Material Design - phong cách thiết kế cực kỳ được ưa chuộng hiện nay
13/12/2023
Material Design - phong cách thiết kế cực kỳ được ưa chuộng hiện nay
Material Design là một phong cách thiết kế được phát triển dựa trên Flat design (Thiết kế phẳng) và đã trở thành một phong cách thiết kế được ưa chuộng bởi rất nhiều nhà thiết kế đồ họa và phát triển người dùng. Vậy Material Design là gì, chúng có những ưu điểm và hạn chế nào? Cùng tìm hiểu chi tiết qua bài viết dưới đây.
1. Material Design là gì?
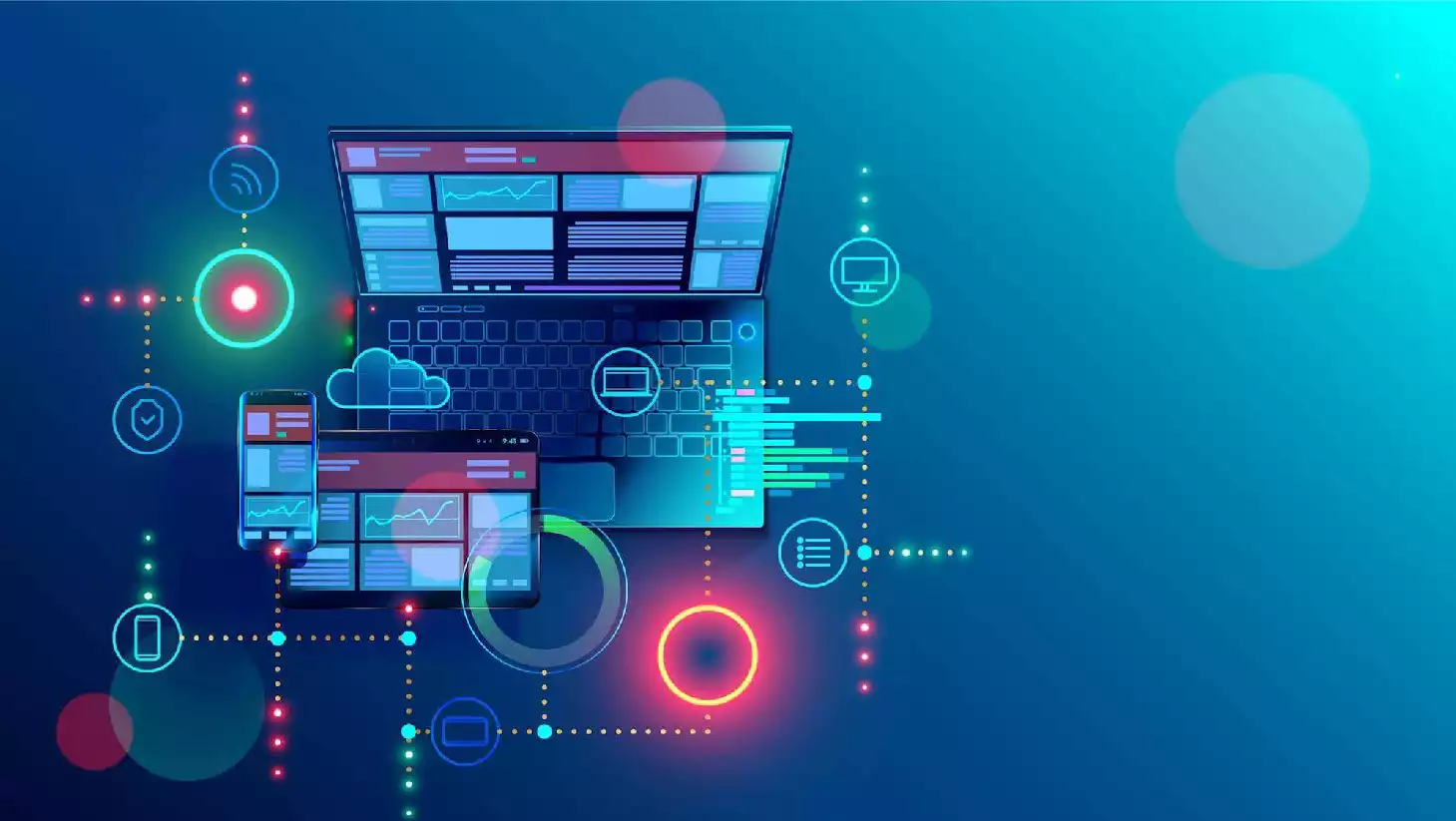
Material Design là một phong cách thiết kế bao gồm các nguyên tắc, hướng dẫn và các thành phần thiết kế để tạo ra giao diện người dùng (UI) và trải nghiệm người dùng (UX) thân thiện, đồng nhất và dễ sử dụng trên nhiều nền tảng khác nhau, bao gồm web, di động và các ứng dụng đa nền tảng.

