Xu hướng sử dụng màu sắc trong thiết kế website 2024
28/03/2024
Sự quan trọng của màu sắc với thiết kế Website
Sự quan trọng của màu sắc trong thiết kế website không thể phủ nhận vì nó ảnh hưởng đến nhiều khía cạnh quan trọng của trải nghiệm người dùng và hiệu suất trang web. Dưới đây là một số điểm cụ thể:
- Tạo ra ấn tượng và nhận diện thương hiệu: Màu sắc đóng vai trò quan trọng trong việc tạo ra một ấn tượng mạnh mẽ và làm nổi bật thương hiệu của bạn. Khi thiết kế Website mà sử dụng một bảng màu phù hợp giúp người dùng nhận diện và ghi nhớ thương hiệu của bạn dễ dàng hơn.
- Tạo cảm xúc và tâm trạng: Màu sắc có khả năng gợi lên cảm xúc và tạo ra một tâm trạng cụ thể cho người dùng. Khi thiết kế Website hãy sử dụng màu sắc phù hợp có thể tạo ra một trải nghiệm tích cực và thoải mái cho người dùng, giúp họ cảm thấy thoải mái khi duyệt web.
- Hướng dẫn người dùng và tạo sự dễ dàng: Sự sắp xếp và sử dụng màu sắc có thể hướng dẫn người dùng trong việc điều hướng trên trang web của bạn. Sử dụng màu sắc khác nhau cho các phần khác nhau của trang web giúp người dùng dễ dàng nhận biết các phần chức năng, nút điều hướng và liên kết.
- Tăng tương tác và chuyển đổi: Màu sắc có thể ảnh hưởng đến hành vi của người dùng, thúc đẩy họ để thực hiện các hành động cụ thể như nhấp chuột vào nút "Mua hàng" hoặc điền vào mẫu liên hệ. Thiết kế Website sử dụng màu sắc một cách hiệu quả có thể tăng cơ hội chuyển đổi và tương tác trên trang web.
- Tăng tính nhận biết và trải nghiệm thương hiệu: Màu sắc đóng vai trò quan trọng trong việc tạo ra một trải nghiệm nhất quán và nhận biết thương hiệu. Bằng cách sử dụng màu sắc đồng nhất trên các trang và điểm tiếp xúc khác nhau, bạn có thể tạo ra một trải nghiệm thương hiệu mạnh mẽ và nhất quán.
Xu hướng sử dụng màu sắc trong thiết kế website
1. Thiết kế Website theo hệ màu Neutral
 Hệ màu trung tính
Hệ màu trung tính
Hệ màu trung tính Neutral bao gồm các màu như kem, xám, nâu, beige, ghi, hồng pastel,… Các màu sắc này được sử dụng trong thiết kế website sẽ giúp cân bằng tone màu, tạo được điểm nhấn đặc biệt.
Các màu Neutral có thể kết hợp linh hoạt và dễ dàng với các cách phối màu cũng như các yếu tố trong thiết kế. Màu sắc trung tính làm dịu mắt nhưng không gây bão hòa, tạo sự liền mạch khi chuyển từ màu này sang thiết kế. Dù thiết kế website theo phong cách nào thì Neutral vẫn thể hiện được tính ưu việt của nó.
