Top 5 phong cách thiết kế đồ họa đang là xu hướng hiện nay
04/12/2023
Thiết kế đồ họa là một ngành có tính sáng tạo cao, chính vì vậy nó chứa đựng rất nhiều phong cách thiết kế đồ họa khác nhau giúp phù hợp với thiết kế mà bạn đang hướng đến. Cùng điểm qua top 5 phong cách thiết kế đồ họa đang là xu hướng hiện nay được nhiều người sử dụng qua bài viết sau.
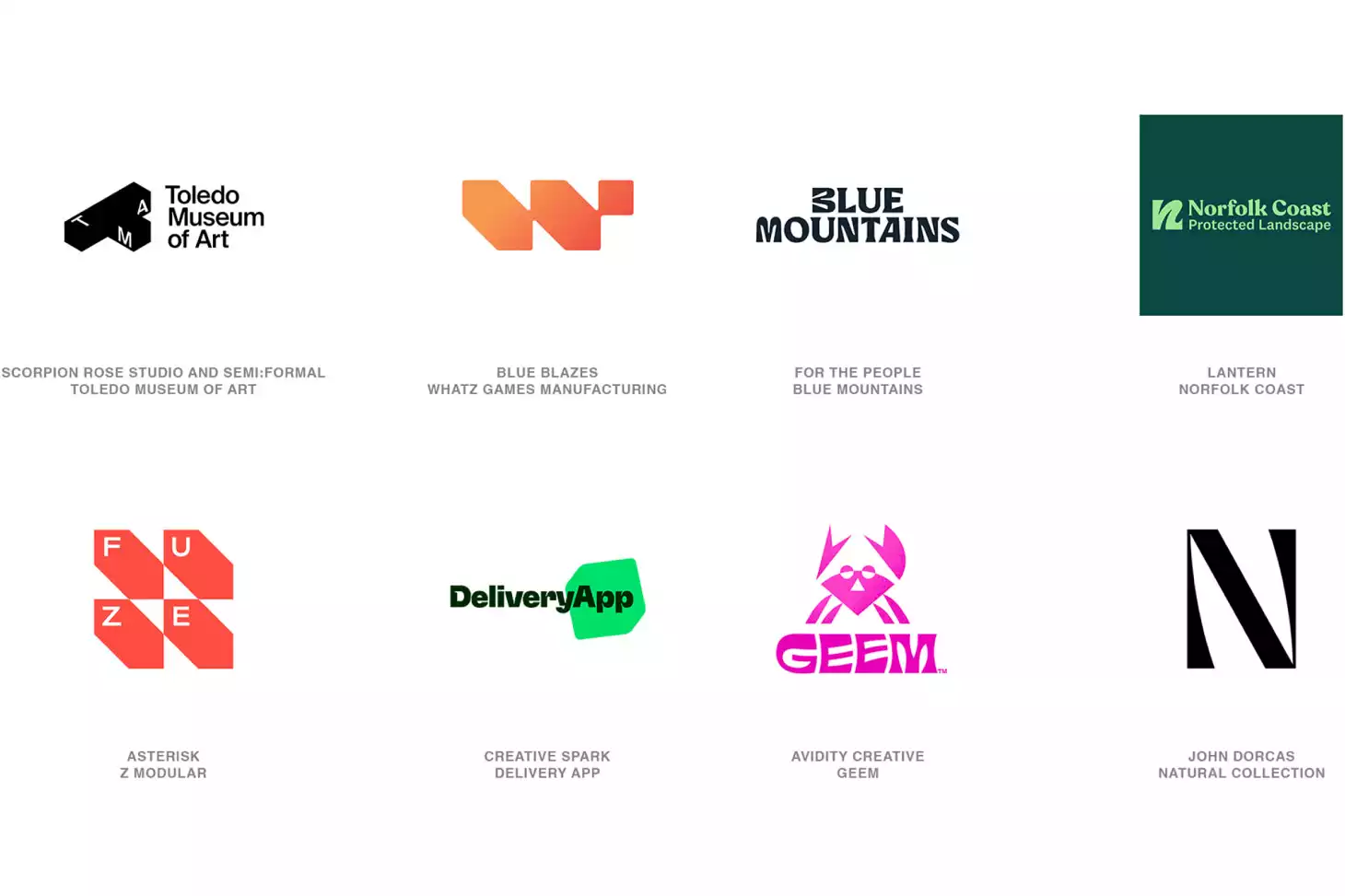
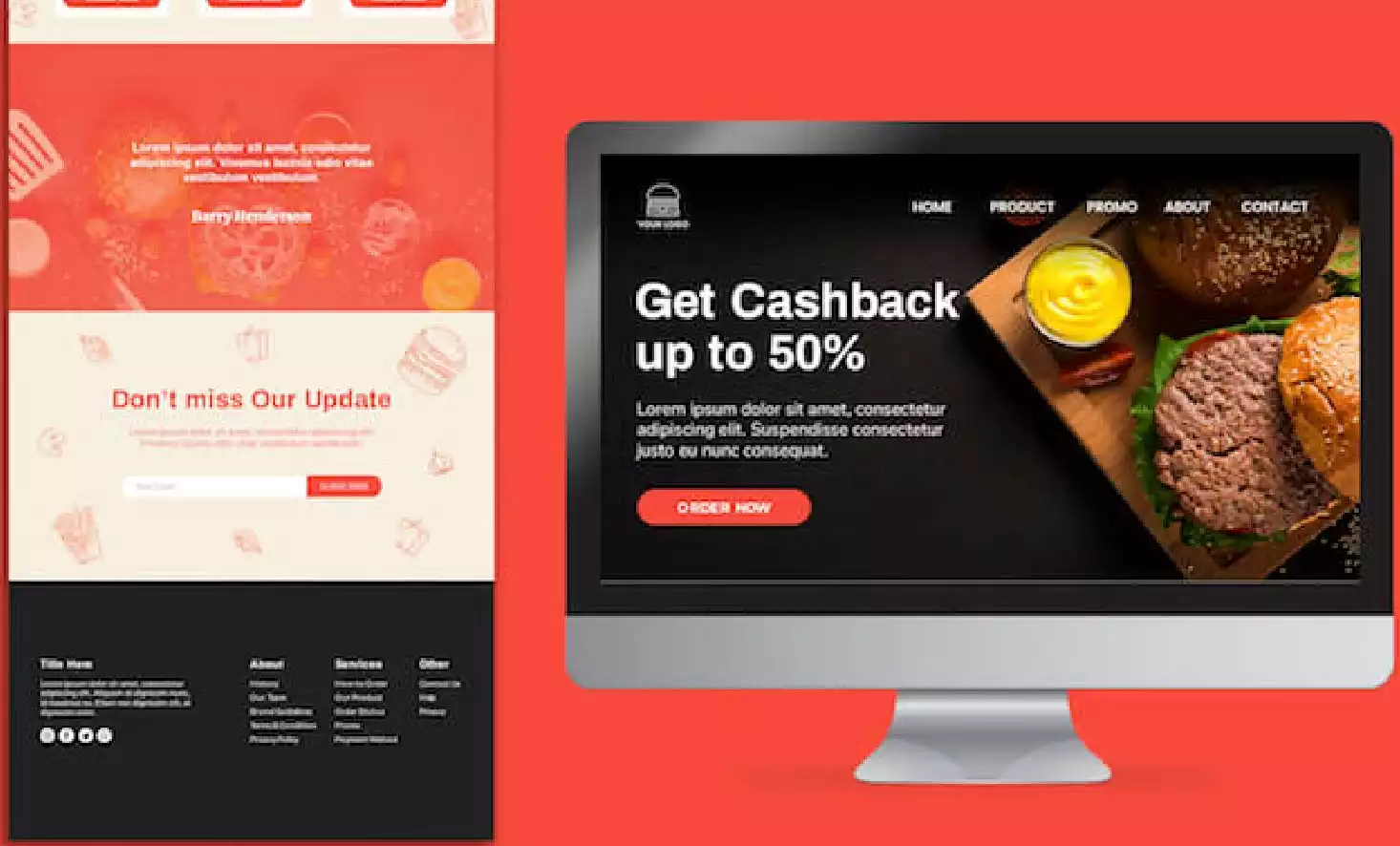
1. Flat Design (Thiết kế phẳng)
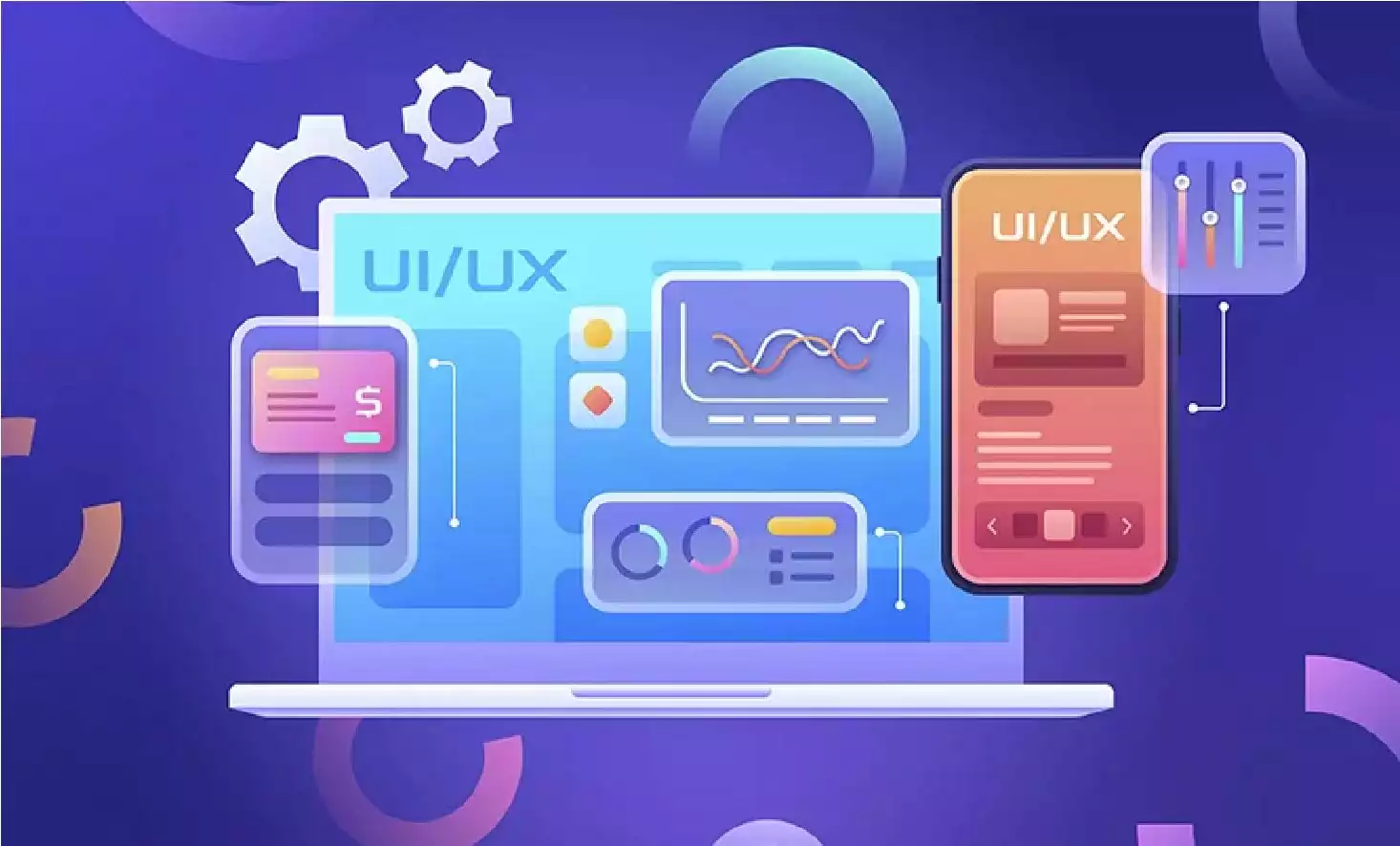
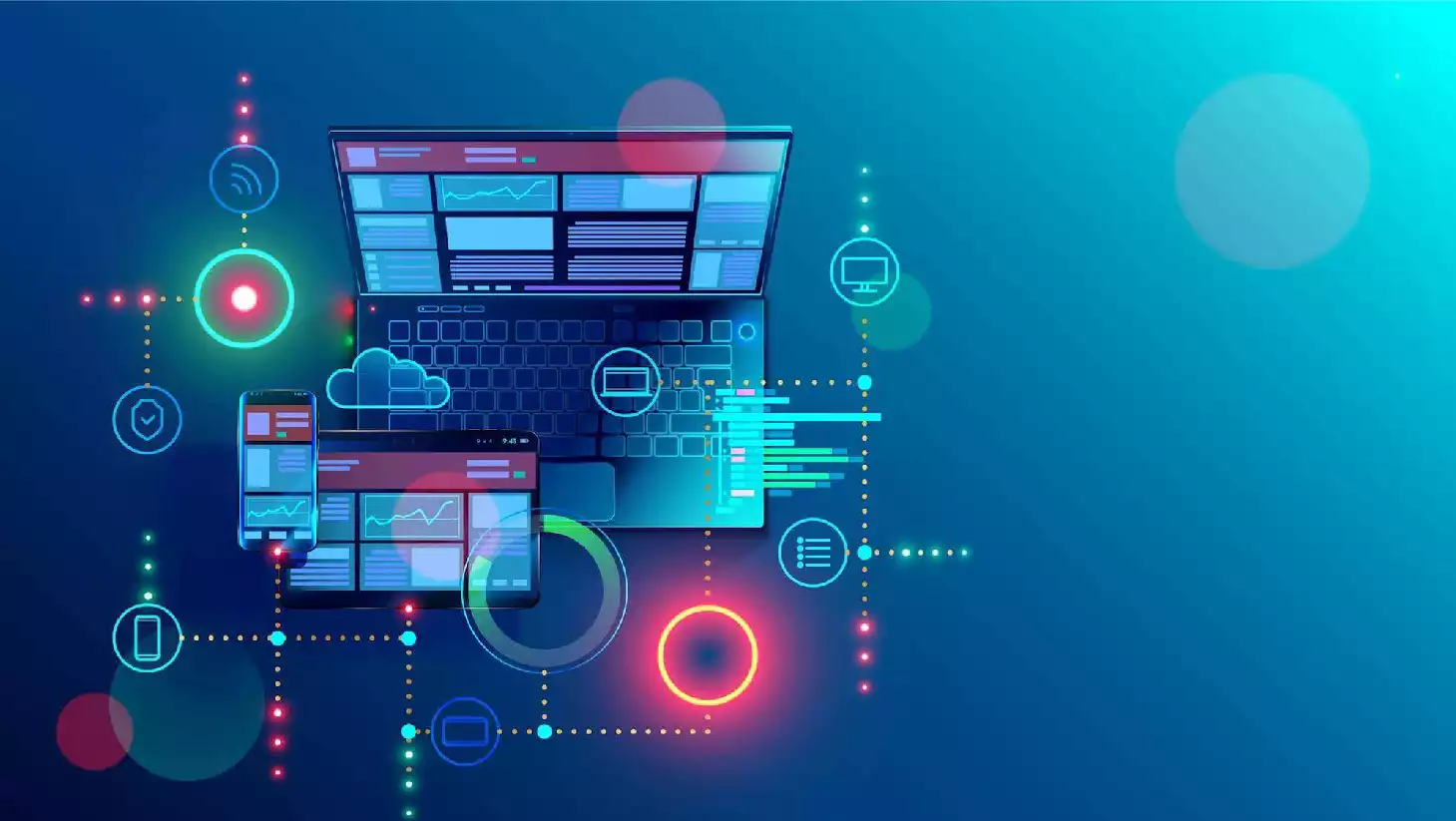
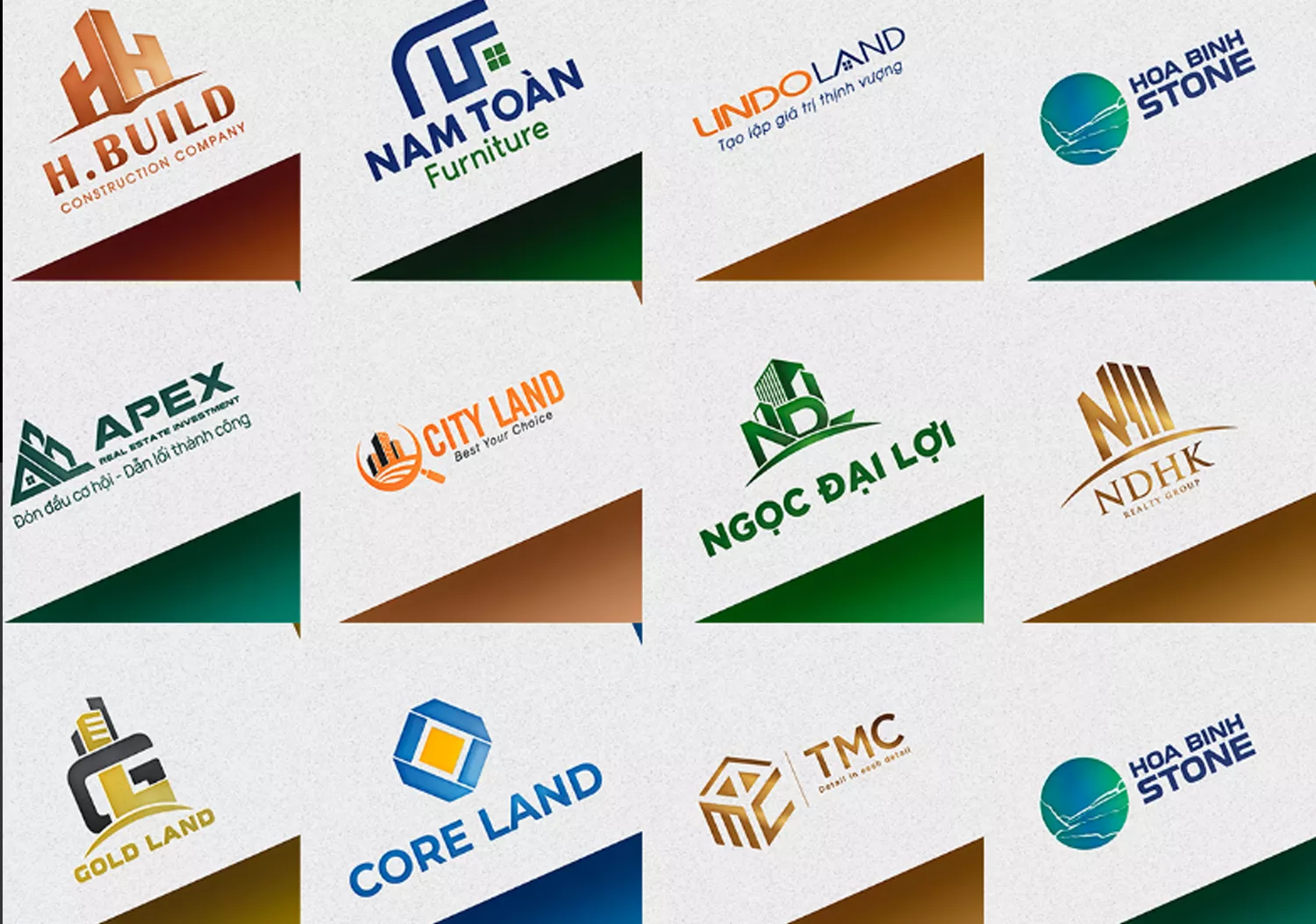
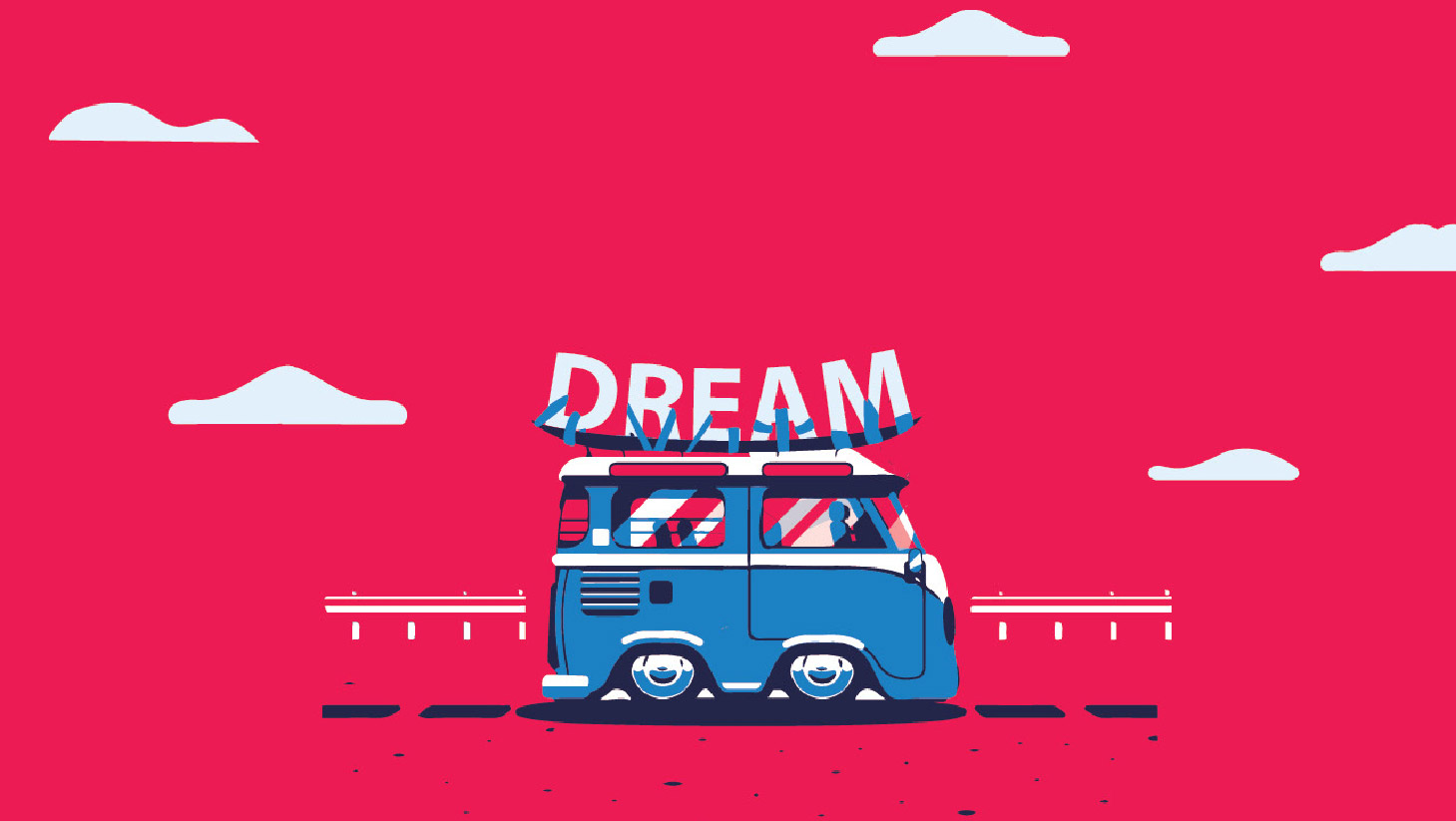
Flat design, hay thiết kế phẳng, là một phong cách thiết kế đồ họa và giao diện người dùng (UI) mà bạn thường thấy trong các ứng dụng và trang web hiện đại. Xu hướng này thường được đặc trưng bởi sự đơn giản, sử dụng màu sắc tối giản, đường nét sắc sảo và giản lược đi các yếu tố 3D, đổ bóng, và các hiệu ứng đồ họa phức tạp.

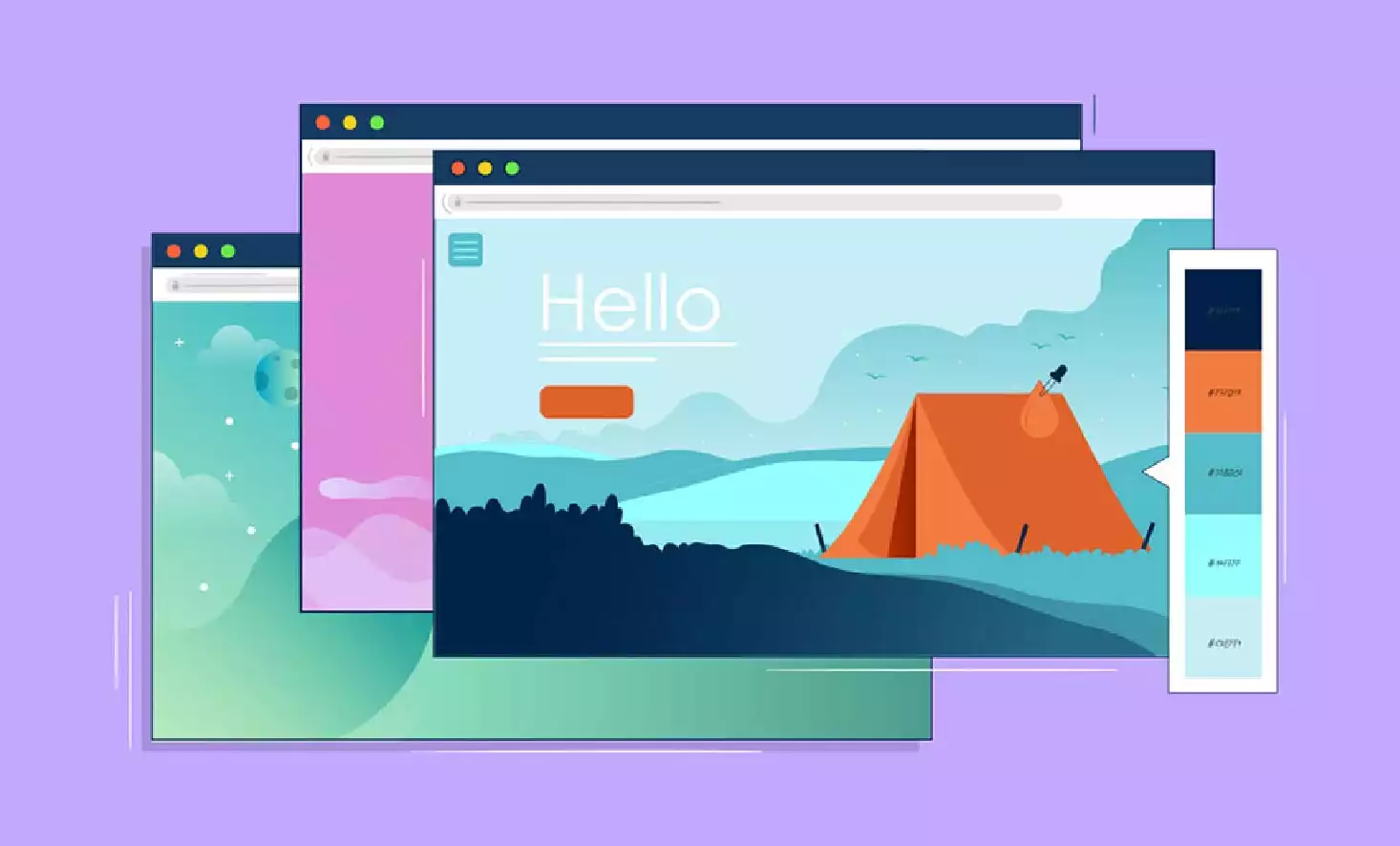
Phong cách thiết kế đồ họa Flat Design
Một số đặc điểm chính của flat design bao gồm:
Màu sắc tối giản: Sử dụng một bảng màu hạn chế, thường là các màu sắc tươi sáng và đậm, để tạo ra giao diện sáng và rõ ràng.