Material Design được thiết kế với ý định tạo ra giao diện sáng tạo, mịn màng, và có tính tương tác cao, thông qua việc sử dụng các yếu tố như đường cong, chiều sâu, đổ bóng và các hiệu ứng chuyển động mượt mà. Nó cũng cung cấp một bộ các quy tắc và hướng dẫn cho việc sắp xếp, căn chỉnh các thành phần giao diện như các nút, biểu mẫu, thẻ và các phần tử khác để tối ưu hóa trải nghiệm người dùng và tương thích trên nhiều thiết bị và nền tảng khác nhau.
2. Các đặc điểm của Material Design
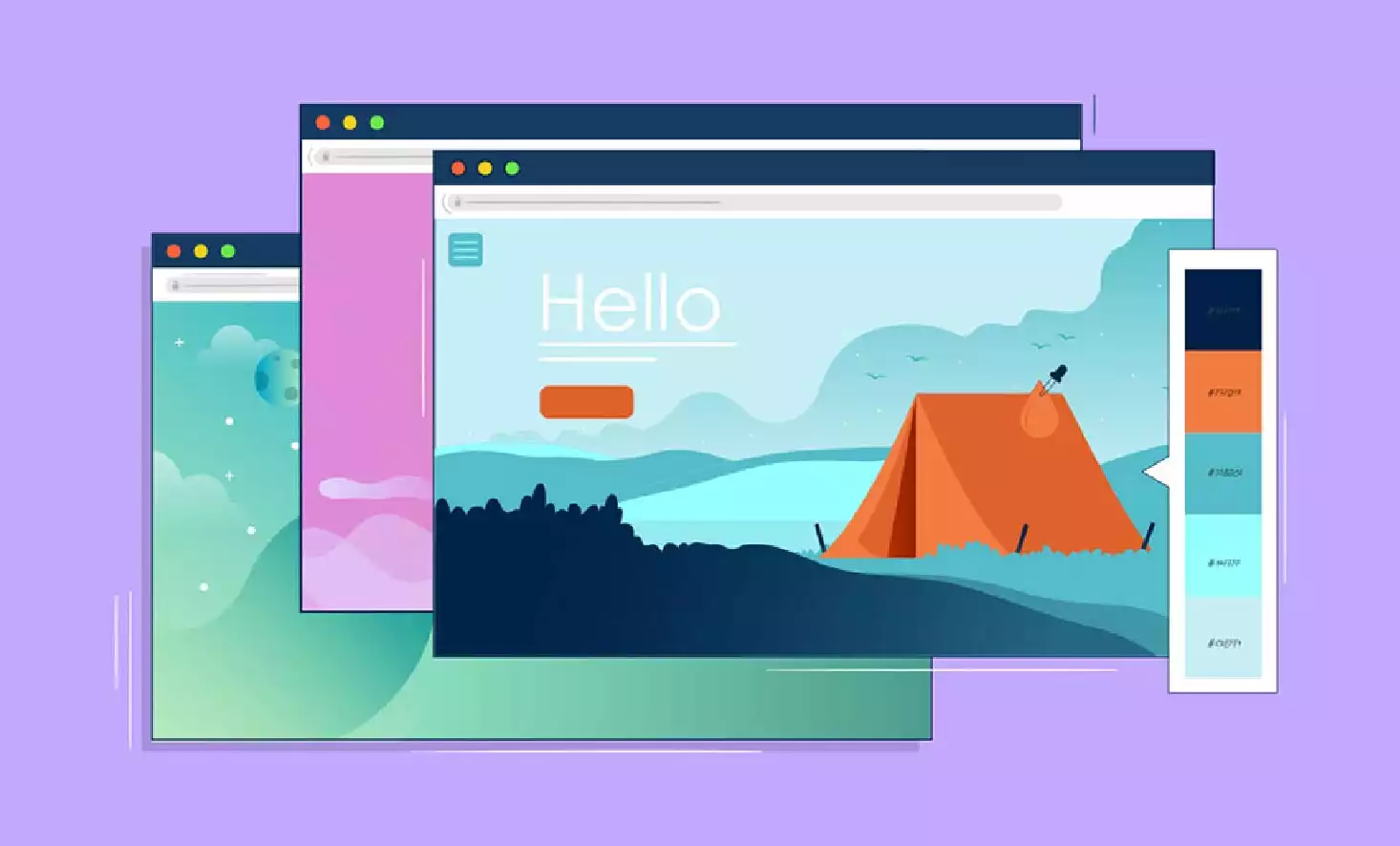
