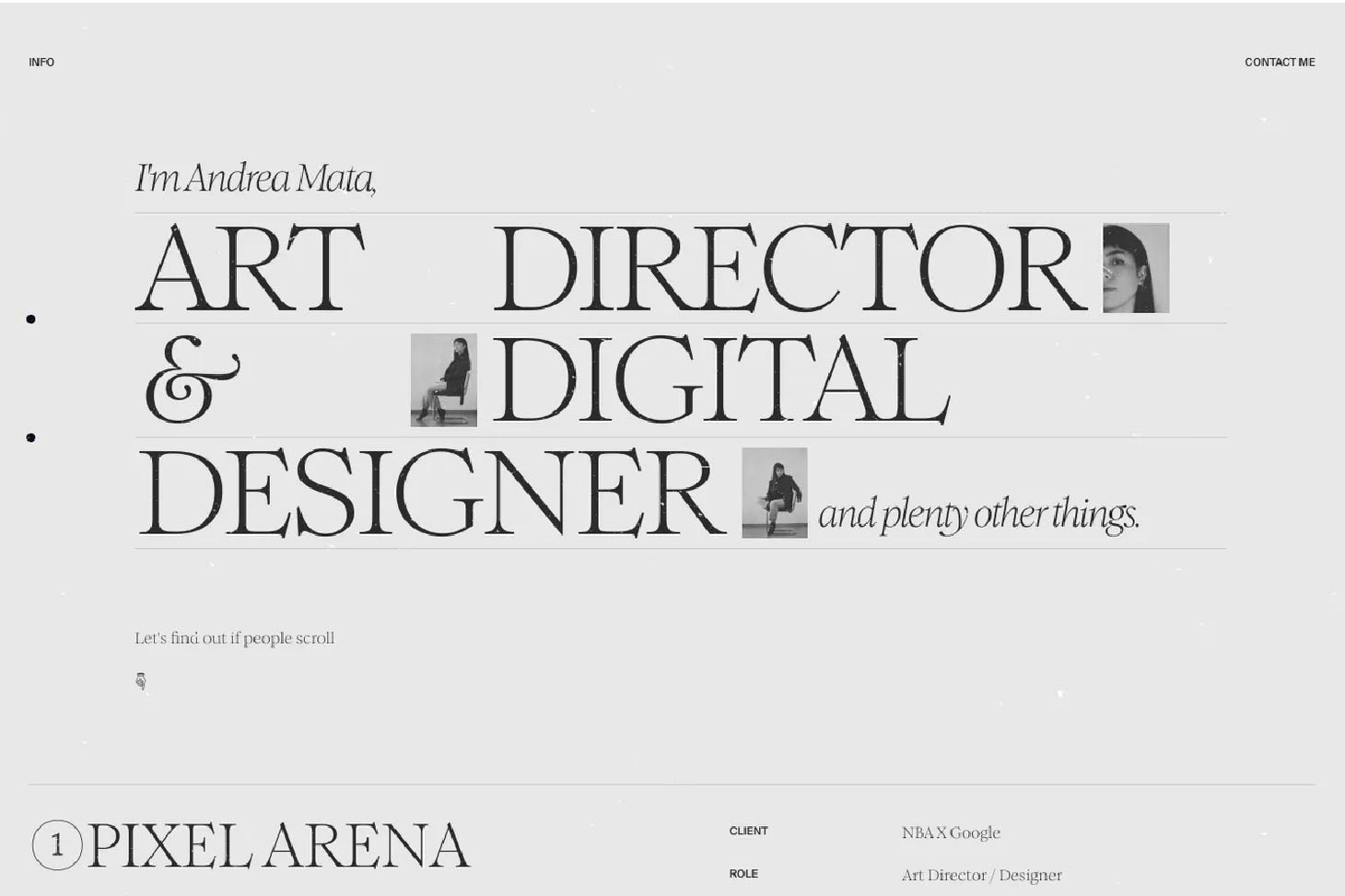
7. Thiết kế UI website cần Oversized Text
Oversized Text là một phong cách thiết kế sử dụng các font chữ lớn, bắt mắt để tạo cảm giác kịch tính và phân cấp trên trang, nhằm thu hút sự chú ý đến các yếu tố quan trọng như tiêu đề hay nút kêu gọi hành động.