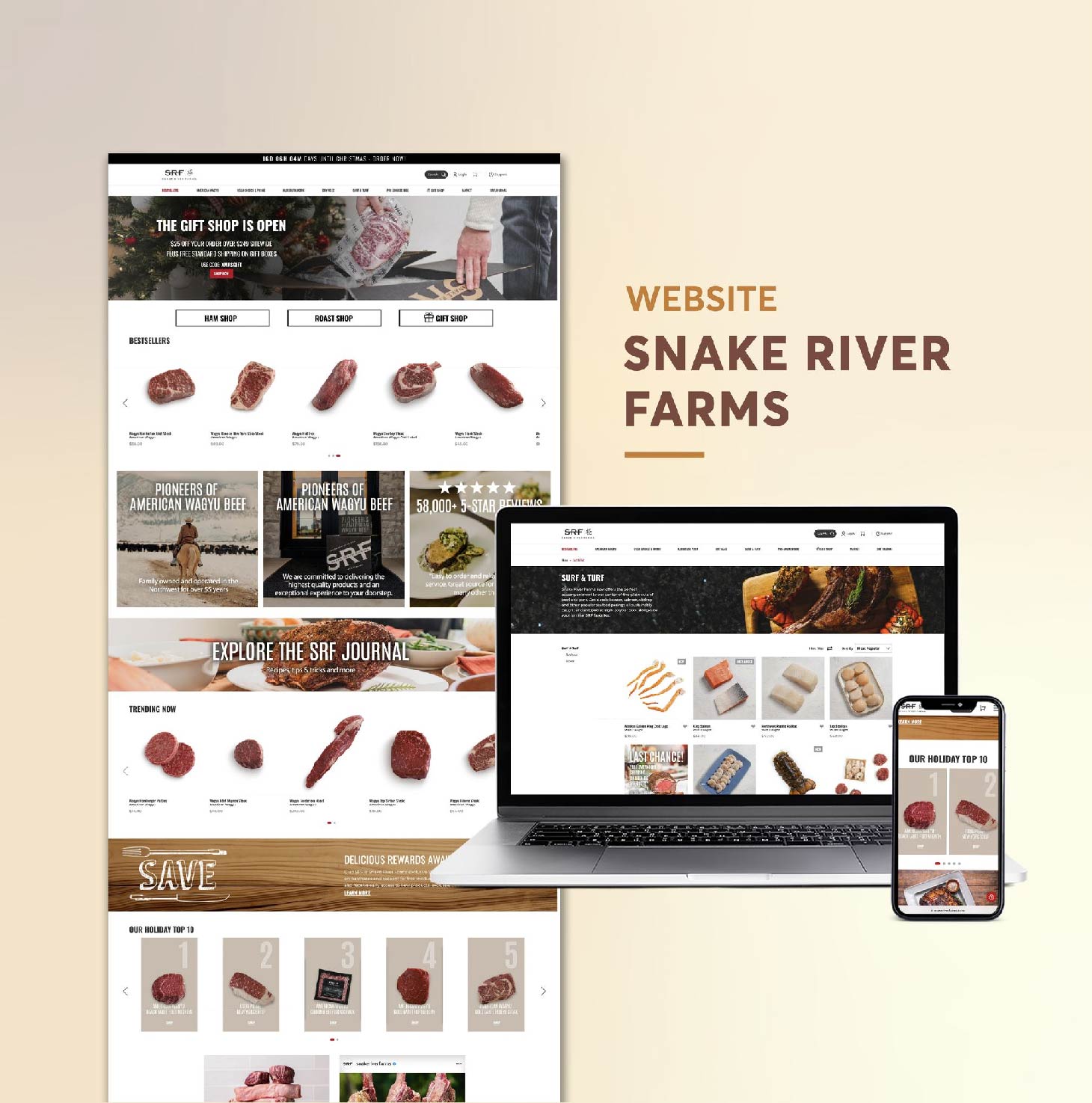
 Dự án thiết kế Website Snake River Farms do Sibic thực hiện thiết kế
Dự án thiết kế Website Snake River Farms do Sibic thực hiện thiết kế
Thiết kế website cho Snake River Farm, Sibic lựa chọn phong cách thiết kế tối giản cùng với tone màu trung tính thân thiện và gần gũi. Từng sản phẩm được cá nhân hoá với thông tin rõ ràng từng mục, giúp khách hàng dễ dàng tiếp nhận thông tin và chọn lựa sản phẩm phù hợp. Website cũng đi kèm với giao diện điện thoại, giúp khách hàng dễ dàng truy cập và mua sắm ở bất cứ đâu.
2. Thiết kế Website theo hệ màu Pastel
 Hệ màu Pastel
Hệ màu Pastel
Màu Pastel là xu hướng thịnh hành trong vài năm trở lại đây, đặc biệt là trong nội thất, nhiếp ảnh và thiết kế website. Màu được chia thành 2 tone chính:
- Pastel tông ấm: đỏ, cam, vàng, xanh bơ,…
- Pastel tông lạnh: tím lavender, xanh mint, xanh da trời, hồng phấn,…
Bạn có thể dễ dàng nhận biết được màu pastel bởi đặc trưng màu sắc nhạt, sắc độ thấp tạo độ dịu mắt cực tốt. Pastel cũng cực kỳ dễ phối màu, tạo xu hướng thời thượng với ấn tượng tốt cho nhiều tệp khách hàng.
Pastel cũng có thể linh động ở nhiều hoàn cảnh sử dụng, dễ phối màu và đáp ứng được nhiều phong cách thiết kế khác nhau.