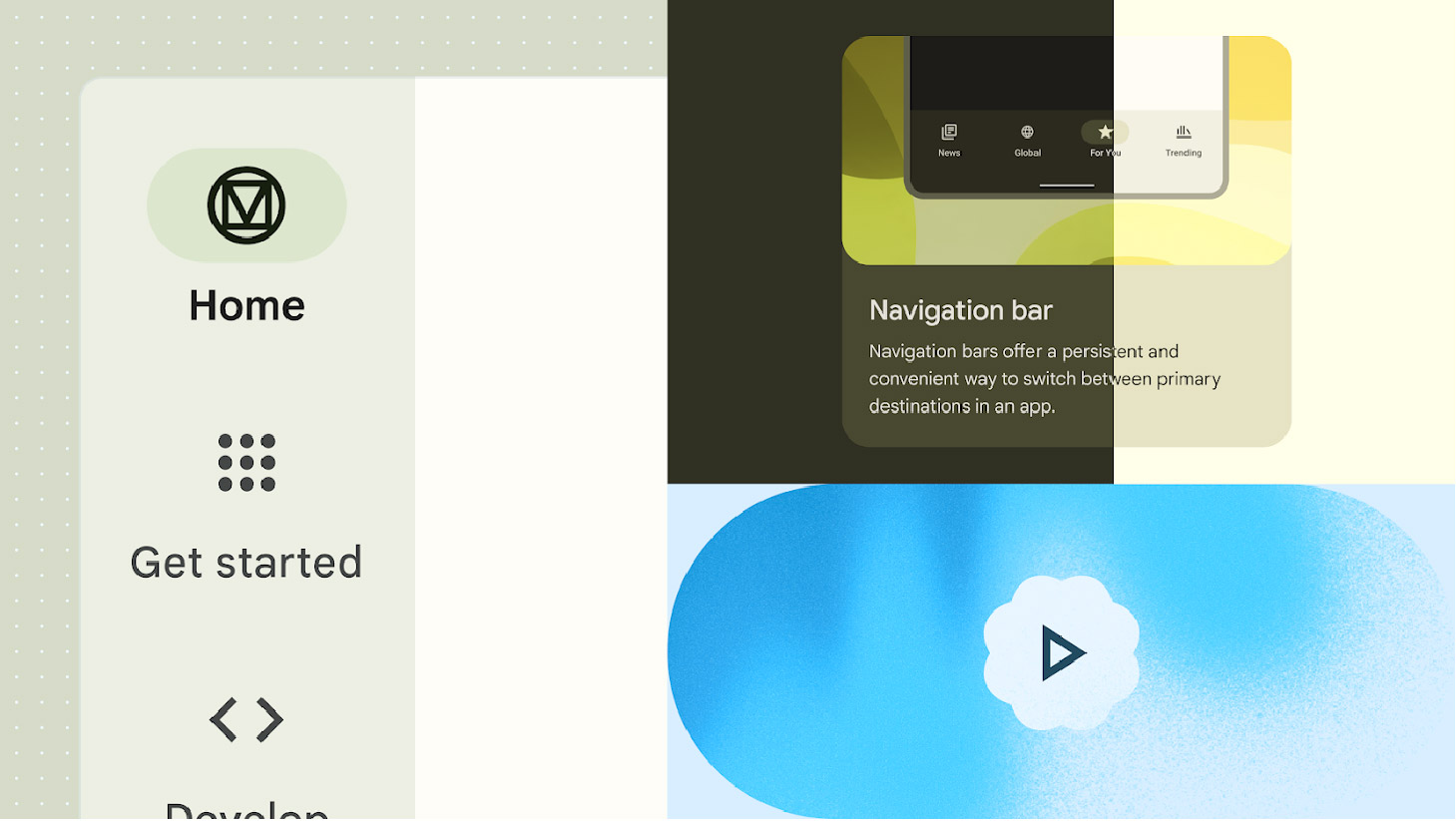
Phong cách thiết kế sáng tạo: Material Design sử dụng các yếu tố thiết kế như đường cong, chiều sâu, màu sắc, đổ bóng và ánh sáng để tạo ra giao diện trực quan, hiện đại và thú vị.
Hiệu ứng chuyển động mượt mà: Material Design thúc đẩy việc sử dụng các hiệu ứng chuyển động như tạo động lực, làm nổi bật các tương tác và cải thiện trải nghiệm người dùng
Sử dụng lớp và độ sâu: Sử dụng các lớp (layers) và độ sâu để tạo cảm giác chiều sâu và sự tương tác giữa các thành phần giao diện.