Đường nét sắc sảo: Các yếu tố thiết kế thường có đường viền sắc sảo và không có các đường nét bo tròn nhiều.
Ít đổ bóng và gradient: Flat design giảm thiểu việc sử dụng đổ bóng và gradient, tạo ra một giao diện phẳng, không có hiệu ứng 3D.
Đồ họa đơn giản: Các biểu tượng và hình ảnh được thiết kế đơn giản, không có nhiều chi tiết phức tạp.
Typographic emphasis: Flat design thường chú trọng vào kiểu chữ, sử dụng các loại chữ rõ ràng và đơn giản.
Flat design đã trở thành một phong cách thiết kế phổ biến trong thế giới thiết kế đồ họa và giao diện người dùng, được ứng dụng rộng rãi trong các sản phẩm và dịch vụ trực tuyến.
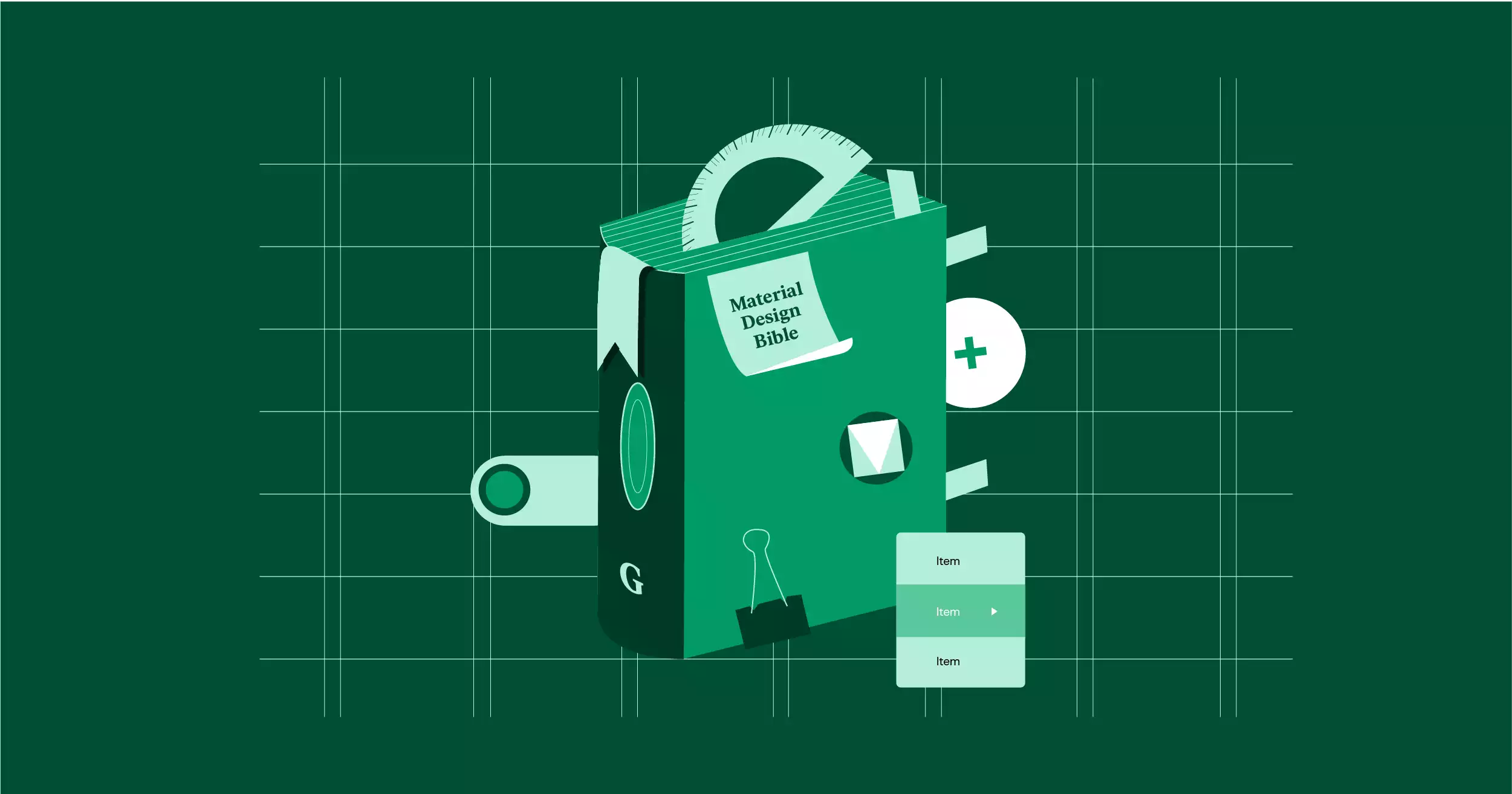
2. Material Design
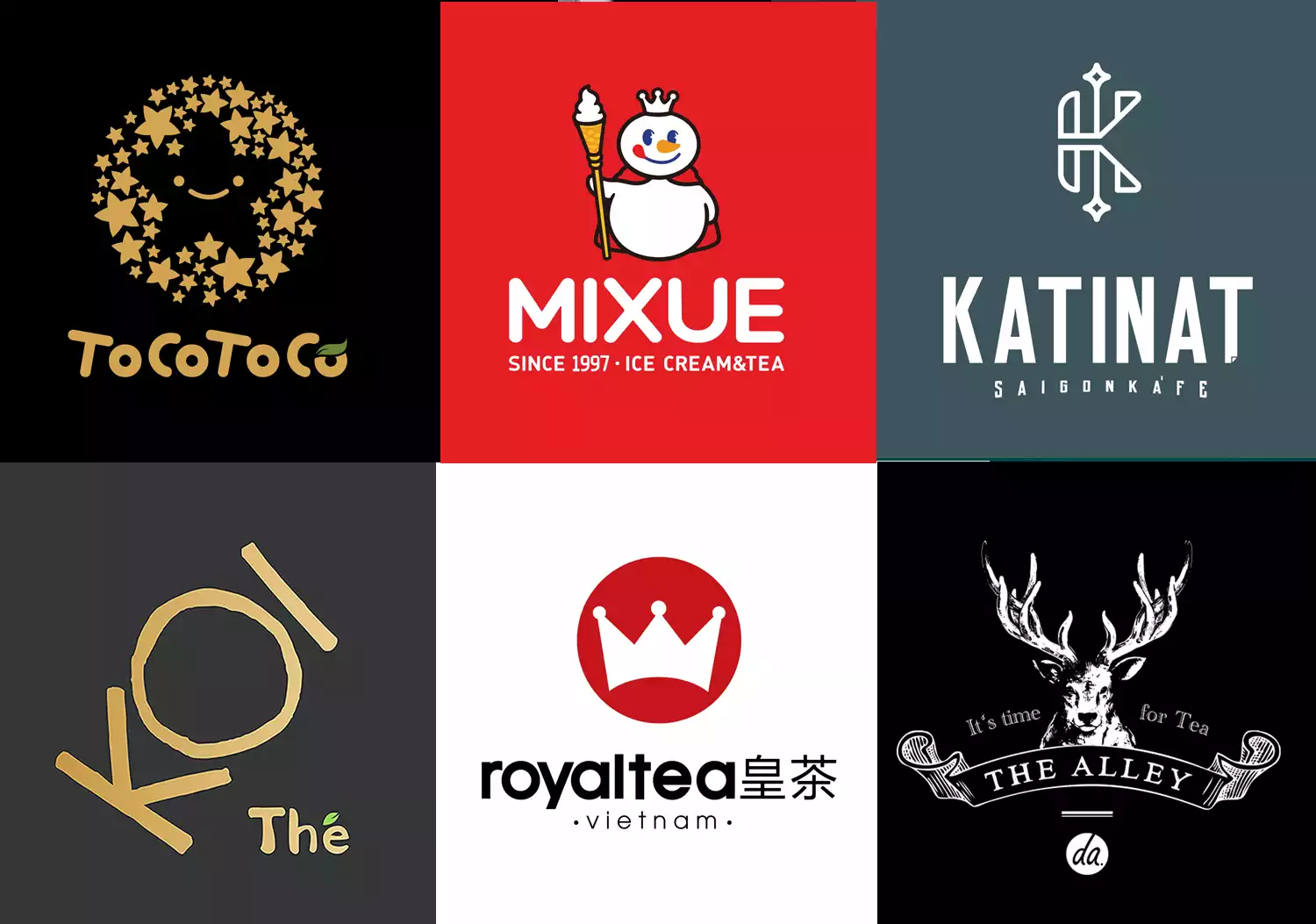
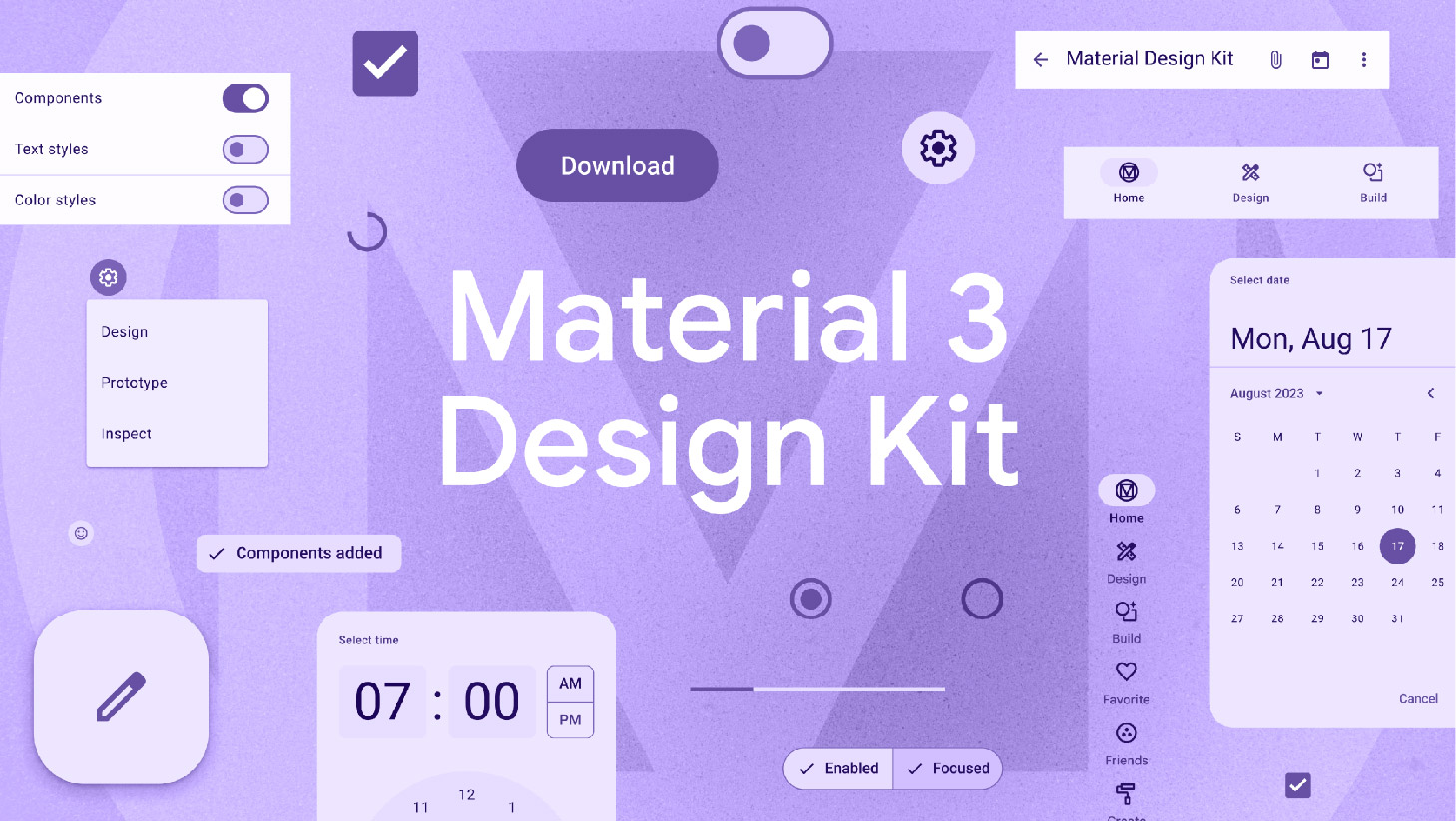
Material Design là một phong cách thiết kế đồ họa và giao diện người dùng (UI) được phát triển bởi Google. Nó được giới thiệu lần đầu tiên vào năm 2014 và được áp dụng rộng rãi trong các ứng dụng và dịch vụ của Google, cũng như trong nhiều ứng dụng và trang web khác.

Phong cách thiết kế đồ họa Material Design
Dưới đây là một số đặc điểm quan trọng của Material Design:
Material: Tên "Material Design" xuất phát từ ý tưởng của việc xem xét vật liệu trong thế giới thực. Giao diện được thiết kế để giống như các tấm vật liệu giấy, sáng bóng và có độ dẻo.