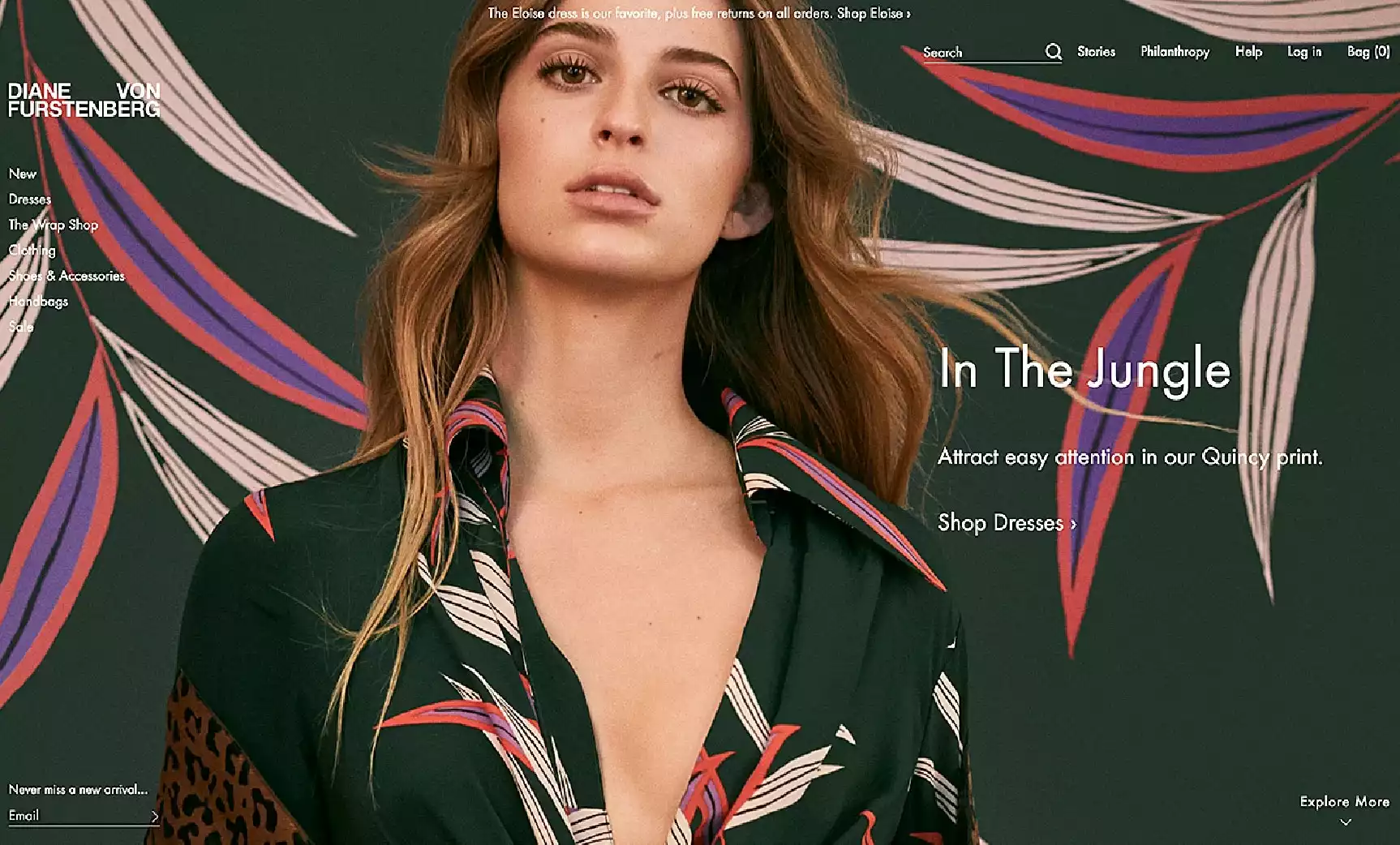
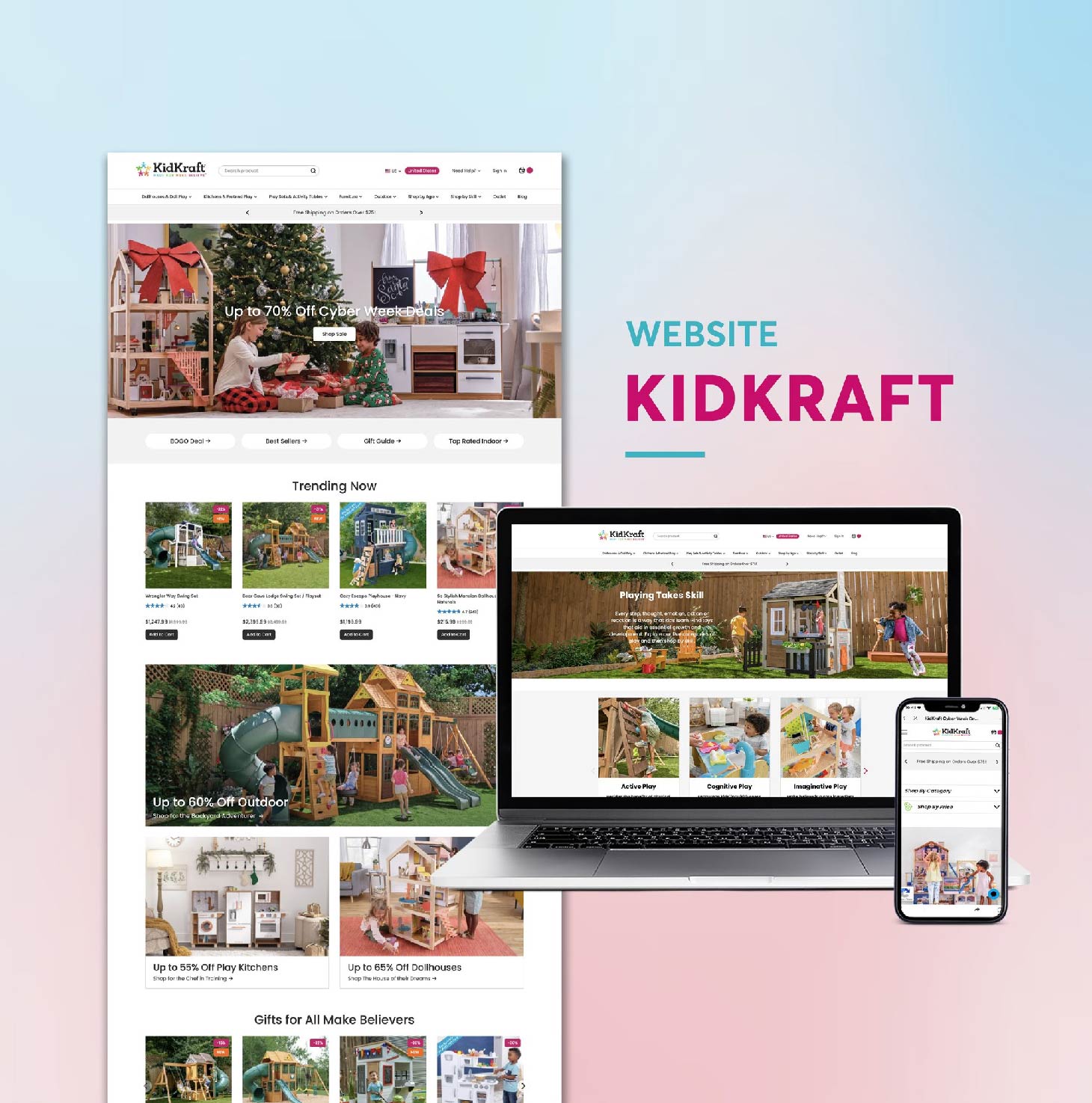
 Dự án thiết kế Website Kidkraft do Sibic thực hiện thiết kế
Dự án thiết kế Website Kidkraft do Sibic thực hiện thiết kế
Nhắm tới đối tượng khách hàng chính là các bậc phụ huynh có con đang trong độ tuổi phát triển, Sibic lựa chọn phong cách thiết kế tối giản, chú trọng vào nhiều hình ảnh để làm nổi bật màu sắc và tính năng của sản phẩm. Thông tin về từng sản phẩm được cá nhân hoá và phân cấp rõ ràng, tạo sự tiện dụng cho người dùng. Kết hợp với màu sắc pastel bắt mắt vui nhộn và giao diện đơn giản, website KidKraft tối ưu hoá mọi điểm chạm cho người dùng, giữ chân khách hàng ở lại website.
3. Thiết kế Website theo hệ màu Retro

Hệ màu Retro
Retro là xu hướng màu sắc thiết kế có từ những năm 50 của thế kỷ trước nhưng tới nay vẫn chưa hề thuyên giảm độ hot. Những gam màu có độ bão hòa thấp, kém tươi hơn so với màu gốc tạo nên cảm giác xưa cũ hoài cổ nhưng lại có tính ứng dụng cực kỳ đa dạng.