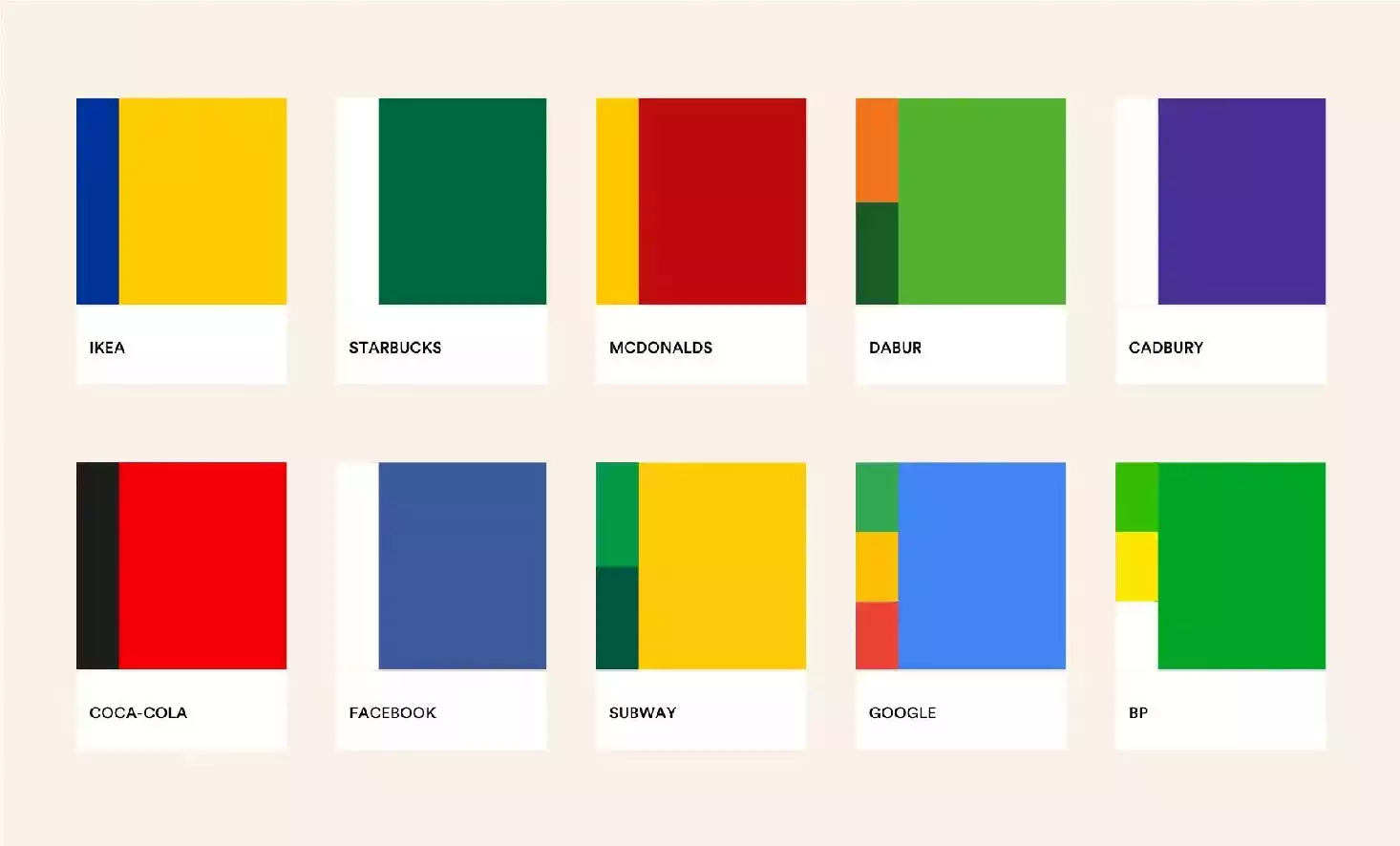
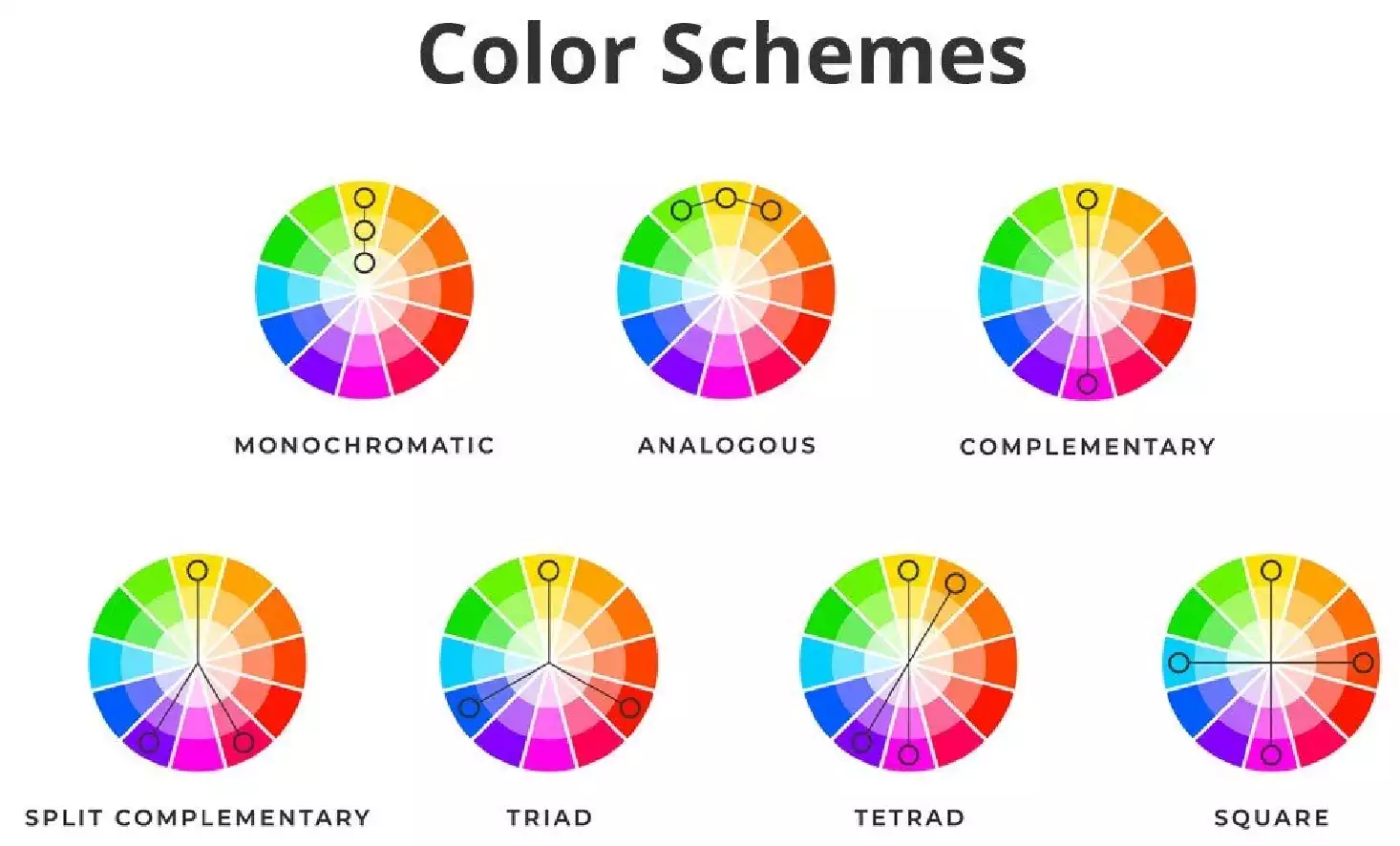
Màu sắc và typography: Material Design đề xuất việc sử dụng một bảng màu rõ ràng, đồng nhất và việc chọn lựa typography thích hợp để tăng cường độ đặc trưng của giao diện.
Các thành phần giao diện người dùng chuẩn: Cung cấp các thành phần như nút, thẻ, biểu mẫu và các phần tử giao diện khác có sẵn để giúp các nhà thiết kế xây dựng giao diện nhanh chóng và dễ dàng.

3. Ưu điểm của Material Design
Đồng nhất và nhất quán: Material Design cung cấp một hệ thống đồng nhất cho việc thiết kế giao diện người dùng, giúp tạo ra trải nghiệm người dùng nhất quán trên nhiều nền tảng và thiết bị khác nhau.
Tính tương tác cao: Với việc sử dụng các hiệu ứng chuyển động mượt mà và các yếu tố tương tác, Material Design tạo ra giao diện hấp dẫn và thú vị cho người dùng.
Linh hoạt và thích ứng: Material Design có khả năng thích ứng và linh hoạt trên nhiều loại thiết bị và kích thước màn hình khác nhau, giúp tối ưu hóa trải nghiệm người dùng trên điện thoại di động, máy tính bảng và desktop.
Dễ dàng sử dụng và triển khai: Hệ thống các thành phần chuẩn trong Material Design giúp các nhà thiết kế và nhà phát triển dễ dàng triển khai và sử dụng, giảm thời gian phát triển và tối ưu hóa quy trình làm việc.
Tối ưu hóa trải nghiệm người dùng: Material Design tập trung vào việc cải thiện trải nghiệm người dùng bằng cách tạo ra giao diện thân thiện, dễ sử dụng và thú vị, từ đó tăng cường tương tác và tiện ích cho người dùng.
Hỗ trợ đa nền tảng: Với khả năng tương thích cao trên nhiều nền tảng như web, di động và các ứng dụng đa nền tảng, Material Design giúp đảm bảo rằng trải nghiệm người dùng được duy trì nhất quán trên mọi thiết bị.