Shadow và Đổ Bóng: Material Design sử dụng bóng đổ và đổ bóng nhẹ để tạo cảm giác chiều sâu và lớp vật liệu.
Màu sắc: Sử dụng bảng màu tươi sáng, nổi bật và có độ đậm nhất định để tạo ra một giao diện sáng và sinh động.
Animation: Material Design thúc đẩy sự sử dụng animation để tạo ra trải nghiệm người dùng mượt mà và tương tác.
Layout Grid: Sử dụng hệ thống lưới linh hoạt để tạo cấu trúc và sắp xếp nội dung một cách logic và hợp lý.
Typography: Chú trọng vào việc sử dụng kiểu chữ rõ ràng và có độ đồng nhất.
Material Design không chỉ được sử dụng trong các ứng dụng của Google mà còn trở thành một phong cách thiết kế đồ họa phổ biến trong cộng đồng phát triển và thiết kế, được áp dụng rộng rãi trong các ứng dụng di động, trang web và các sản phẩm số khác.
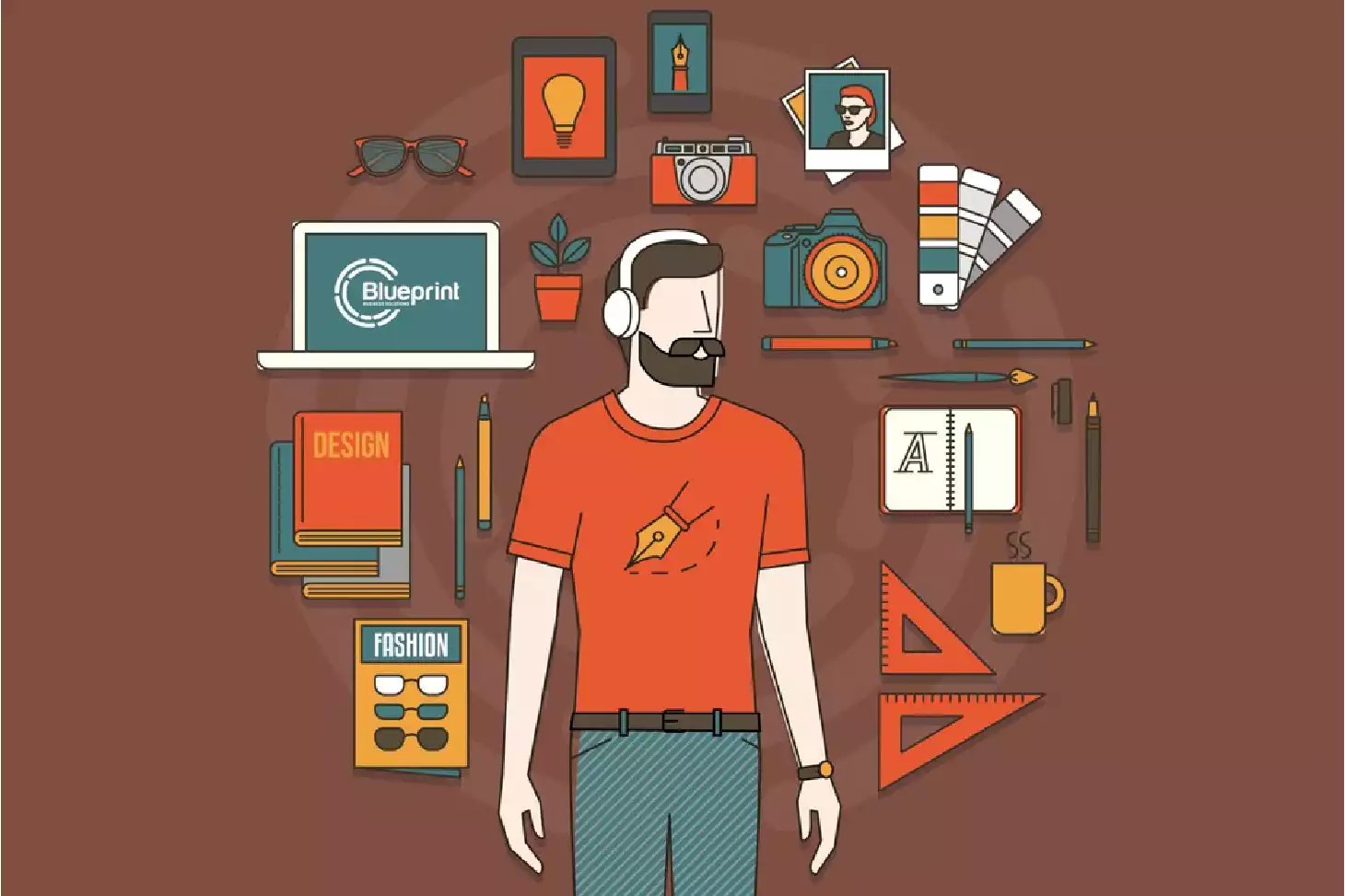
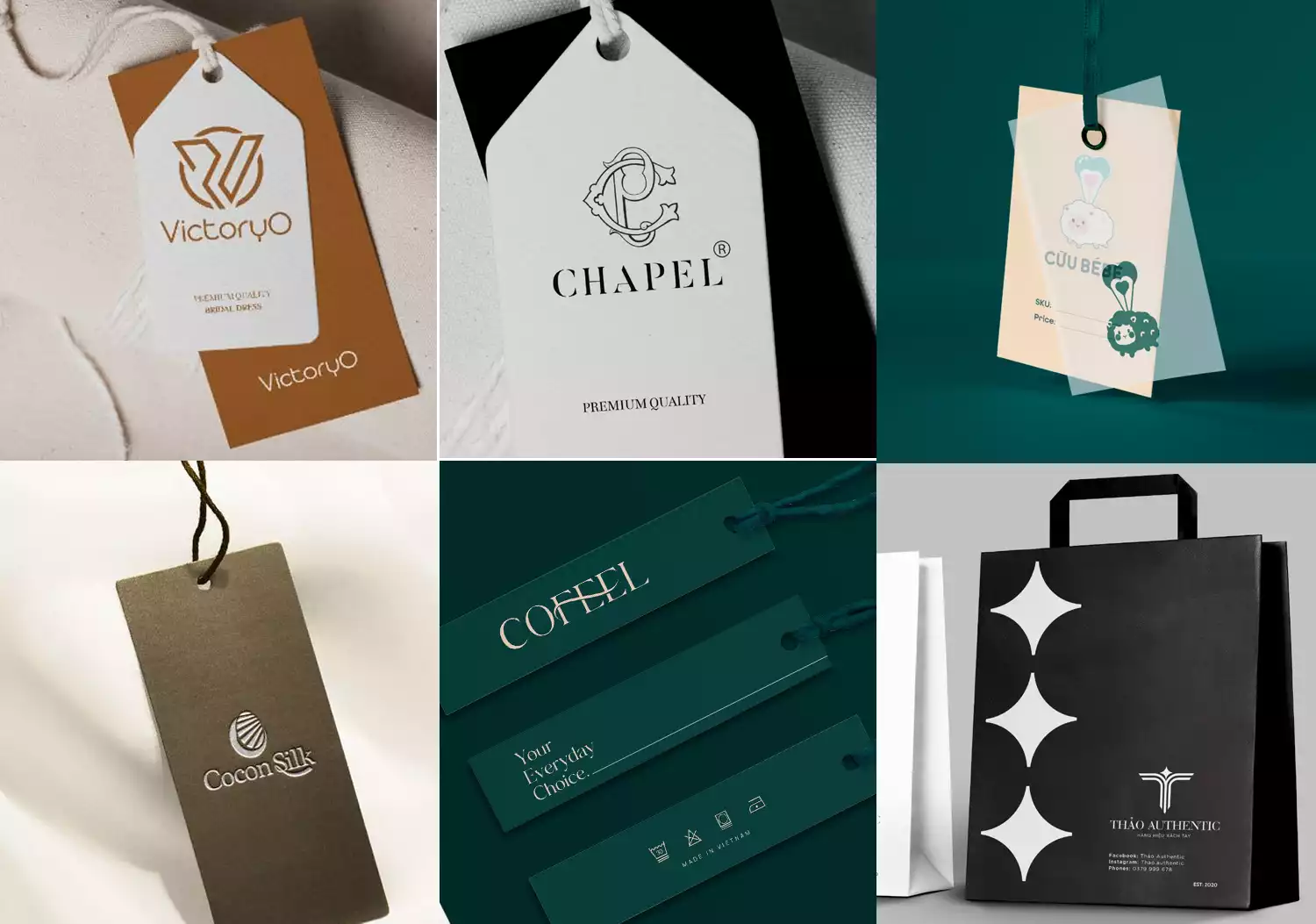
3. Skeuomorphic Design (Thiết kế giống vật thể thực)
Skeuomorphic design là một phong cách thiết kế trong đó các yếu tố trực tuyến được thiết kế để giống hoặc mô phỏng hình dạng và chức năng của vật thể thực trong thế giới hiện thực. Trong mô hình này, các giao diện và đối tượng thường có các chi tiết, đổ bóng, và đặc tính trực quan giống như các đối tượng vật thể trong thế giới thực.