Với các thiết kế Oversized Text, người đọc có thể nắm bắt các thông tin quan trọng ngay từ cái nhìn đầu tiên. Ngoài ra, áp dụng Oversized Text một cách nhất quán có thể giúp xây dựng bản sắc thương hiệu, khiến thiết kế UI Website trở nên khác biệt so với đối thủ cạnh tranh.
Lời kết
Trên đây là xu hướng thiết kế UI website thu hút người dùng năm 2024, nếu bạn đang có nhu cầu thiết kế website
hãy liên hệ ngay Sibic để biết thêm thông tin chi tiết bạn nhé !
Mới nhất Xem thêm

9 BƯỚC ĐỂ TỰ TẠO THIẾT KẾ WEBSITE TOÀN DIỆN 2025 (PHẦN 1)
Việc học cách tự tạo thiết kế website từ con số 0 có thể khiến bạn cảm thấy choáng ngợp, đặc biệt nếu bạn không có nhiều kiến thức kỹ thuật. Nhưng đừng bỏ qua nó! Bởi website chính là cửa hàng trực tuyến của thương hiệu/doanh nghiệp bạn - nơi mà mọi người tìm hiểu về sản phẩm/dịch vụ, làm quen với thương hiệu cũng như liên hệ với bạn.
Cùng Sibic tìm hiểu 9 bước thiết kế website toàn diện 2025 trong bài viết này nhé!

9 BƯỚC ĐỂ TỰ TẠO THIẾT KẾ WEBSITE TOÀN DIỆN 2025 (PHẦN 2)
Trong phần trước, chúng ta đã cùng tìm hiểu được 3 đầu tiên để tự tạo thiết kế website hoàn chỉnh. Trong bài viết này, các bạn hãy cùng Sibic tiếp tục tìm hiểu thêm các bước để có thể xây dựng được một website hoàn chỉnh giúp gia tăng doanh số nhé!

BÍ QUYẾT ĐẶT TÊN DOANH NGHIỆP THÀNH CÔNG NĂM 2025 (PHẦN 2)
Trong phần trước, Sibic đã giới thiệu tới bạn 7 cách để lên ý tưởng đặt tên doanh nghiệp hay và một vài nguyên tắc mà bạn cần cân nhắc khi lựa chọn đặt tên cho doanh nghiệp của mình.
Trong phần này, hãy cùng Sibic tìm hiểu cách lựa chọn tên doanh nghiệp tròn danh sách các tên đã tạo sao cho phù hợp nhé!

CÁCH ĐẶT TÊN DOANH NGHIỆP THÀNH CÔNG NĂM 2025 (PHẦN 1)
Bạn đang có ý tưởng kinh doanh và tìm hiểu cách để bắt đầu một doanh nghiệp nhỏ, bao gồm cả việc đặt tên doanh nghiệp của mình! Lý tưởng nhất, bạn muốn có một cái tên có thể thu hút được sự chú ý của tất cả mọi người khi nghe đến. Tuy nhiên, việc chọn tên công ty thường là một trở ngại phổ biến đối với các doanh nhân mới và chủ doanh nghiệp nhỏ.
Trong bài viết này, Sibic sẽ hướng dẫn bạn cách nghĩ ra những ý tưởng đặt tên doanh nghiệp ấn tượng cho dự án mới của mình

TỔNG HỢP 5 SAI LẦM CẦN TRÁNH KHI THIẾT KẾ PROFILE DOANH NGHIỆP
Profile được xem là đại diện của doanh nghiệp nên các hình ảnh và nội dung cần phải chỉn chu có chọn lọc. Thế nhưng, nhiều công ty vẫn chưa hiểu rõ về điều này và dẫn đến các sai lầm không mong muốn trong việc thiết kế profile. Hãy cùng Sibic điểm qua 5 lỗi sai thường gặp ngay bên dưới để có được bản thiết kế profile hoàn chỉnh nhất.