4. Những hạn chế của Material Design
Mặc dù Material Design mang lại nhiều lợi ích và được ưa chuộng, nhưng cũng có một số hạn chế:
Thiết kế có thể trở nên quá phổ biến: Vì Material Design cung cấp các hướng dẫn và thành phần chuẩn, nó có thể dẫn đến việc các sản phẩm cuối cùng có thể trông quá giống nhau, làm mất đi sự cá nhân hóa hoặc đặc trưng riêng của mỗi sản phẩm.
Khó khăn trong việc tùy chỉnh: Đôi khi, việc thay đổi hoặc tùy chỉnh Material Design để phù hợp với phong cách thiết kế độc đáo của một ứng dụng cụ thể có thể gặp khó khăn, đặc biệt khi cần điều chỉnh ngoài các hướng dẫn cơ bản.
Hiệu suất và tối ưu hóa: Một số hiệu ứng chuyển động và tính năng đồ họa của Material Design có thể ảnh hưởng đến hiệu suất của ứng dụng, đặc biệt trên các thiết bị cũ hoặc có tài nguyên hạn chế.
Khả năng tương thích ngược: Việc áp dụng Material Design có thể gây khó khăn trong việc tương thích với các thiết bị cũ hơn hoặc trình duyệt không hỗ trợ các tính năng tiên tiến của CSS và JavaScript.
Đa dạng trong giao diện người dùng: Một số người dùng có thể không thích việc các ứng dụng trông giống nhau do sử dụng Material Design, họ muốn trải nghiệm mới lạ và khác biệt.
Hạn chế về sự sáng tạo: Do việc tuân thủ các nguyên tắc cơ bản của Material Design, có thể có hạn chế đối với việc thể hiện sự sáng tạo hoặc đổi mới trong thiết kế.

Mặc dù có những hạn chế này, Material Design vẫn là một hệ thống thiết kế mạnh mẽ và linh hoạt, thường được sử dụng rộng rãi trong việc phát triển các ứng dụng và trang web để cung cấp trải nghiệm người dùng tốt. Các nhà thiết kế thường cân nhắc và điều chỉnh để tận dụng lợi ích của Material Design mà không gặp phải nhược điểm quá lớn.
Lời kết
Trên đây là tất tần tật thông tin về Material Design cũng như những ứng dụng của nó trong thiết kế đồ họa. Còn vô vàn các phong cách thiết kế khác nhau đang chờ bạn khám phá và ứng dụng. Truy cập ngay Sibic.vn để cập nhật những thông tin mới nhất về thiết kế đồ họa bạn nhé!
Mới nhất Xem thêm

9 BƯỚC ĐỂ TỰ TẠO THIẾT KẾ WEBSITE TOÀN DIỆN 2025 (PHẦN 1)
Việc học cách tự tạo thiết kế website từ con số 0 có thể khiến bạn cảm thấy choáng ngợp, đặc biệt nếu bạn không có nhiều kiến thức kỹ thuật. Nhưng đừng bỏ qua nó! Bởi website chính là cửa hàng trực tuyến của thương hiệu/doanh nghiệp bạn - nơi mà mọi người tìm hiểu về sản phẩm/dịch vụ, làm quen với thương hiệu cũng như liên hệ với bạn.
Cùng Sibic tìm hiểu 9 bước thiết kế website toàn diện 2025 trong bài viết này nhé!

9 BƯỚC ĐỂ TỰ TẠO THIẾT KẾ WEBSITE TOÀN DIỆN 2025 (PHẦN 2)
Trong phần trước, chúng ta đã cùng tìm hiểu được 3 đầu tiên để tự tạo thiết kế website hoàn chỉnh. Trong bài viết này, các bạn hãy cùng Sibic tiếp tục tìm hiểu thêm các bước để có thể xây dựng được một website hoàn chỉnh giúp gia tăng doanh số nhé!

BÍ QUYẾT ĐẶT TÊN DOANH NGHIỆP THÀNH CÔNG NĂM 2025 (PHẦN 2)
Trong phần trước, Sibic đã giới thiệu tới bạn 7 cách để lên ý tưởng đặt tên doanh nghiệp hay và một vài nguyên tắc mà bạn cần cân nhắc khi lựa chọn đặt tên cho doanh nghiệp của mình.
Trong phần này, hãy cùng Sibic tìm hiểu cách lựa chọn tên doanh nghiệp tròn danh sách các tên đã tạo sao cho phù hợp nhé!