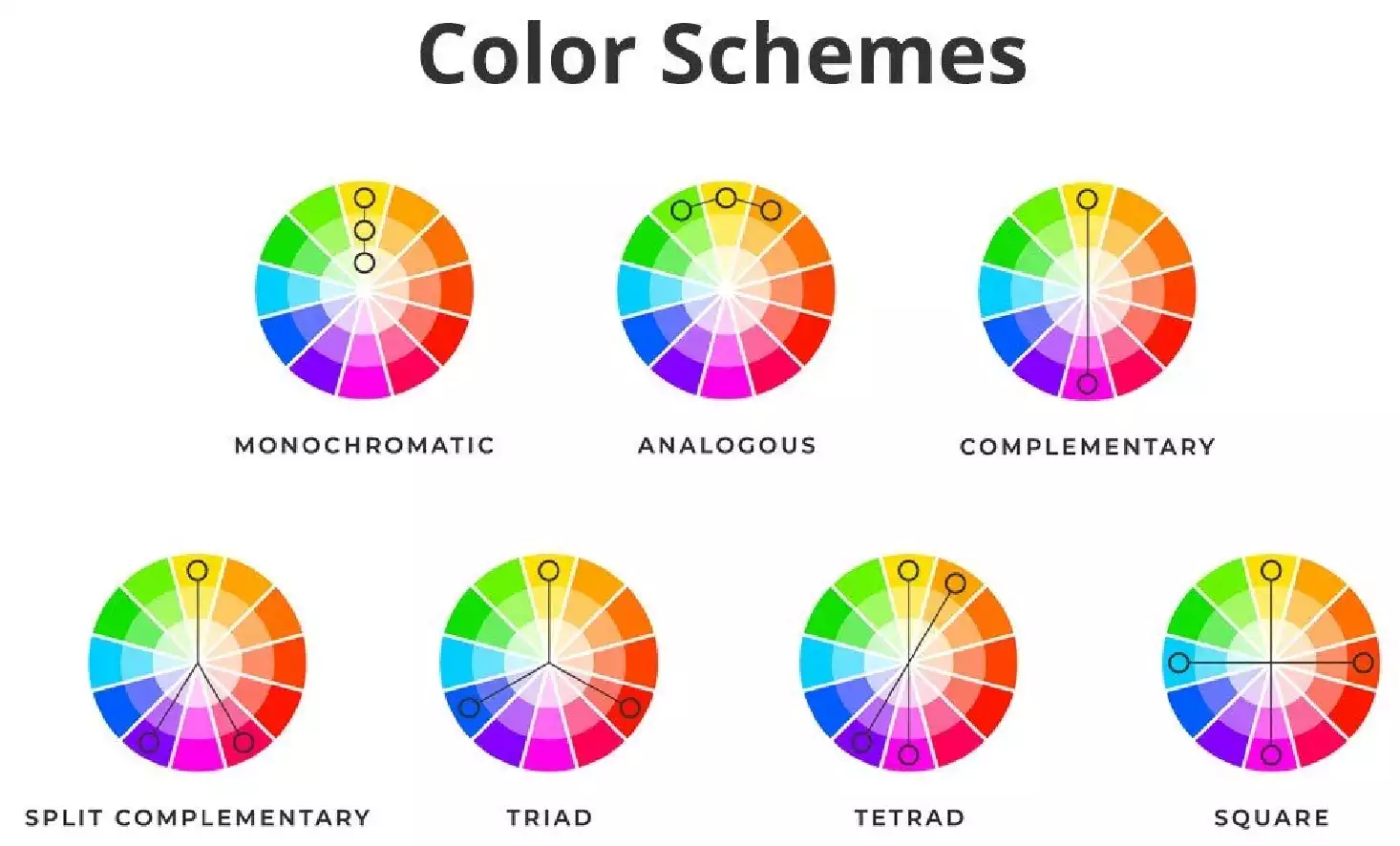
Dù vậy, khi lựa chọn màu Retro cho thiết kế website bạn cần phải cân nhắc số lượng sử dụng cho phù hợp. Trong phối màu retro có 2 nguyên tắc bạn cần lưu ý đó là:
Analogus: Phối màu liền kề
Complementary: Phối màu tương phản
Trong đó, phối màu tương phản là cách áp dụng phổ biến những năm 1950 – 1970.