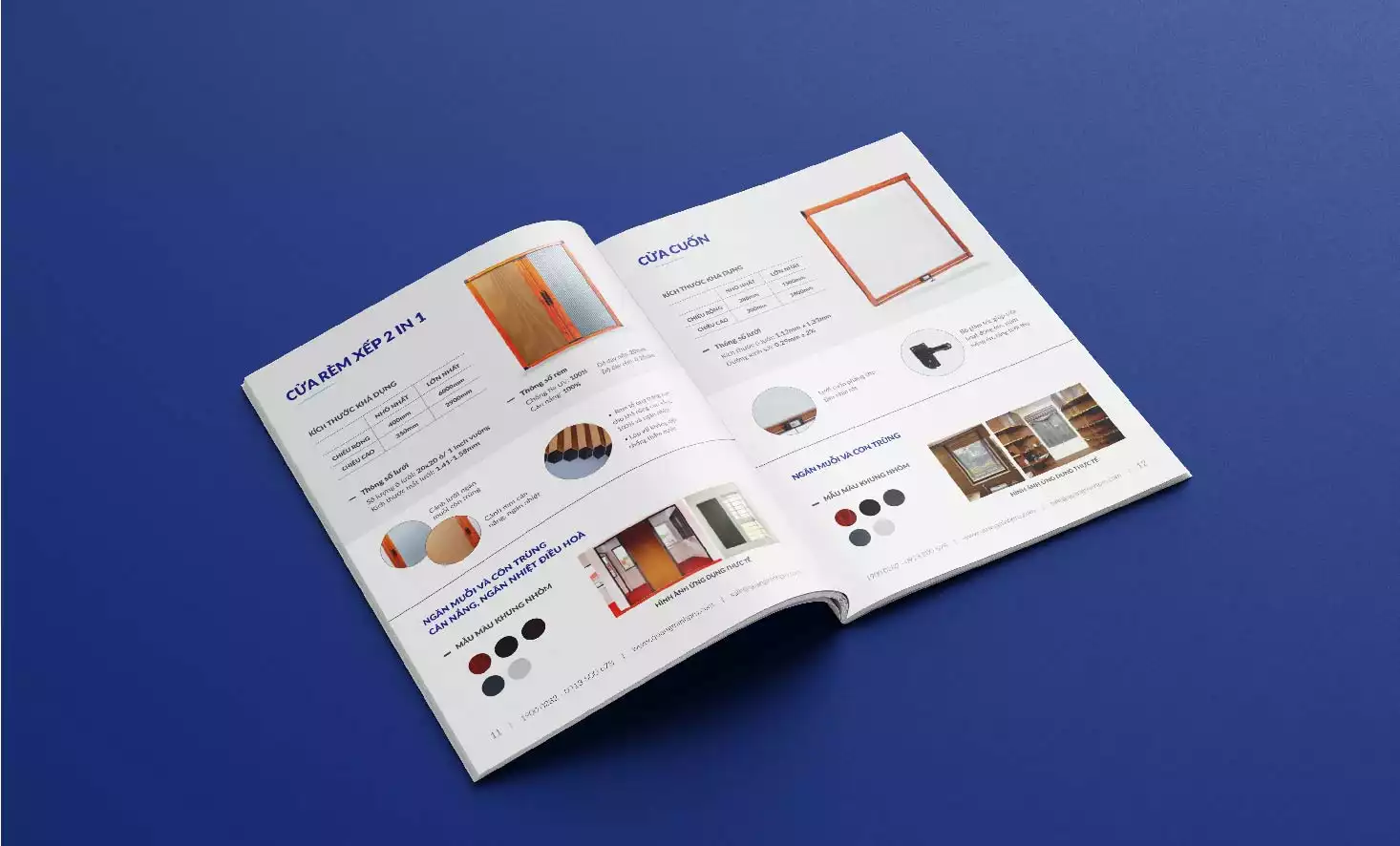
Phong cách thiết kế đồ họa Skeuomorphic Design
Một số đặc điểm chính của thiết kế giống vật thể thực bao gồm:
Đồ họa và chi tiết chân thực: Sử dụng đồ họa và chi tiết để làm cho yếu tố trực tuyến giống như vật thể thực, thường có các hiệu ứng như đổ bóng, chiều sâu và cảm giác vật liệu.
Texture và pattern: Có thể sử dụng các vật liệu, texture và pattern để tạo cảm giác của bề mặt thực tế, chẳng hạn như da, gỗ, hoặc kim loại.
Khối hình học phức tạp: Sử dụng các đối tượng với hình dạng và chi tiết phức tạp giống như vật thể trong thế giới thực, thay vì sự đơn giản và phẳng như trong flat design hoặc material design.
Thiết kế giống vật thể thực đã từng là một xu hướng phổ biến, đặc biệt là trong các ứng dụng di động và giao diện người dùng máy tính trước đây. Tuy nhiên, xu hướng này đã dần giảm đi và thay thế bởi các phong cách thiết kế phẳng (flat design) và material design, có xu hướng đơn giản hóa và làm phẳng hóa giao diện để tối ưu hóa trải nghiệm người dùng.