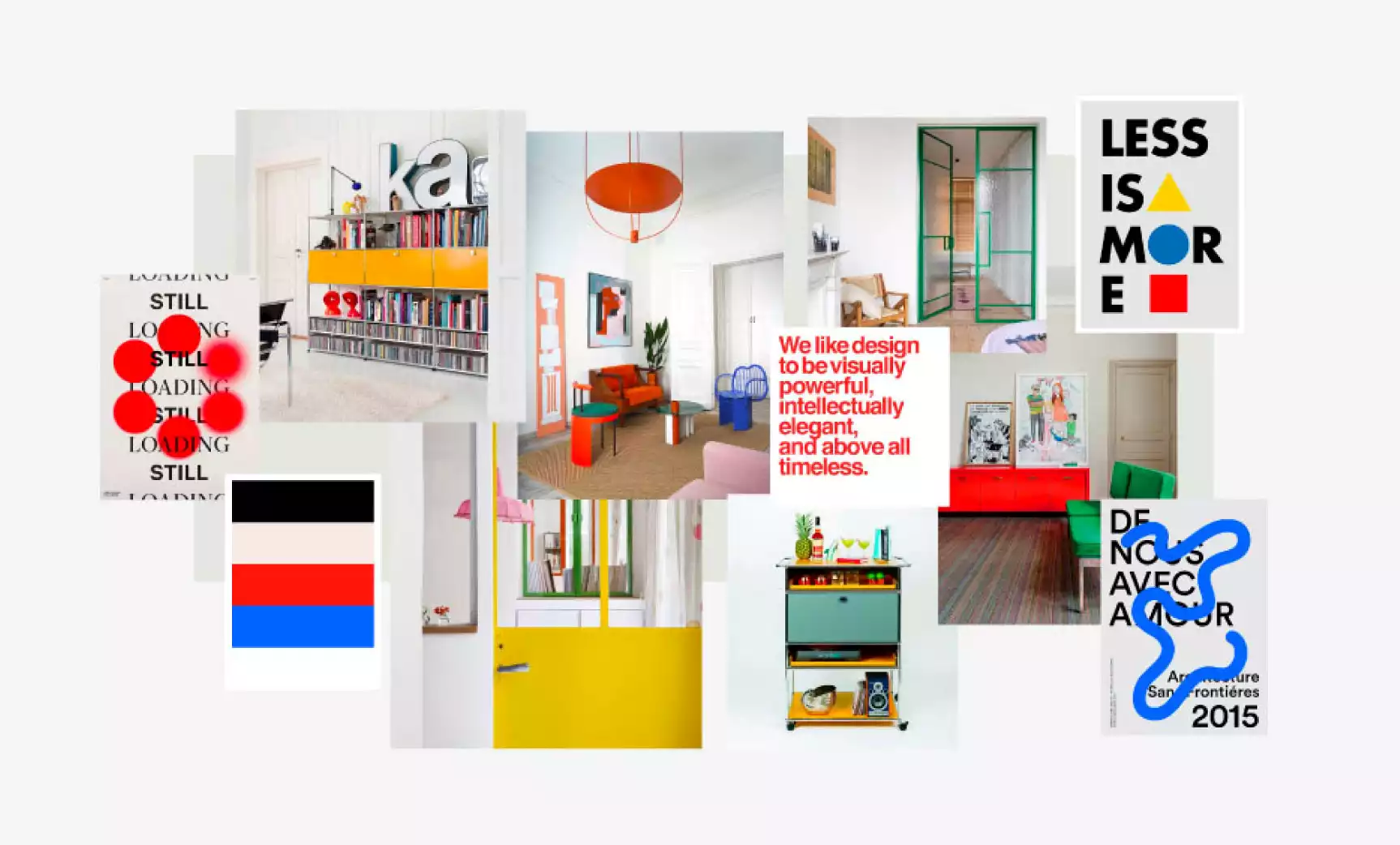
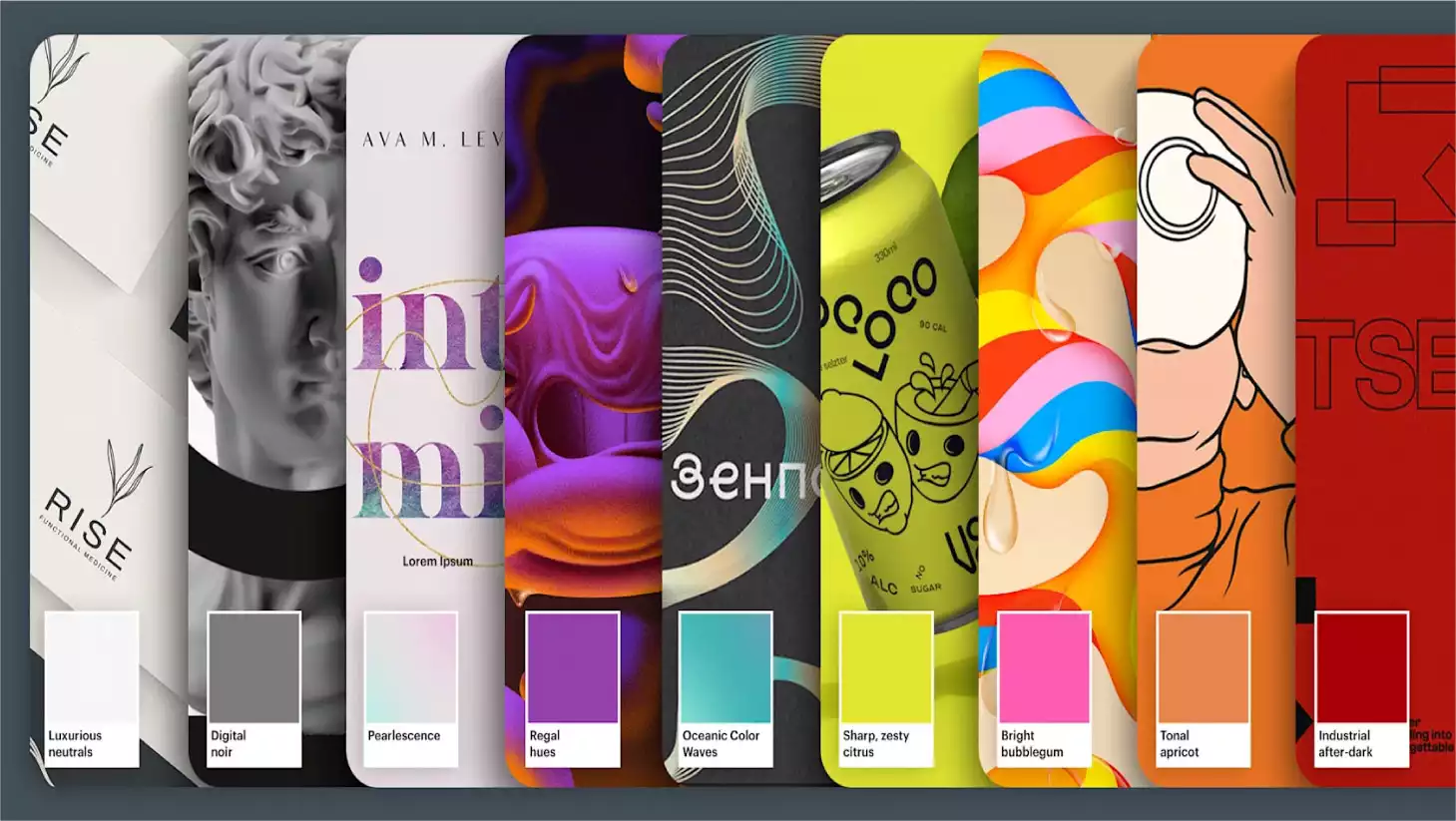
CÁCH TẠO MOODBOARD HOÀN CHỈNH: CẨM NANG SÁNG TẠO TỐI ƯU
Trong bài viết này, chúng tôi sẽ đề cập đến những điều cơ bản về cách để tạo ra một moodboard, cùng với các nguồn tài nguyên để lấy cảm hứng cũng như các ví dụ về moodboard và các công cụ tạo moodboard trực tuyến miễn phí để giúp bạn bắt đầu.
Hãy cùng Sibic khám phá và biến ý tưởng của bạn thành hiện thực!
Các tin khác
Liên hệ ngay với Sibic