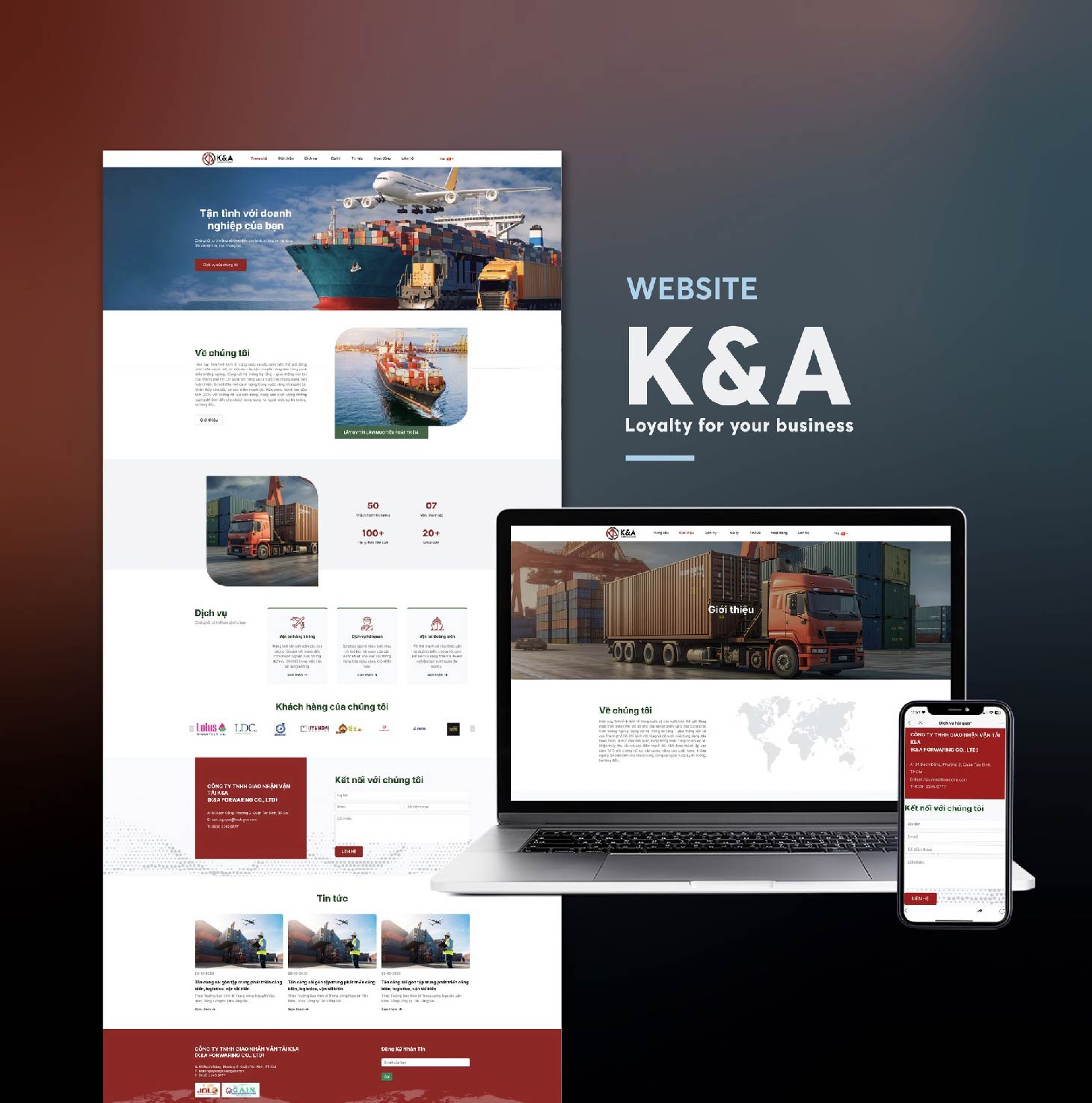
Dự án thiết kế Website K & A do Sibic thực hiện thiết kế
Khi thiết kế website cho các doanh nghiệp logistic như K&A, Sibic đặc biệt tập trung vào trải nghiệm của người dùng. Bố cục được thiết kế đơn giản cùng với tone màu đỏ đô giúp phân cấp thông tin rõ ràng để người dùng khi lướt qua cũng có thể nắm được thông tin.