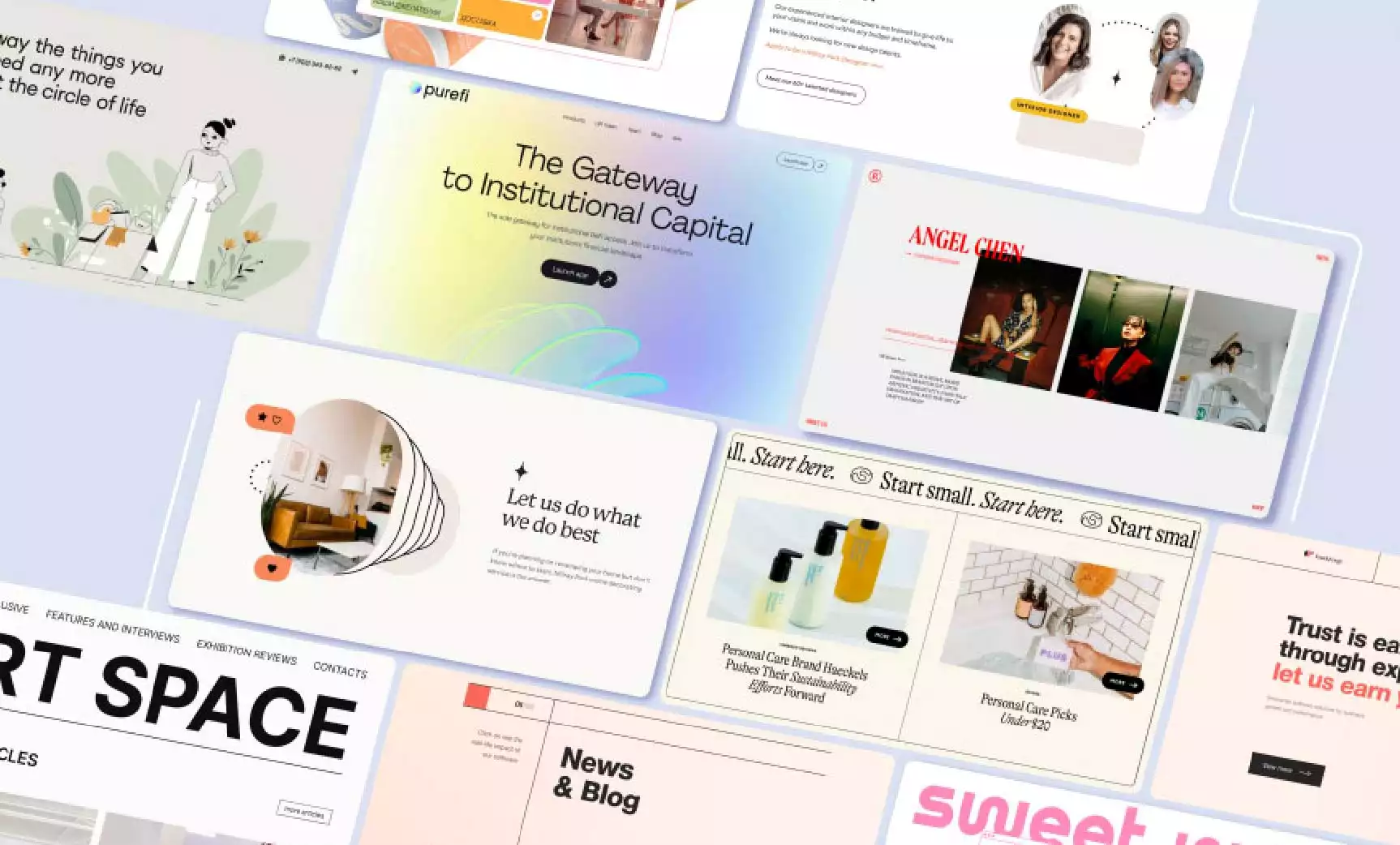
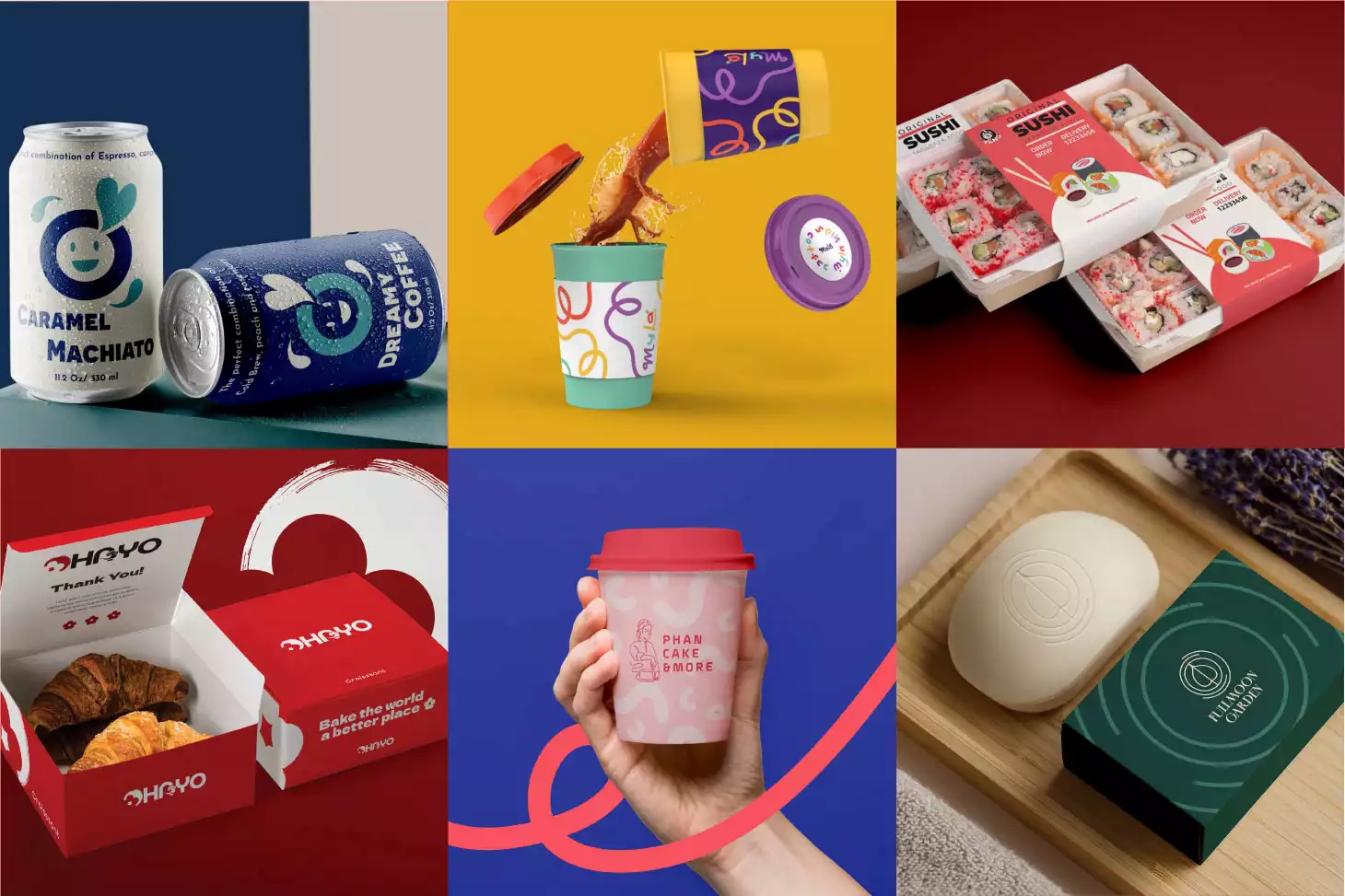
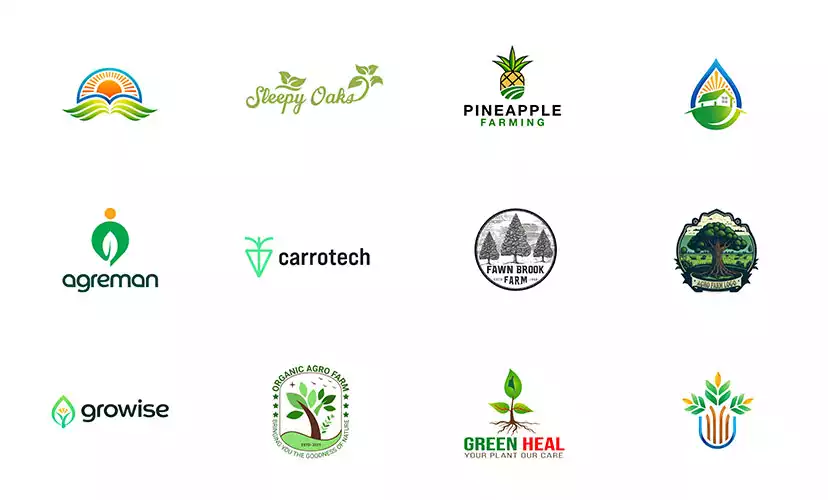
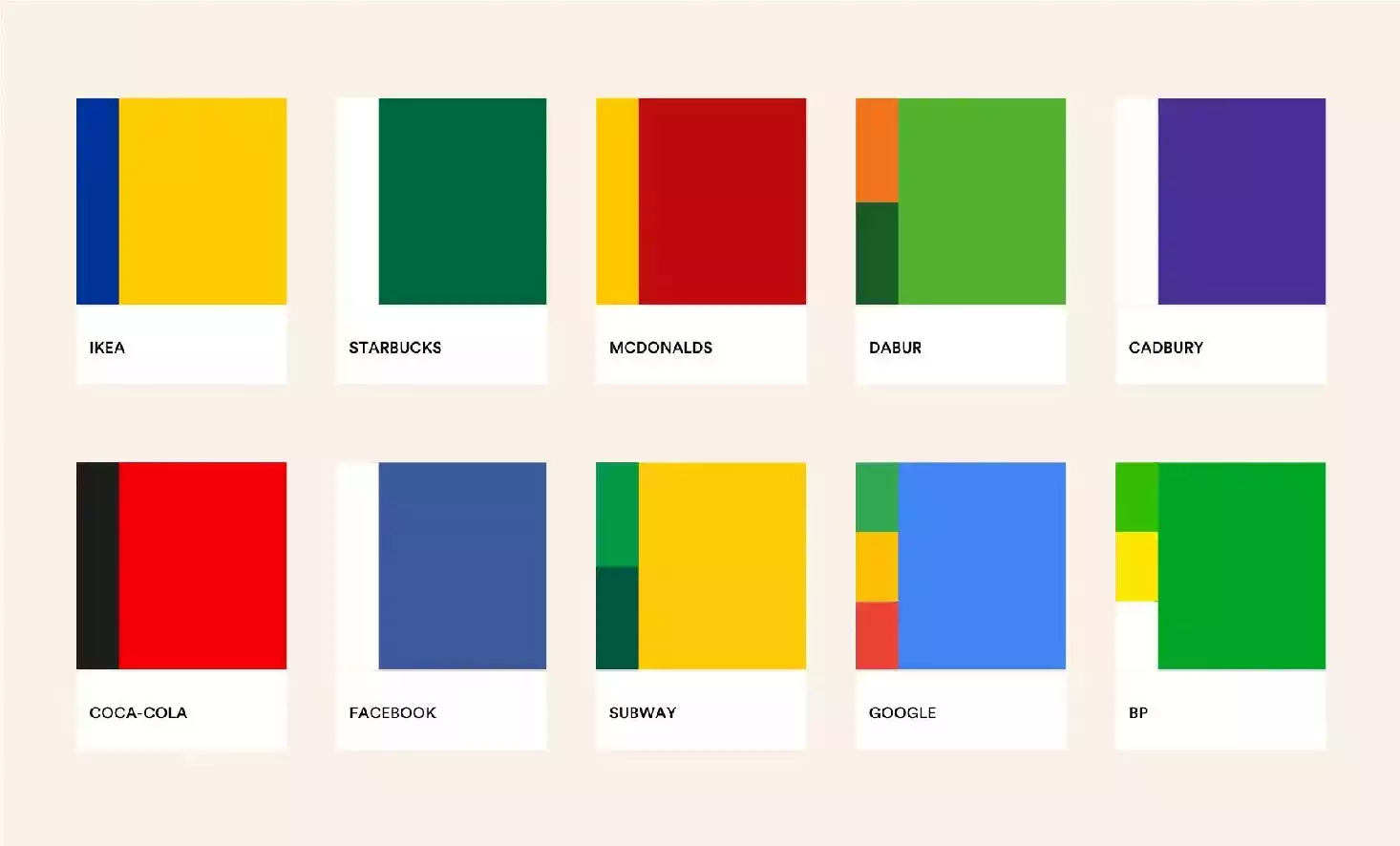
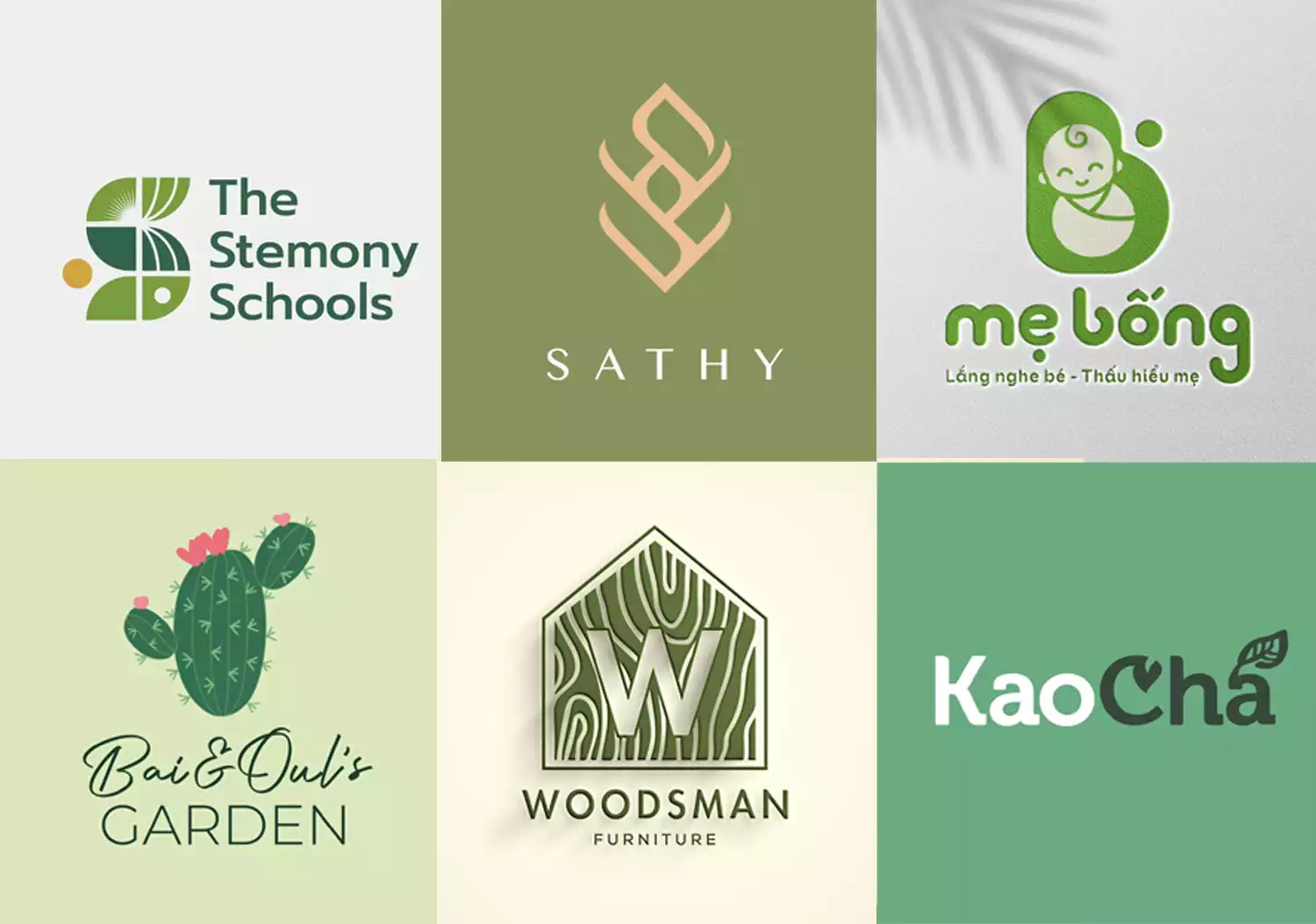
4. Minimalist Design (Thiết kế tối giản)
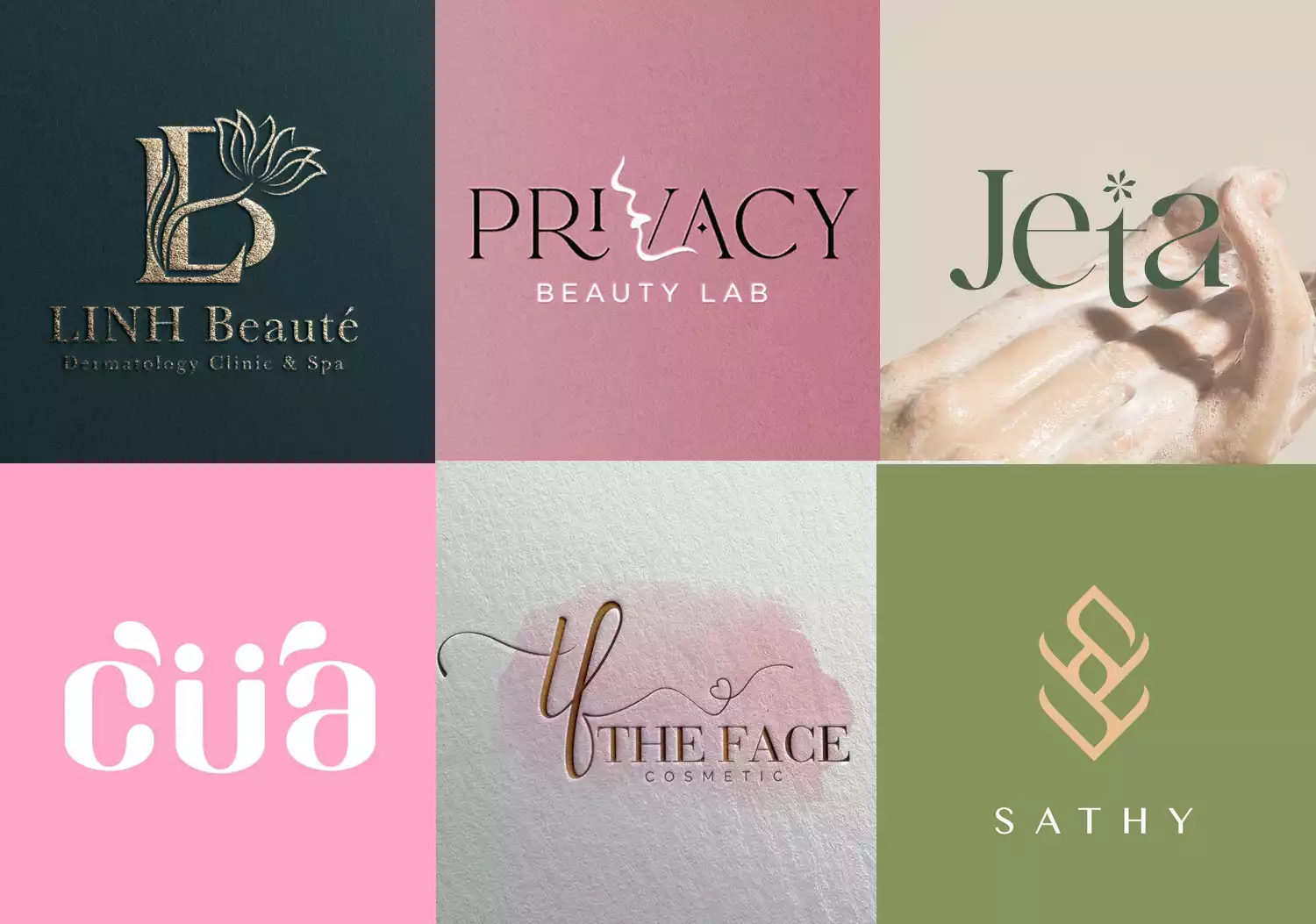
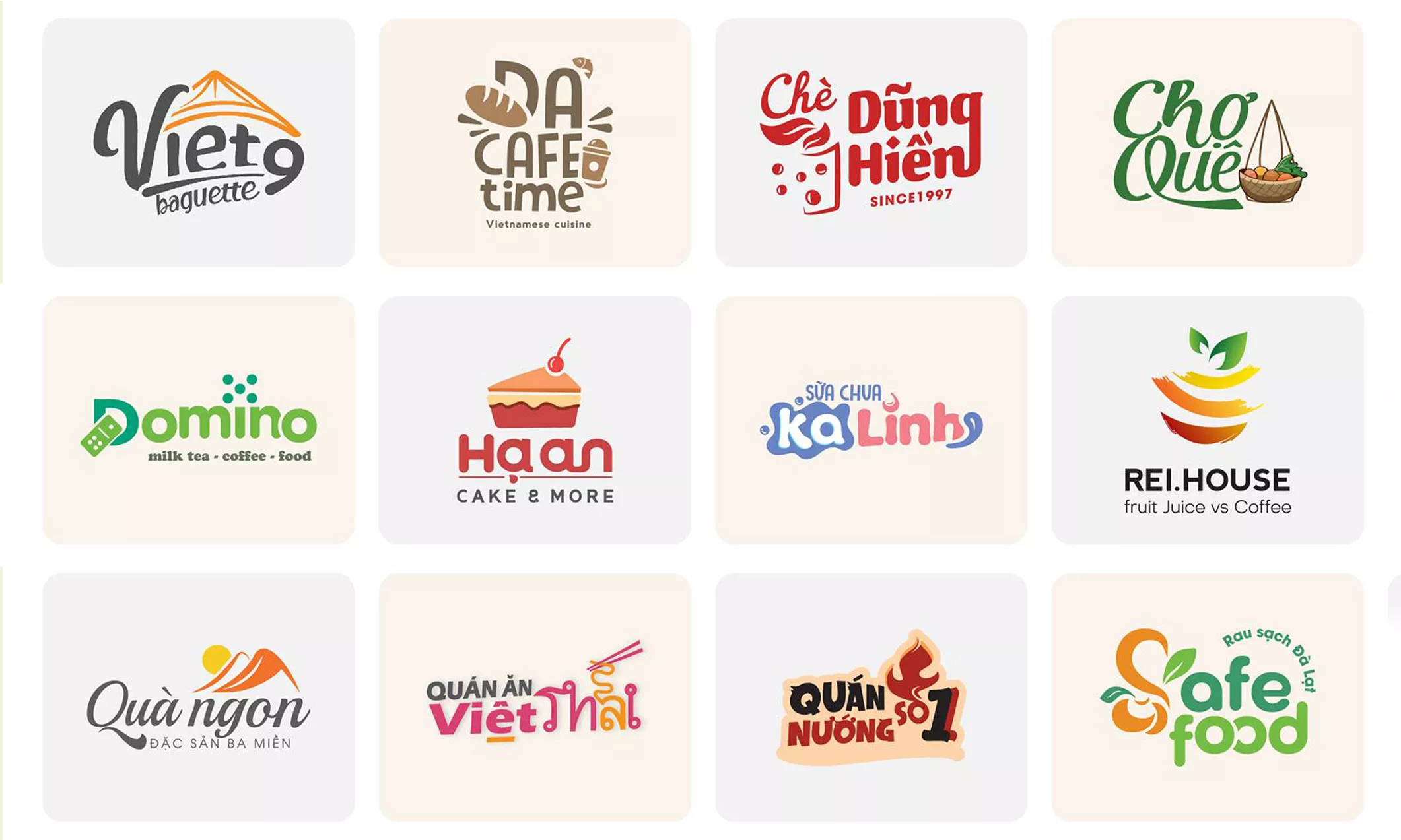
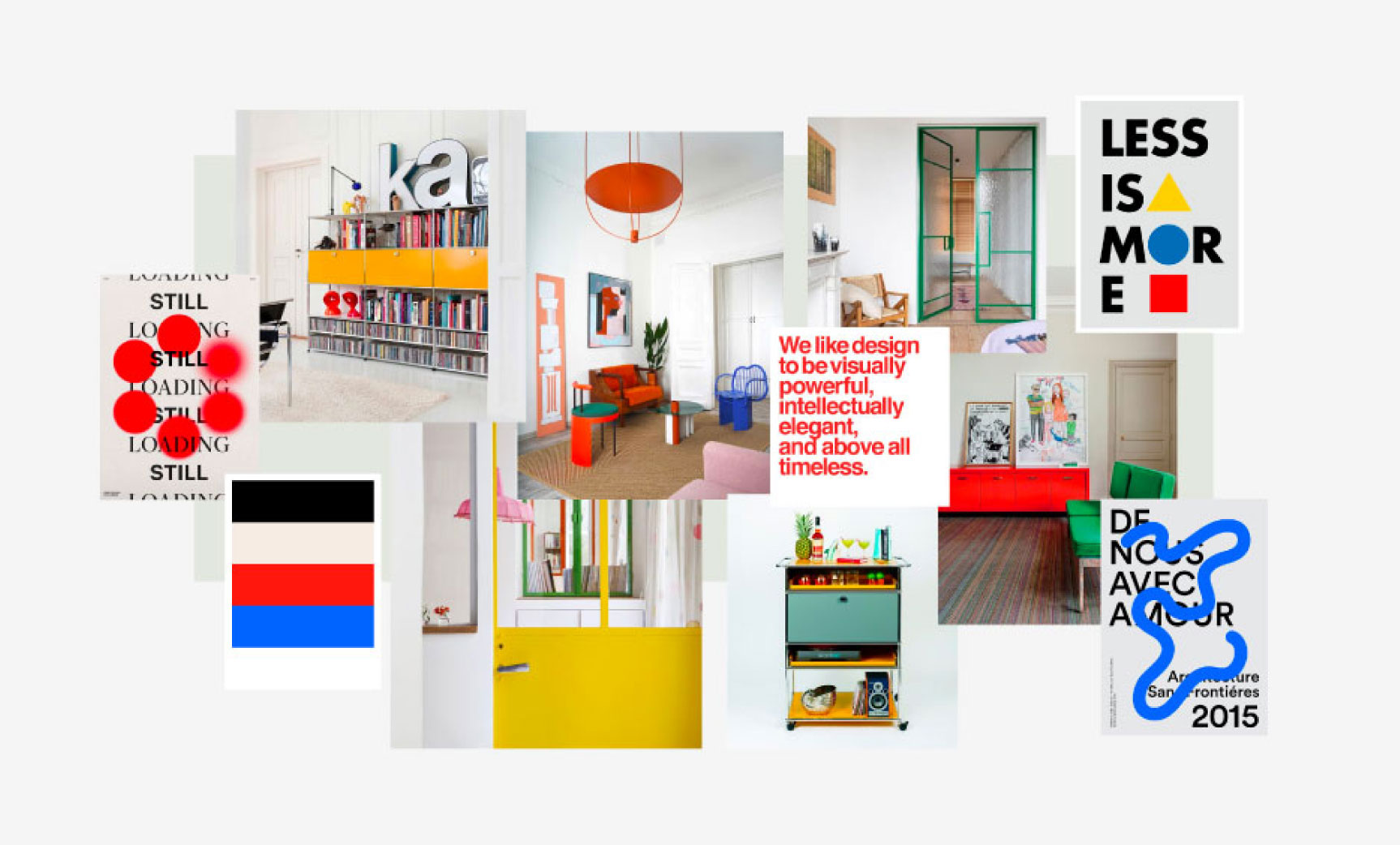
Phong cách thiết kế đồ họa Minimalist Design, hay thiết kế tối giản, là một phong cách thiết kế đồ họa nổi bật bởi sự đơn giản, tinh tế và loại bỏ mọi chi tiết không cần thiết để tạo ra một trải nghiệm sáng tạo và rõ ràng.

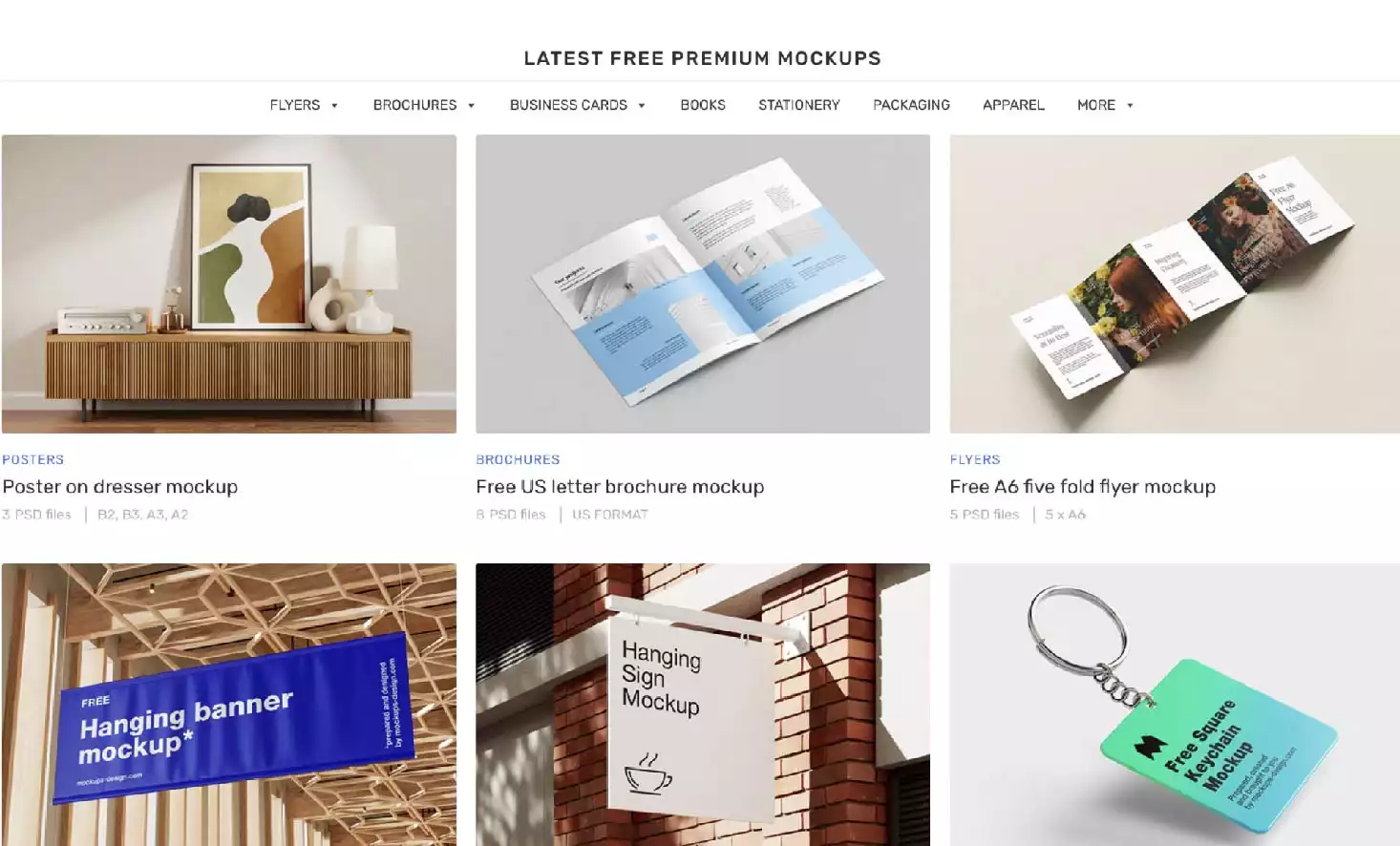
Phong cách thiết kế đồ họa Minimalist Design
Dưới đây là một số đặc điểm chính của Minimalist Design:
Đơn giản và Rõ Ràng: Thiết kế tối giản tập trung vào sự đơn giản, với ít yếu tố và chi tiết nhất có thể. Mục tiêu là tạo ra một giao diện rõ ràng và dễ hiểu.