CÁCH ĐẶT TÊN DOANH NGHIỆP THÀNH CÔNG NĂM 2025 (PHẦN 1)
Bạn đang có ý tưởng kinh doanh và tìm hiểu cách để bắt đầu một doanh nghiệp nhỏ, bao gồm cả việc đặt tên doanh nghiệp của mình! Lý tưởng nhất, bạn muốn có một cái tên có thể thu hút được sự chú ý của tất cả mọi người khi nghe đến. Tuy nhiên, việc chọn tên công ty thường là một trở ngại phổ biến đối với các doanh nhân mới và chủ doanh nghiệp nhỏ.
Trong bài viết này, Sibic sẽ hướng dẫn bạn cách nghĩ ra những ý tưởng đặt tên doanh nghiệp ấn tượng cho dự án mới của mình

TỔNG HỢP 5 SAI LẦM CẦN TRÁNH KHI THIẾT KẾ PROFILE DOANH NGHIỆP
Profile được xem là đại diện của doanh nghiệp nên các hình ảnh và nội dung cần phải chỉn chu có chọn lọc. Thế nhưng, nhiều công ty vẫn chưa hiểu rõ về điều này và dẫn đến các sai lầm không mong muốn trong việc thiết kế profile. Hãy cùng Sibic điểm qua 5 lỗi sai thường gặp ngay bên dưới để có được bản thiết kế profile hoàn chỉnh nhất.

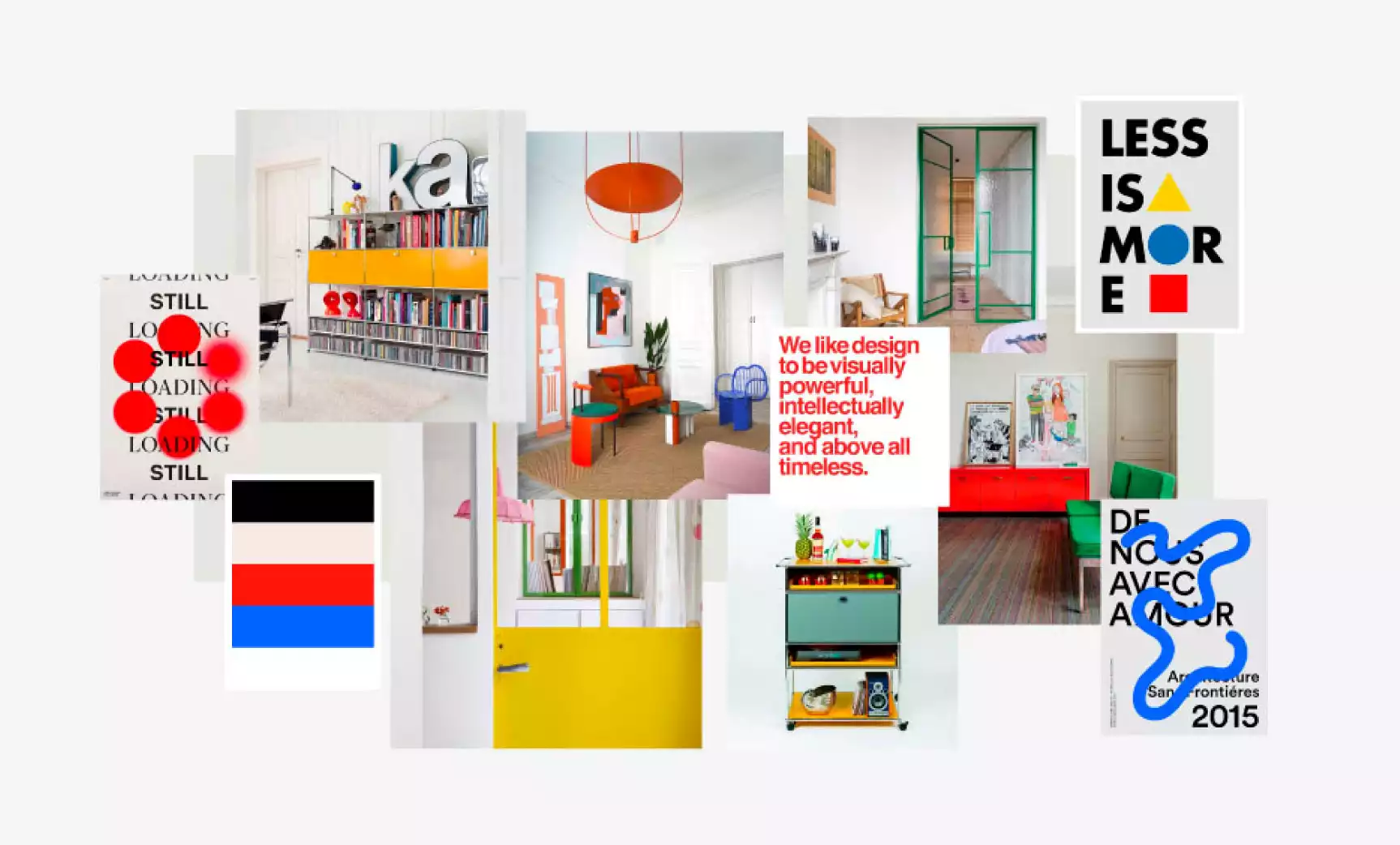
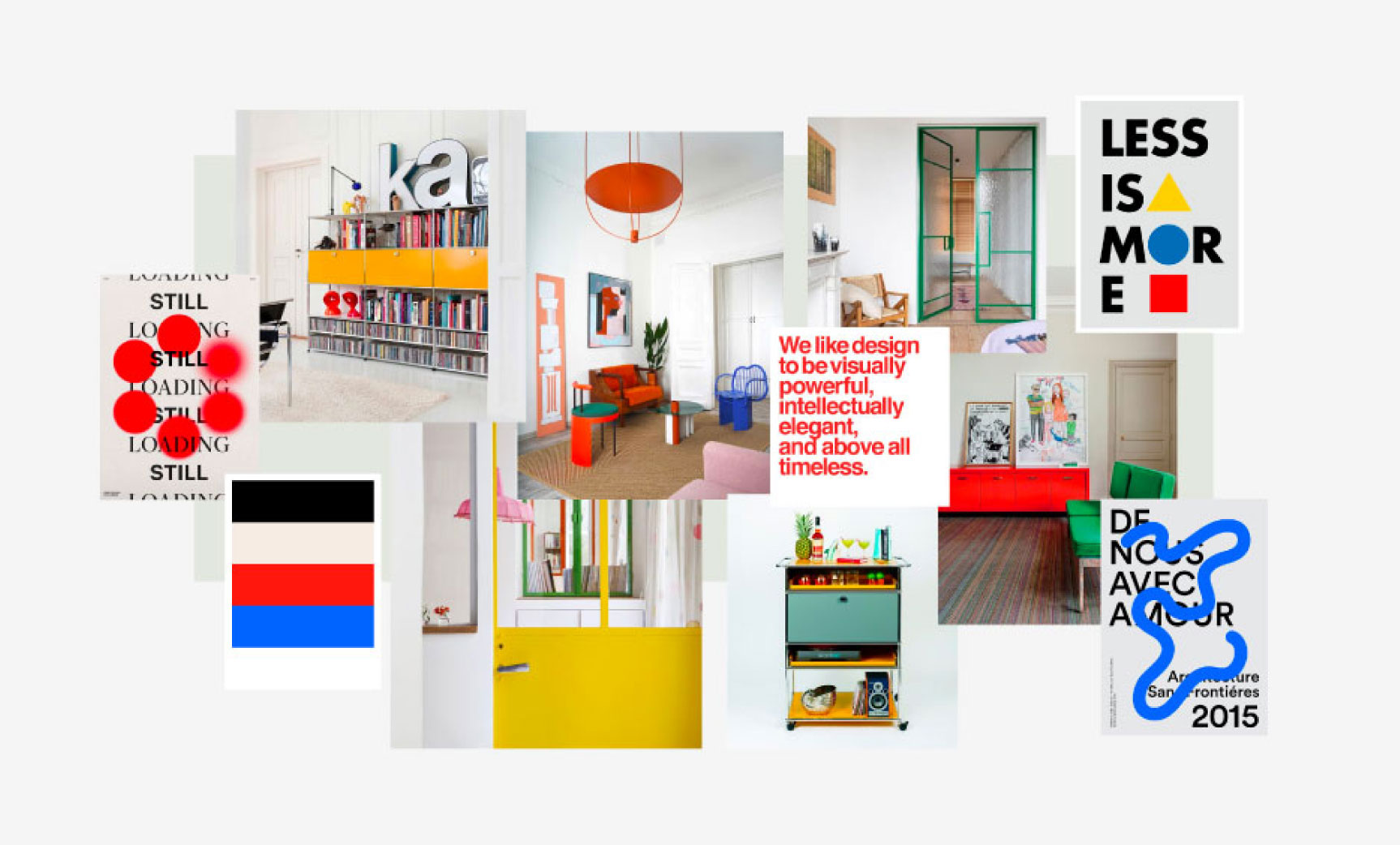
CÁCH TẠO MOODBOARD HOÀN CHỈNH: CẨM NANG SÁNG TẠO TỐI ƯU
Trong bài viết này, chúng tôi sẽ đề cập đến những điều cơ bản về cách để tạo ra một moodboard, cùng với các nguồn tài nguyên để lấy cảm hứng cũng như các ví dụ về moodboard và các công cụ tạo moodboard trực tuyến miễn phí để giúp bạn bắt đầu.
Hãy cùng Sibic khám phá và biến ý tưởng của bạn thành hiện thực!
Các tin khác
Liên hệ ngay với Sibic