Màu Sắc Tối Giản: Bảng màu thường được giữ ở mức tối giản, thường là các màu trắng, đen, xám và các màu sắc nhẹ. Màu sắc thường được sử dụng để tạo điểm nhấn và kiểm soát sự chú ý.
Typography Rõ Ràng: Sử dụng kiểu chữ đơn giản và rõ ràng. Kích thước và khoảng cách giữa các chữ cái được xem xét để tạo nên một trải nghiệm đọc dễ hiểu và thoải mái.
Không Gian Trắng: Sử dụng không gian trắng để tạo ra sự cân bằng và sự sáng tạo. Không gian trắng có thể giúp tăng cường tính rõ ràng và thu hút sự chú ý đến các yếu tố quan trọng.
Form và Function: Thiết kế tối giản thường chú trọng vào việc kết hợp giữa hình thức và chức năng, với mục tiêu tạo ra các trải nghiệm đơn giản và hiệu quả.
Tối Giản Trong Nội Dung: Không chỉ áp dụng cho giao diện, thiết kế tối giản còn được áp dụng trong việc quản lý và trình bày nội dung để tối ưu hóa sự đơn giản và dễ hiểu.
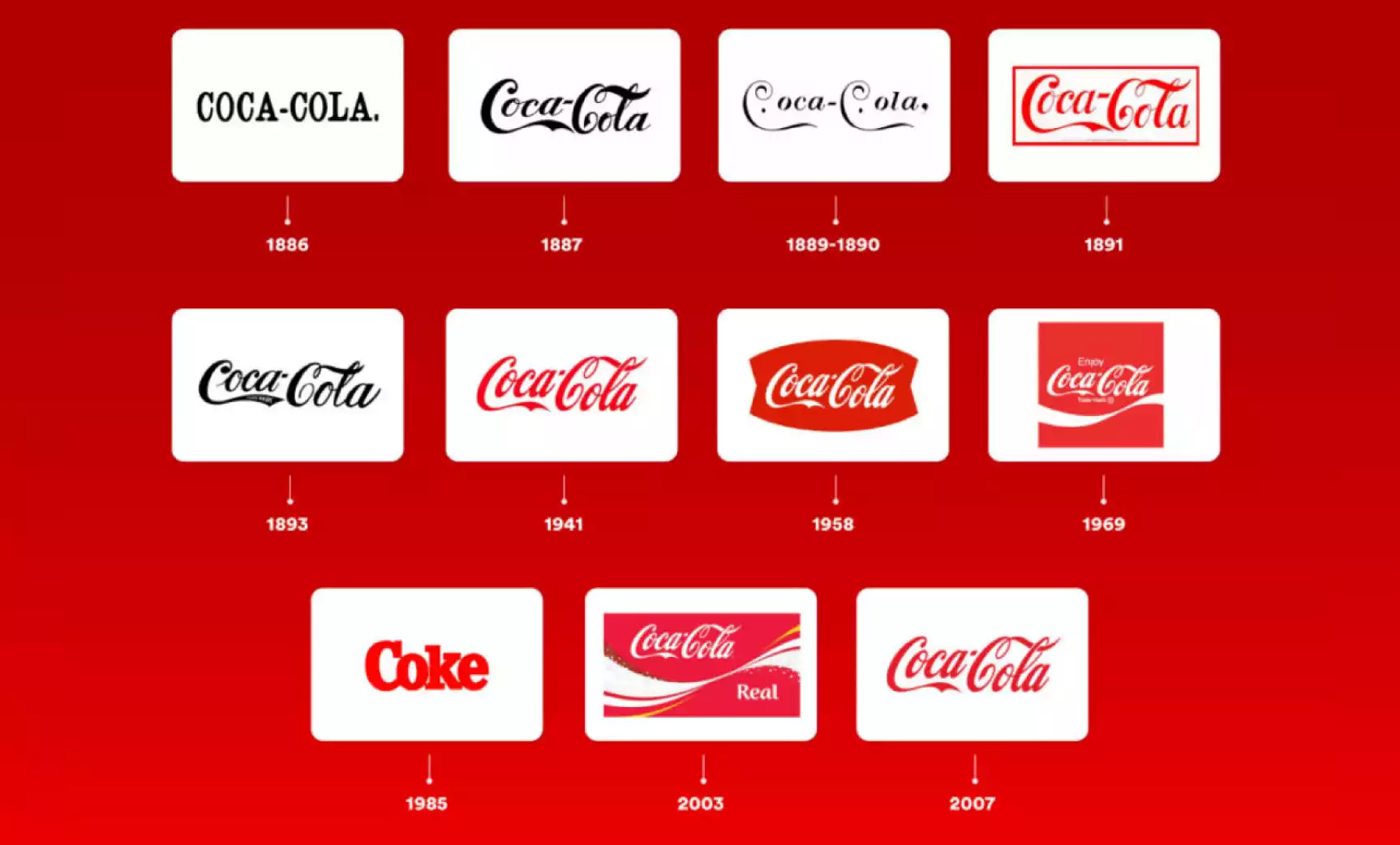
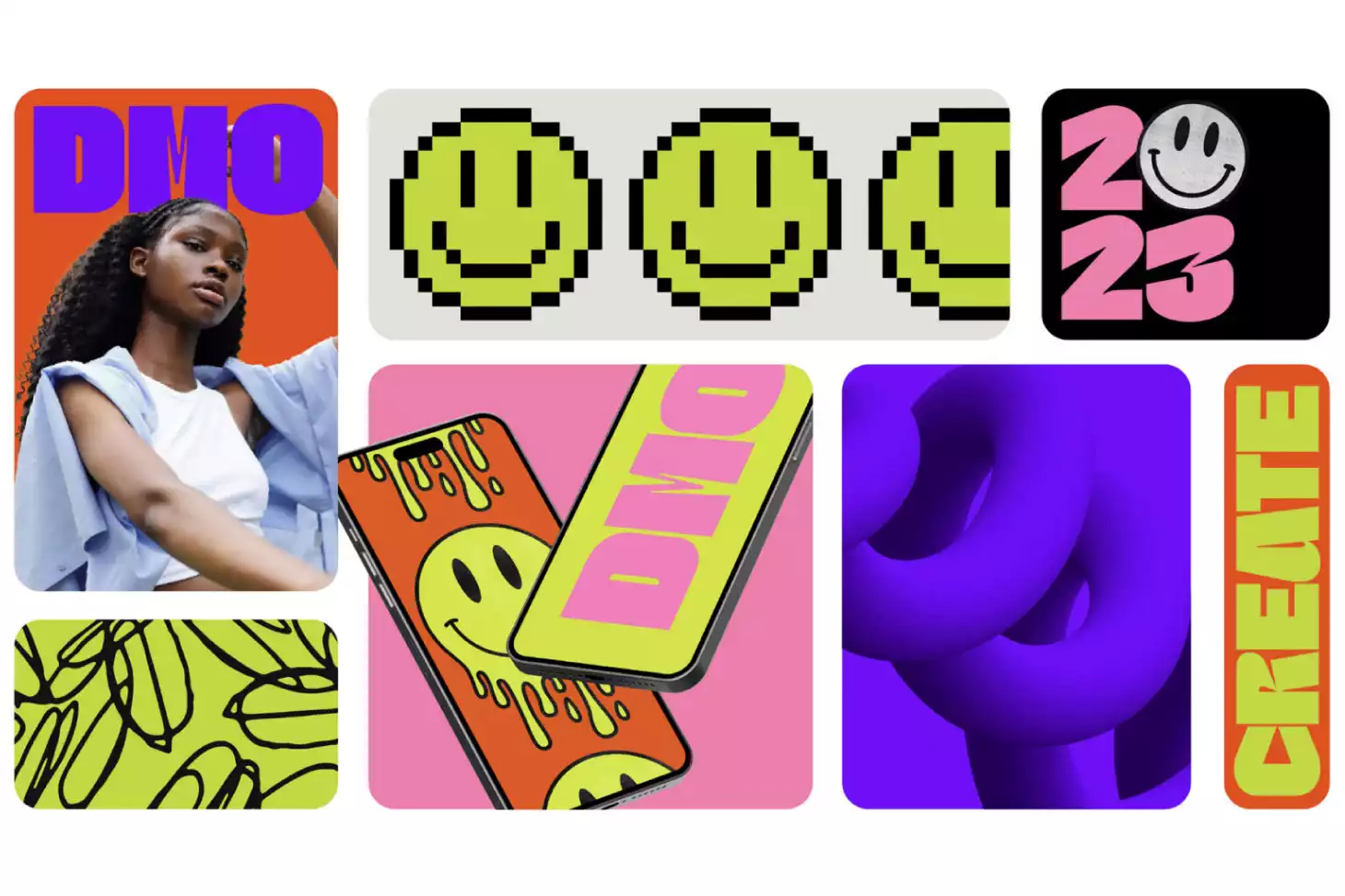
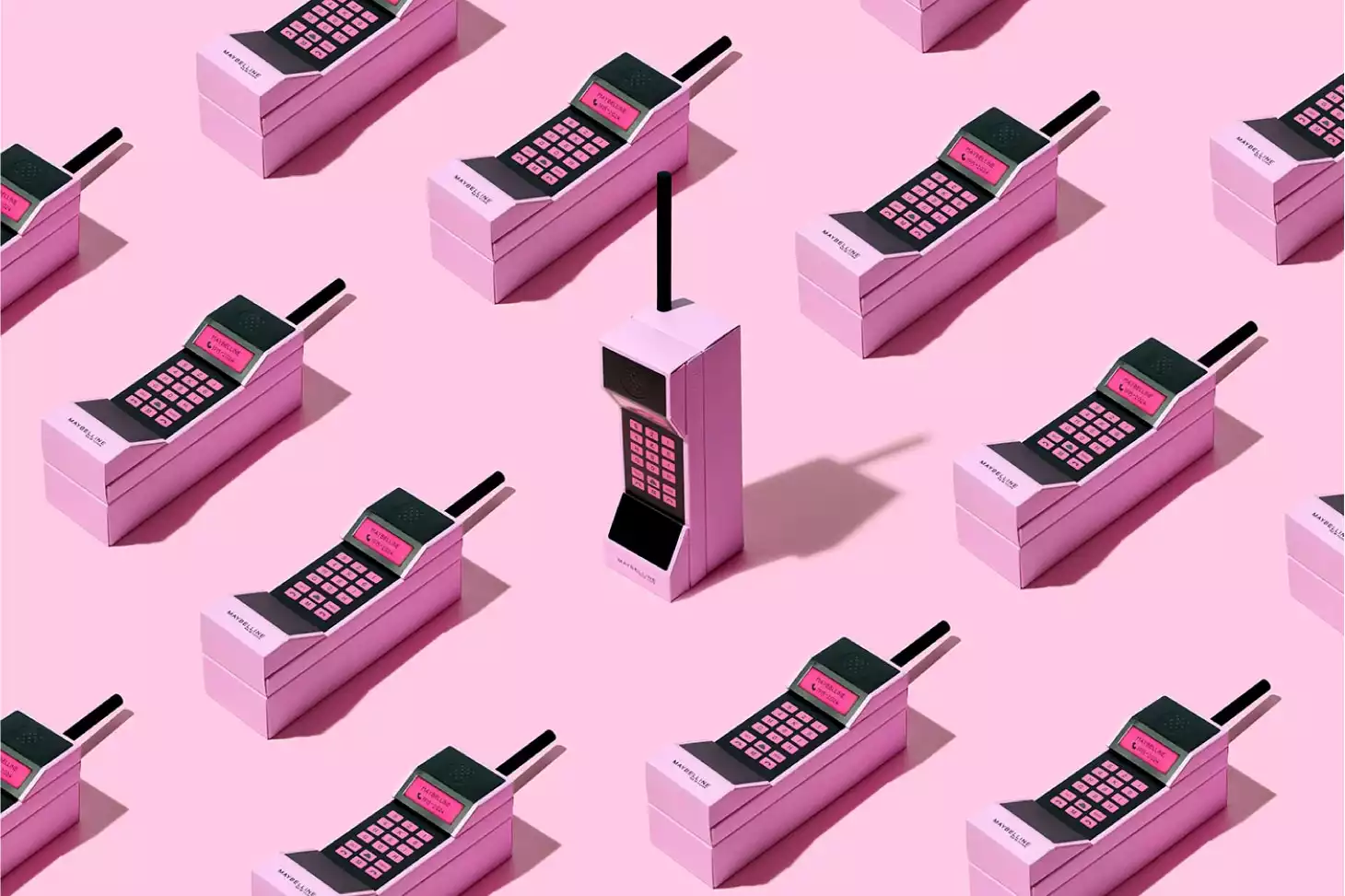
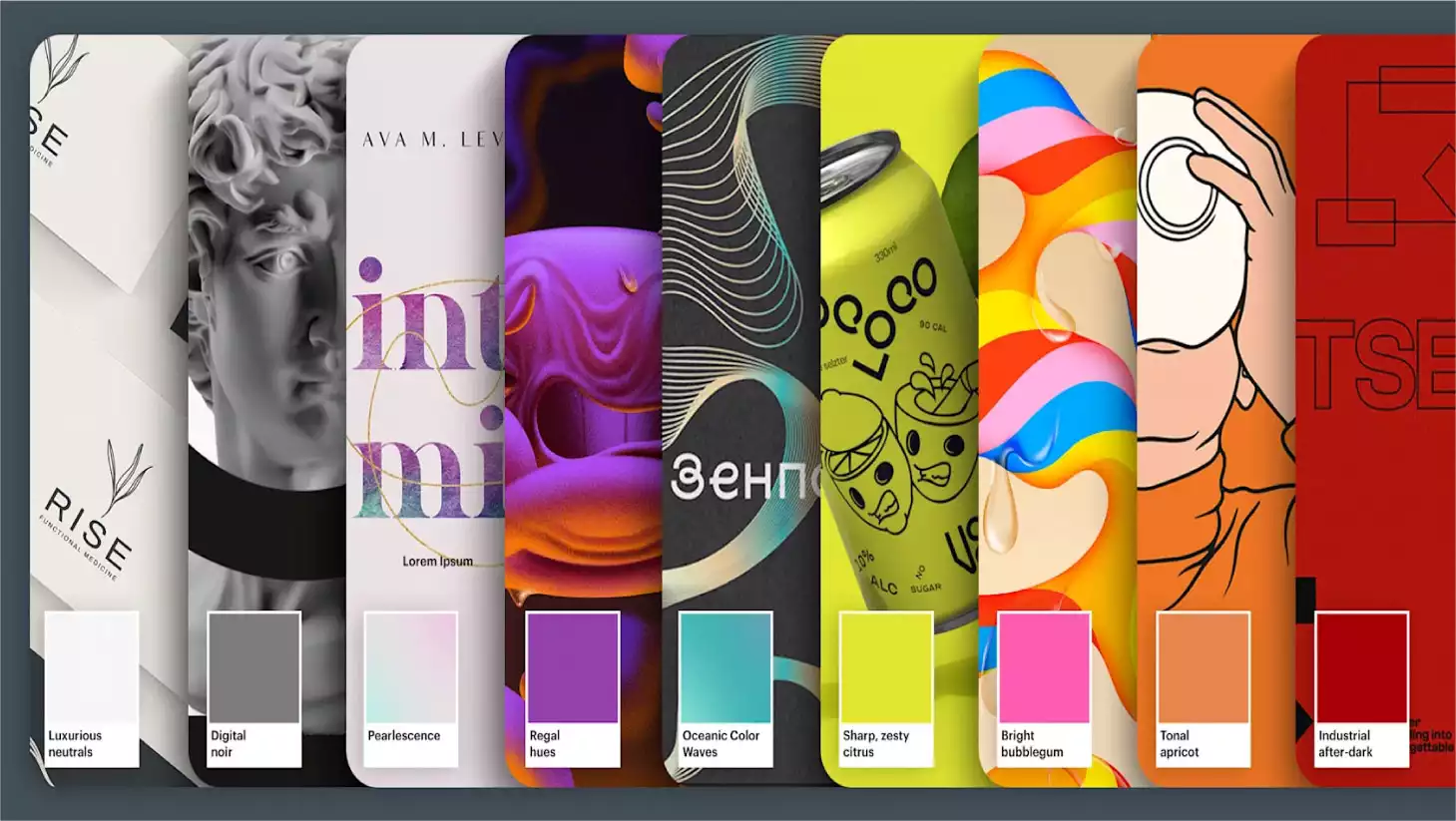
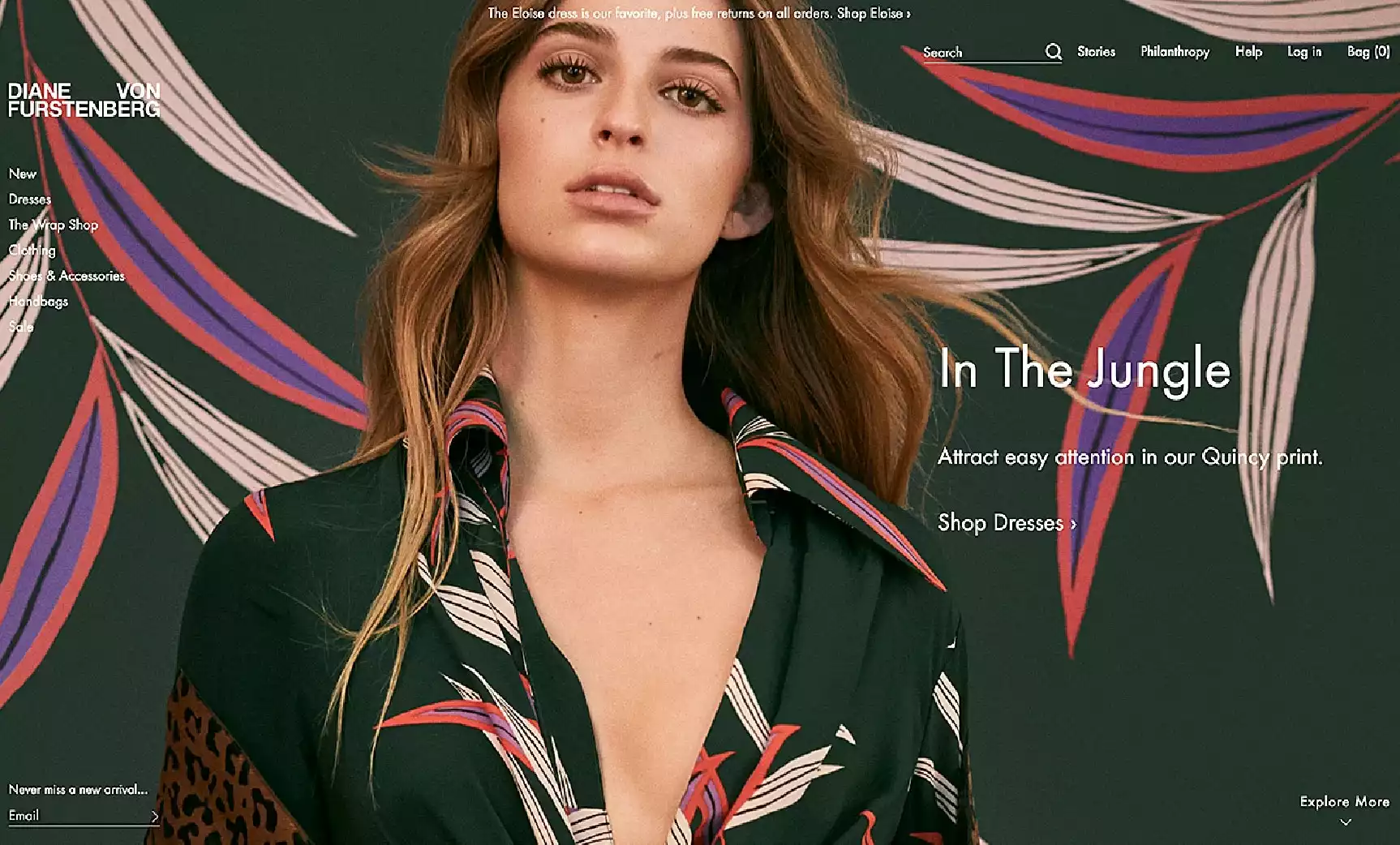
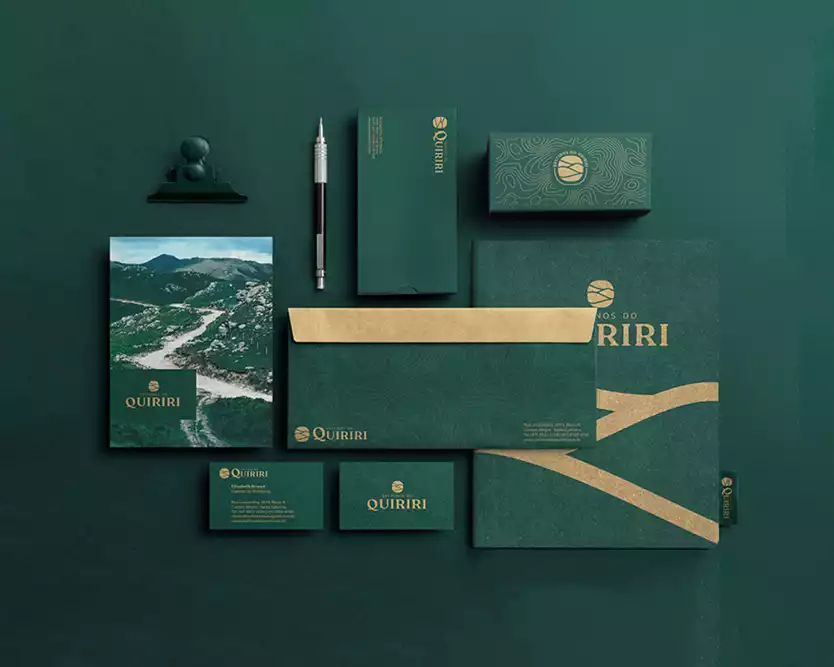
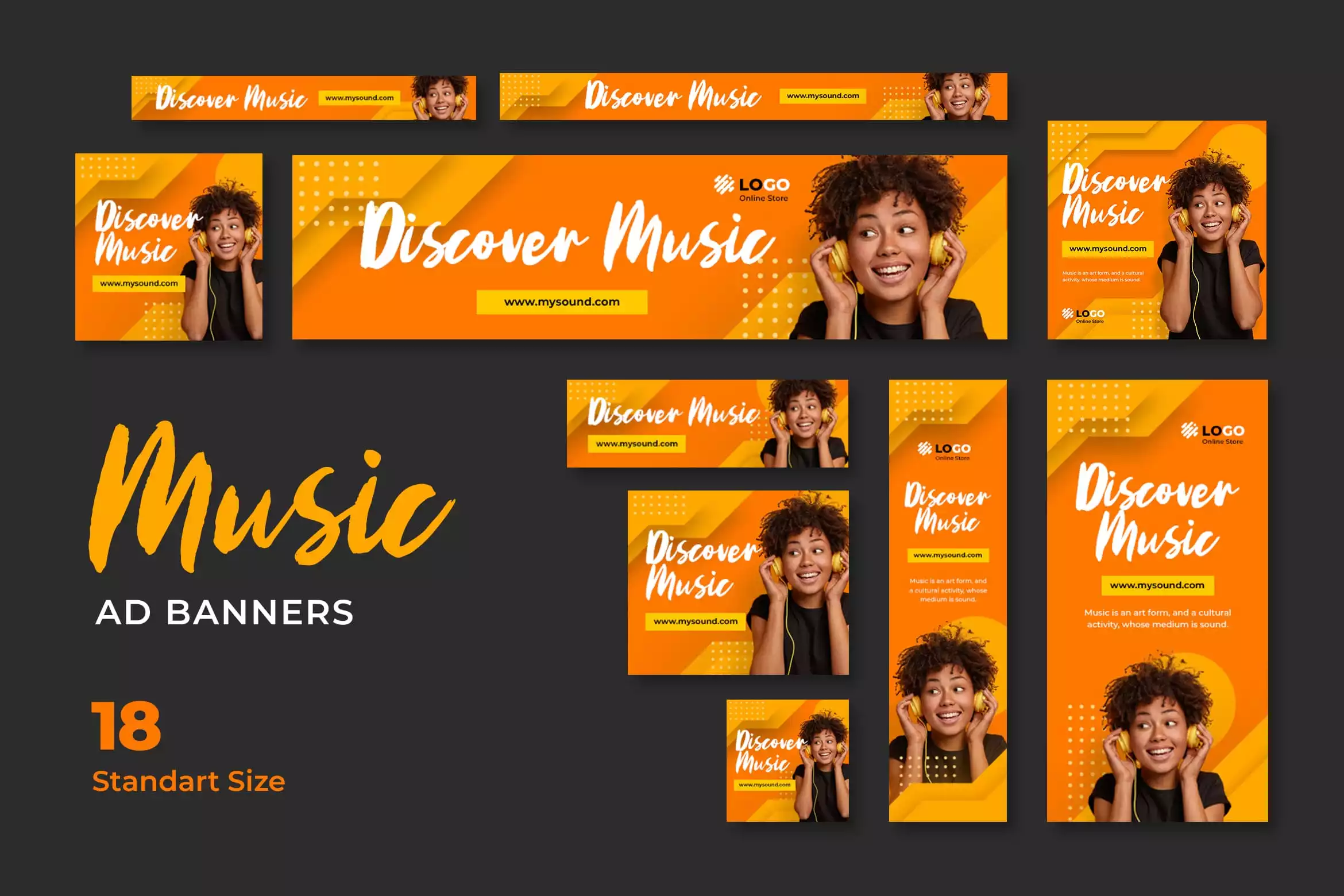
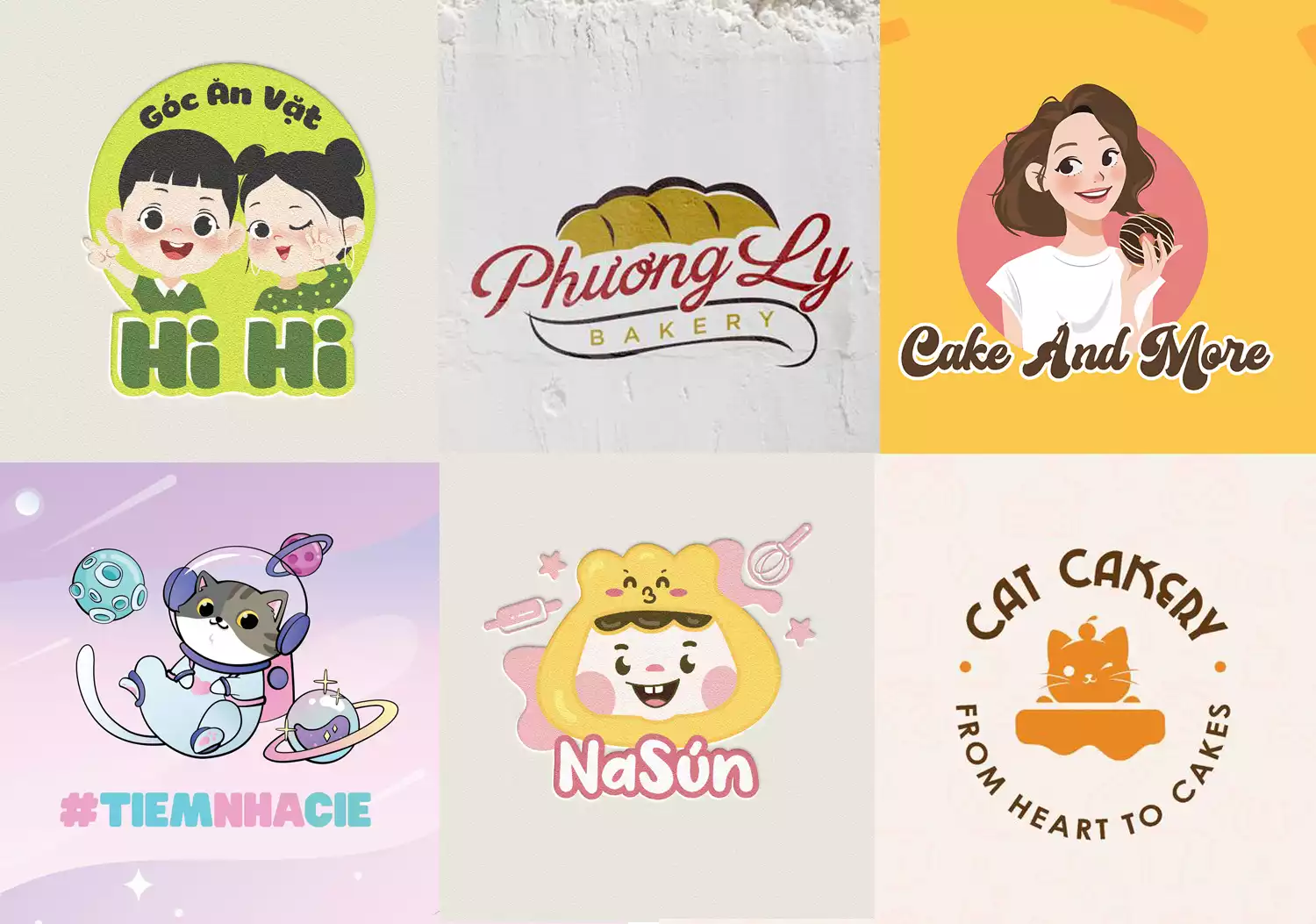
5. Nostalgic Design (Thiết kế hoài cổ)
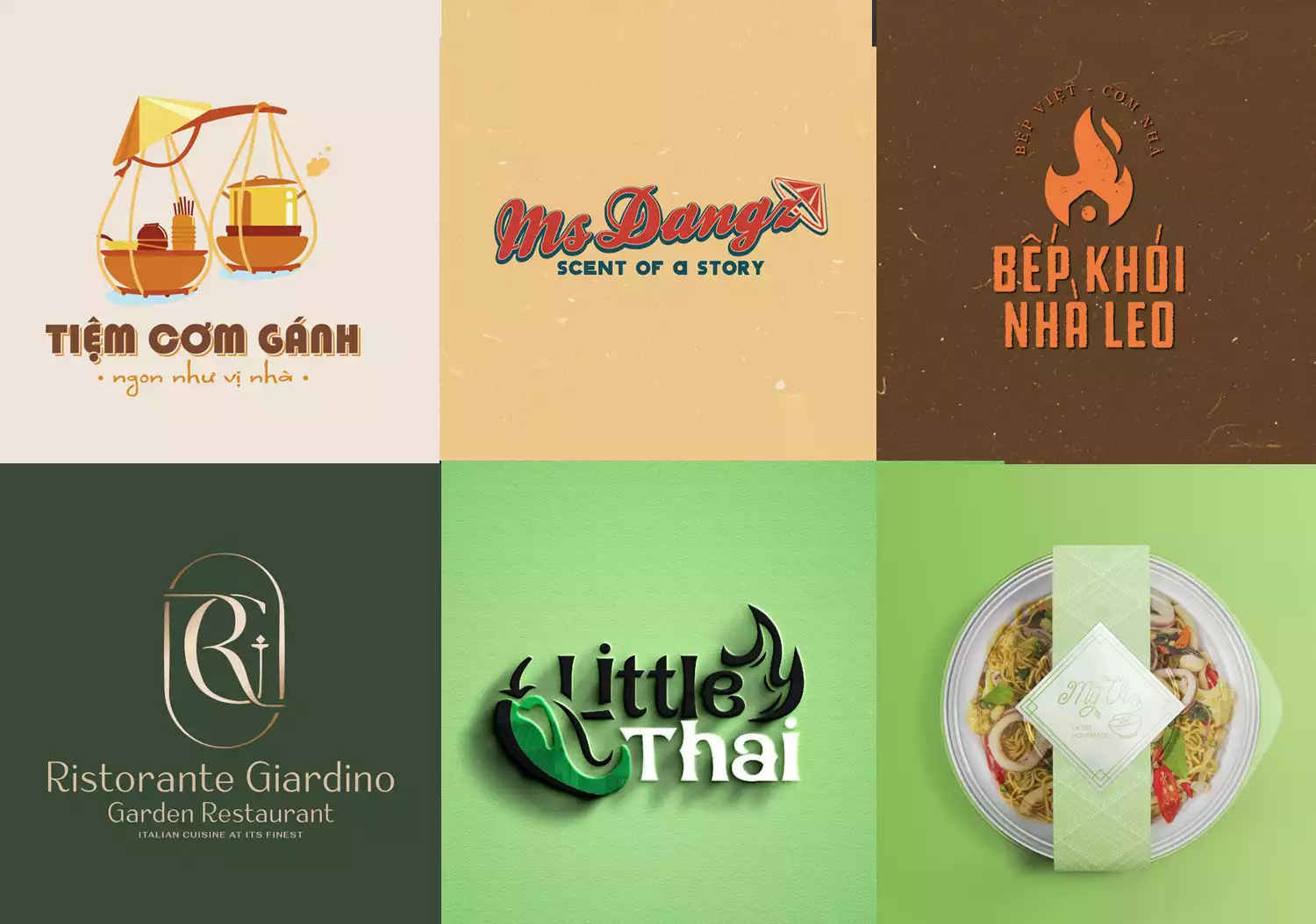
"Nostalgic design" hay "thiết kế hoài cổ" là một xu hướng trong ngành thiết kế mỹ thuật và thiết kế sản phẩm, nơi các người thiết kế sử dụng yếu tố hoài cổ để tạo ra sản phẩm có ấn tượng hoặc cảm giác gần gũi với quá khứ. Đây có thể là việc sử dụng phong cách, hình ảnh, màu sắc, hoặc nguyên vật liệu mang tính chất retro để tạo ra sản phẩm mới.

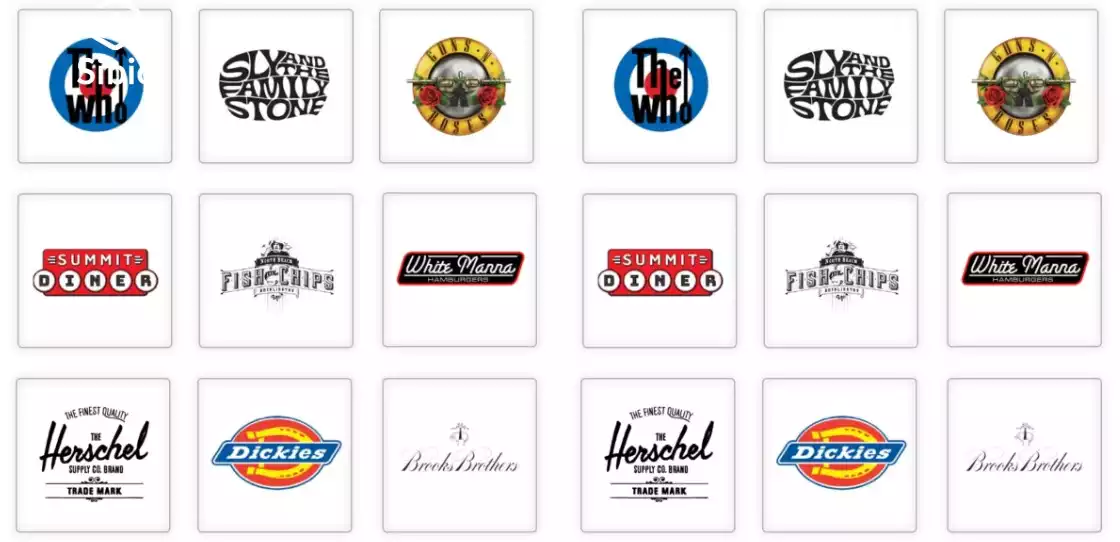
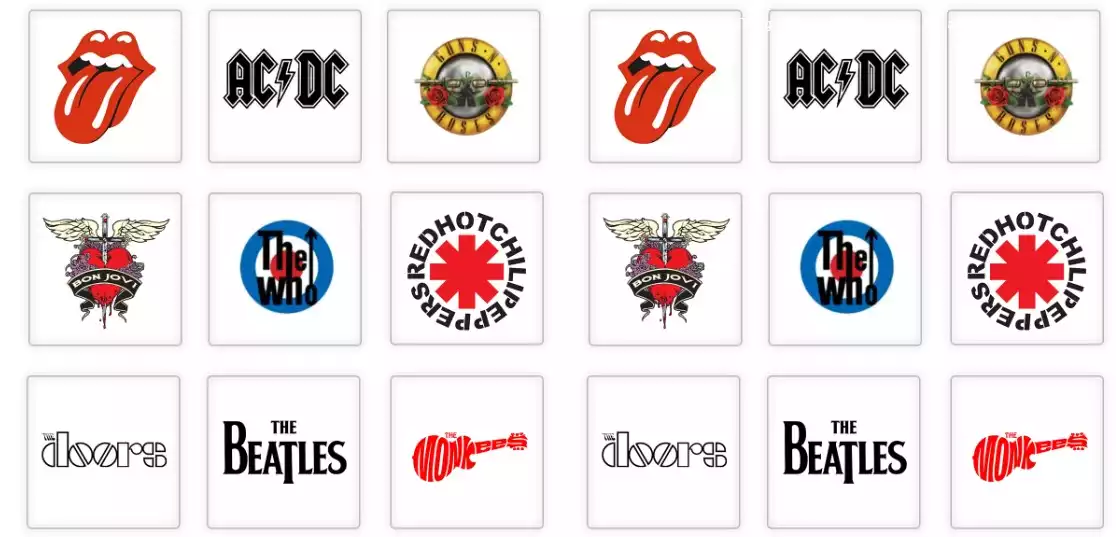
Phong cách thiết kế đồ họa Nostalgic Design
Những thiết kế hoài cổ thường đưa người tiêu dùng về thời kỳ trước đây và kích thích sự hoài niệm và cảm xúc. Việc này có thể áp dụng cho nhiều lĩnh vực, từ thiết kế đồ gia dụng, thời trang, đến đồ đồ chơi và đồ trang trí.
Thiết kế hoài cổ có thể được áp dụng bằng cách sử dụng các yếu tố như hình ảnh vintage, kiểu chữ cổ điển, hoặc sử dụng màu sắc và họa tiết phổ biến trong những thập kỷ trước. Điều này thường xuyên làm cho sản phẩm trở nên độc đáo và thu hút sự chú ý của những người yêu thích không khí retro hoặc muốn tìm lại ký ức của mình.
Lời kết
Trên đây là top 5 các phong cách thiết kế đồ họa nổi bật nhất hiện hành giúp cho thiết kế của bạn bắt kịp với xu hướng thời đại. Các phong cách thiết kế đồ họa luôn biến thiên từng ngày, chính vì vậy các nhà thiết kế đồ họa cũng cần thay đổi và cập nhật xu hướng mỗi ngày để không phải bị bỏ lại phía sau.
Mới nhất Xem thêm

9 BƯỚC ĐỂ TỰ TẠO THIẾT KẾ WEBSITE TOÀN DIỆN 2025 (PHẦN 1)
Việc học cách tự tạo thiết kế website từ con số 0 có thể khiến bạn cảm thấy choáng ngợp, đặc biệt nếu bạn không có nhiều kiến thức kỹ thuật. Nhưng đừng bỏ qua nó! Bởi website chính là cửa hàng trực tuyến của thương hiệu/doanh nghiệp bạn - nơi mà mọi người tìm hiểu về sản phẩm/dịch vụ, làm quen với thương hiệu cũng như liên hệ với bạn.
Cùng Sibic tìm hiểu 9 bước thiết kế website toàn diện 2025 trong bài viết này nhé!

9 BƯỚC ĐỂ TỰ TẠO THIẾT KẾ WEBSITE TOÀN DIỆN 2025 (PHẦN 2)
Trong phần trước, chúng ta đã cùng tìm hiểu được 3 đầu tiên để tự tạo thiết kế website hoàn chỉnh. Trong bài viết này, các bạn hãy cùng Sibic tiếp tục tìm hiểu thêm các bước để có thể xây dựng được một website hoàn chỉnh giúp gia tăng doanh số nhé!

BÍ QUYẾT ĐẶT TÊN DOANH NGHIỆP THÀNH CÔNG NĂM 2025 (PHẦN 2)
Trong phần trước, Sibic đã giới thiệu tới bạn 7 cách để lên ý tưởng đặt tên doanh nghiệp hay và một vài nguyên tắc mà bạn cần cân nhắc khi lựa chọn đặt tên cho doanh nghiệp của mình.
Trong phần này, hãy cùng Sibic tìm hiểu cách lựa chọn tên doanh nghiệp tròn danh sách các tên đã tạo sao cho phù hợp nhé!

CÁCH ĐẶT TÊN DOANH NGHIỆP THÀNH CÔNG NĂM 2025 (PHẦN 1)
Bạn đang có ý tưởng kinh doanh và tìm hiểu cách để bắt đầu một doanh nghiệp nhỏ, bao gồm cả việc đặt tên doanh nghiệp của mình! Lý tưởng nhất, bạn muốn có một cái tên có thể thu hút được sự chú ý của tất cả mọi người khi nghe đến. Tuy nhiên, việc chọn tên công ty thường là một trở ngại phổ biến đối với các doanh nhân mới và chủ doanh nghiệp nhỏ.
Trong bài viết này, Sibic sẽ hướng dẫn bạn cách nghĩ ra những ý tưởng đặt tên doanh nghiệp ấn tượng cho dự án mới của mình

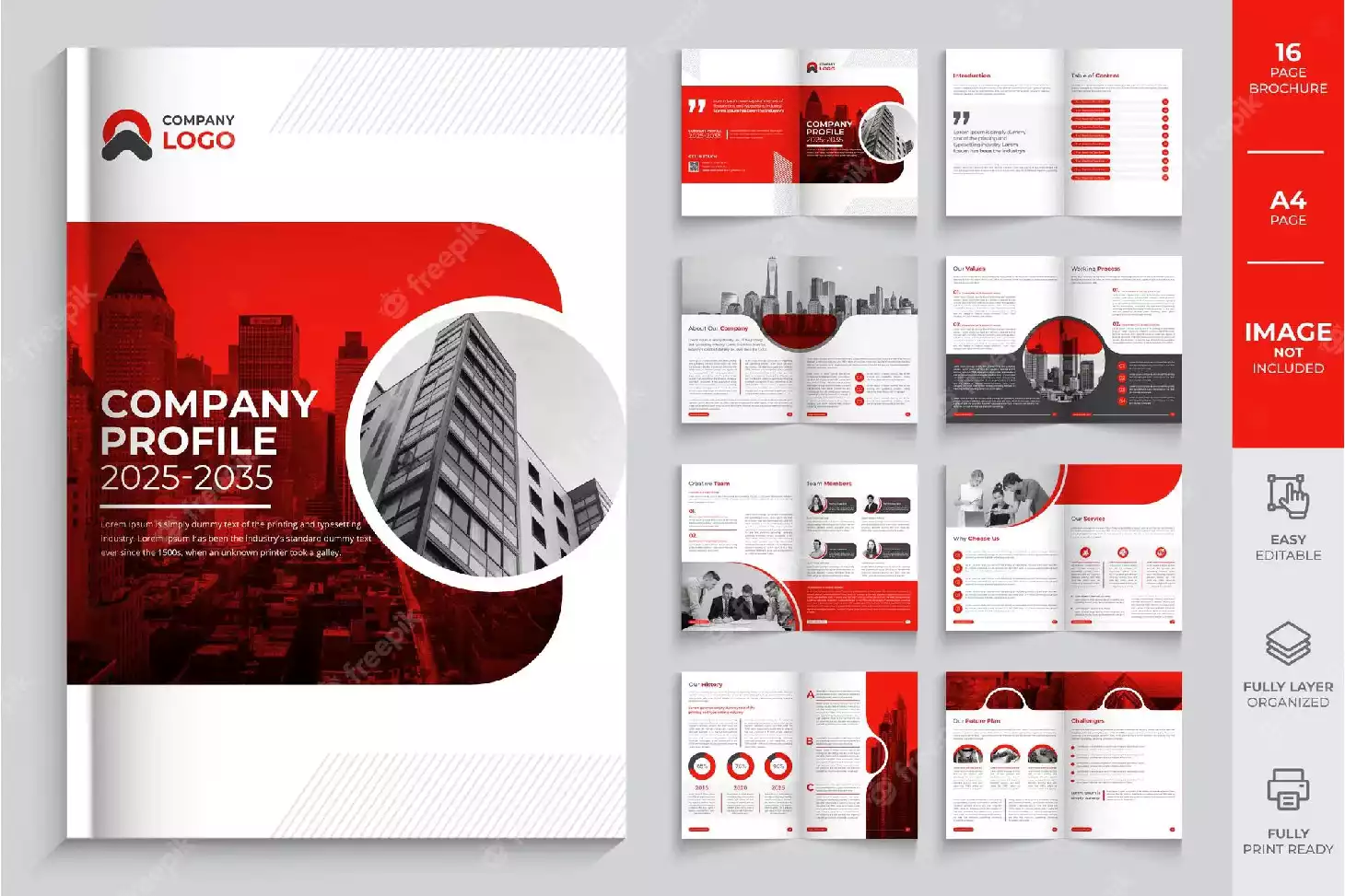
TỔNG HỢP 5 SAI LẦM CẦN TRÁNH KHI THIẾT KẾ PROFILE DOANH NGHIỆP
Profile được xem là đại diện của doanh nghiệp nên các hình ảnh và nội dung cần phải chỉn chu có chọn lọc. Thế nhưng, nhiều công ty vẫn chưa hiểu rõ về điều này và dẫn đến các sai lầm không mong muốn trong việc thiết kế profile. Hãy cùng Sibic điểm qua 5 lỗi sai thường gặp ngay bên dưới để có được bản thiết kế profile hoàn chỉnh nhất.

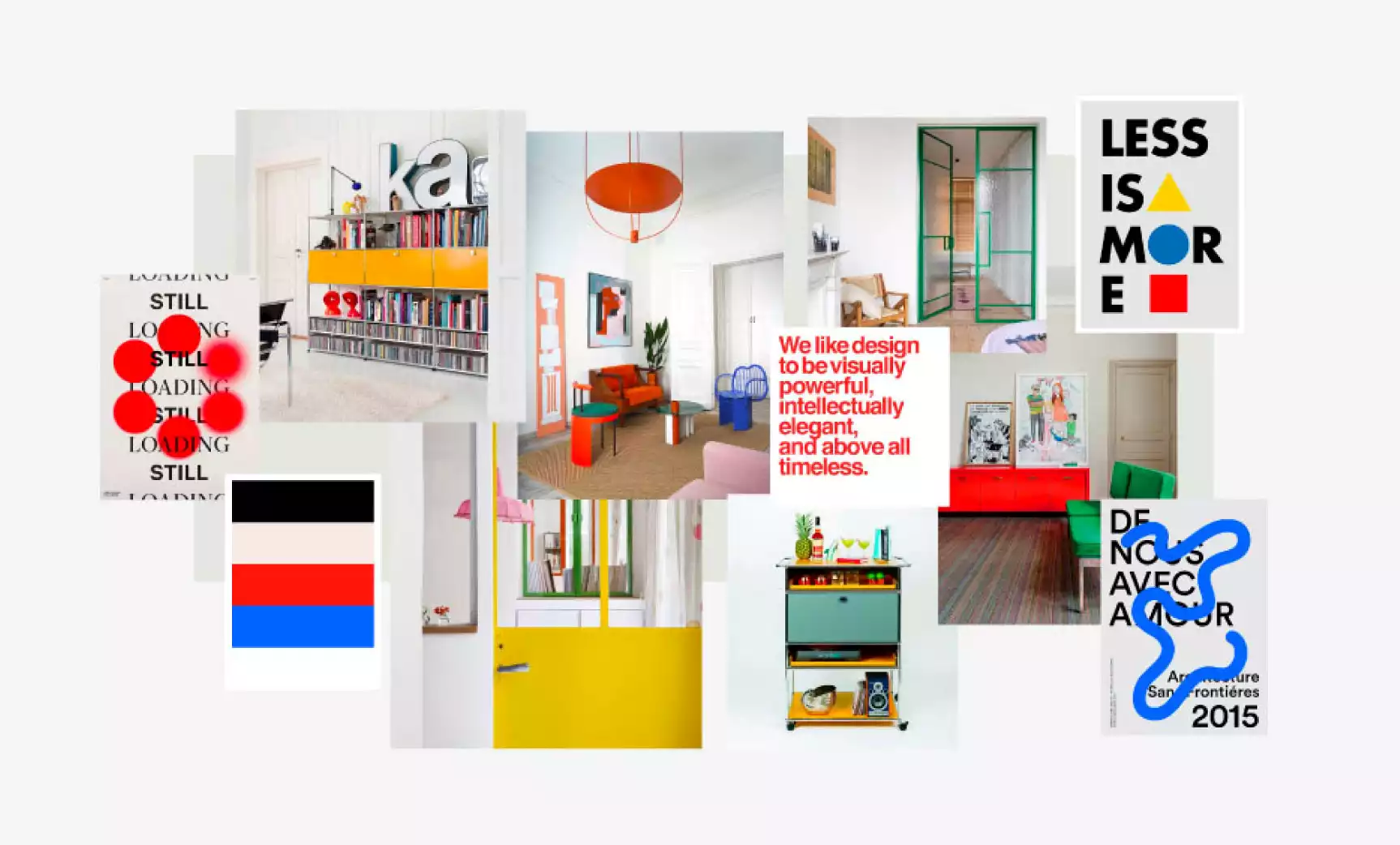
CÁCH TẠO MOODBOARD HOÀN CHỈNH: CẨM NANG SÁNG TẠO TỐI ƯU
Trong bài viết này, chúng tôi sẽ đề cập đến những điều cơ bản về cách để tạo ra một moodboard, cùng với các nguồn tài nguyên để lấy cảm hứng cũng như các ví dụ về moodboard và các công cụ tạo moodboard trực tuyến miễn phí để giúp bạn bắt đầu.
Hãy cùng Sibic khám phá và biến ý tưởng của bạn thành hiện thực!
Các tin khác
Liên hệ ngay với Sibic