4. Thiết kế Website theo hệ màu Minimalist
 Hệ màu tối giản
Hệ màu tối giản
Minimalist là gam màu dễ dùng nhất trong list màu sắc thiết kế website xu hướng năm 2024. Thiết kế tối giản sẽ là hướng đi của nhiều đơn vị khi thiết kế website trong vài năm trở lại đây. Phong cách tối giản với những gam màu tự nhiên, đường nét đơn giản và kiểu chữ tinh tế. Một thiết kế có thể tạo ra những trải nghiệm ổn định và dài lâu.

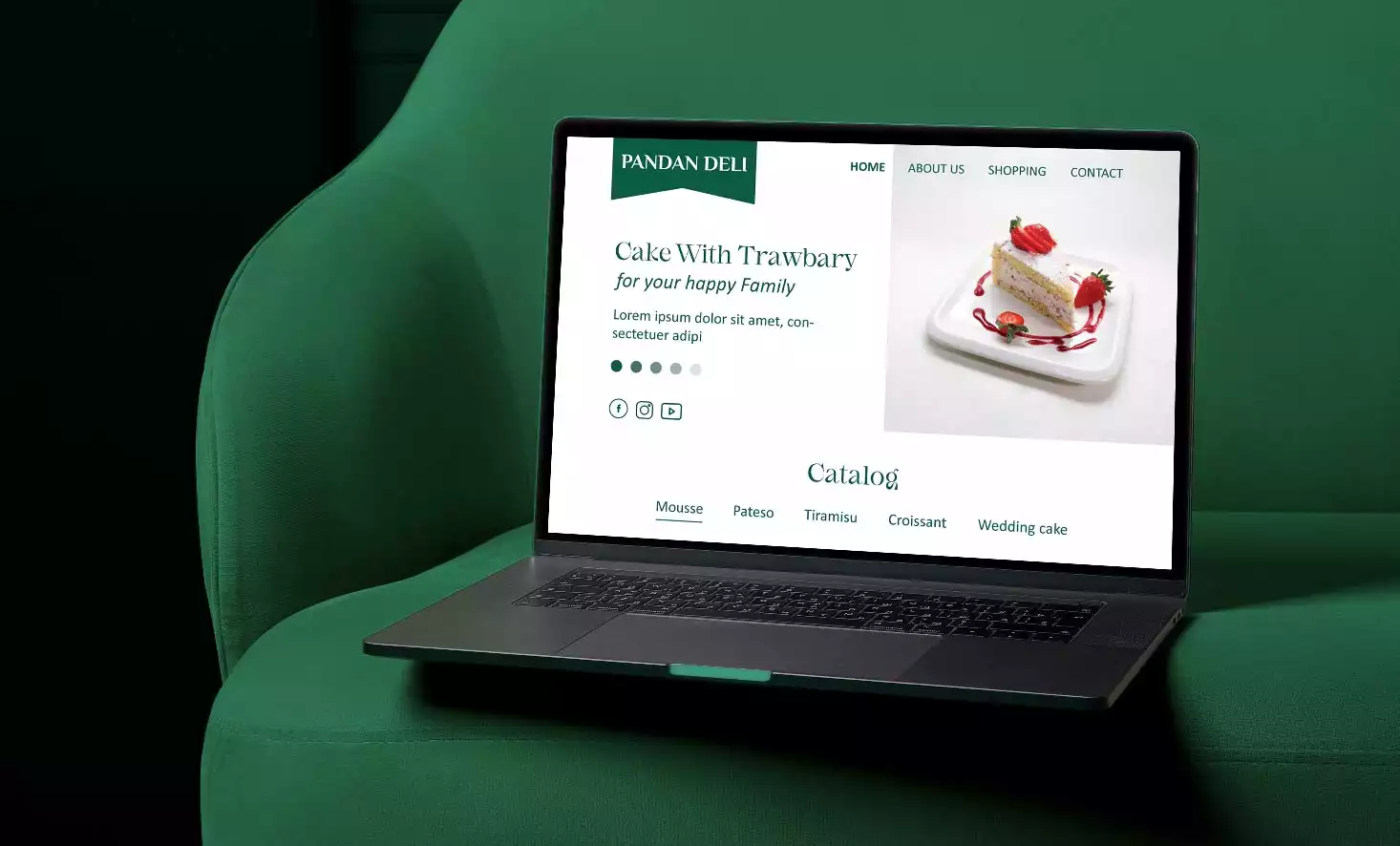
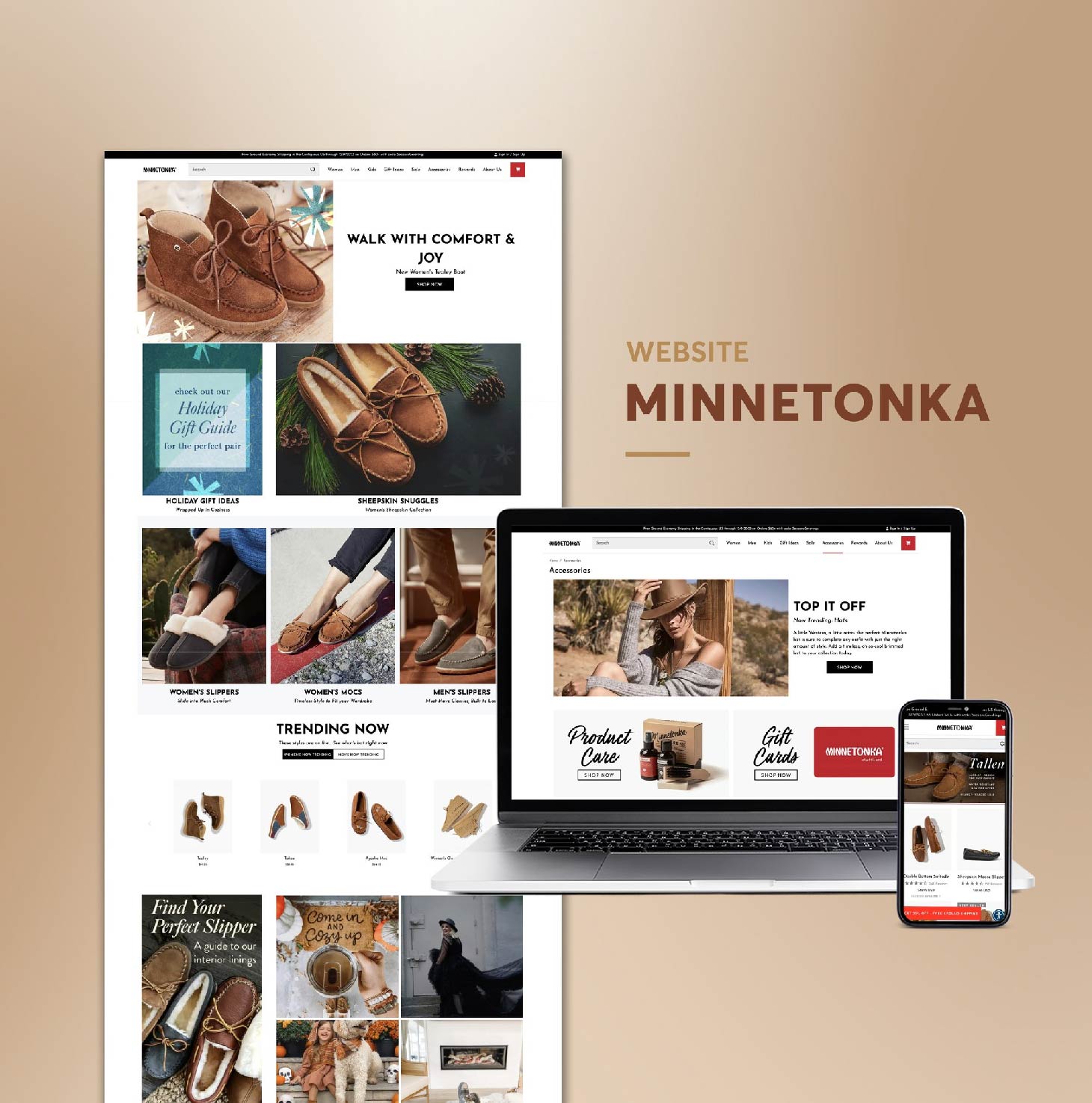
Dự án thiết kế Website Minnetonka do Sibic thực hiện thiết kế
Minnetonka là một Website của thương hiệu thời trang giầy dép. Website của doanh nghiệp được thiết kế với phong cách hiện đại, giao diện tối giản màu sắc. Bố cục thiết kế đơn giản, phân cấp thông tin sản phẩm rõ ràng để người dùng lướt qua vẫn dễ dàng nắm được thông tin. Màu sắc nâu chủ đạo phù hợp với lĩnh vực kinh doanh của thương hiệu.
5. Thiết kế Website theo hệ màu Simple and Elegant Colors

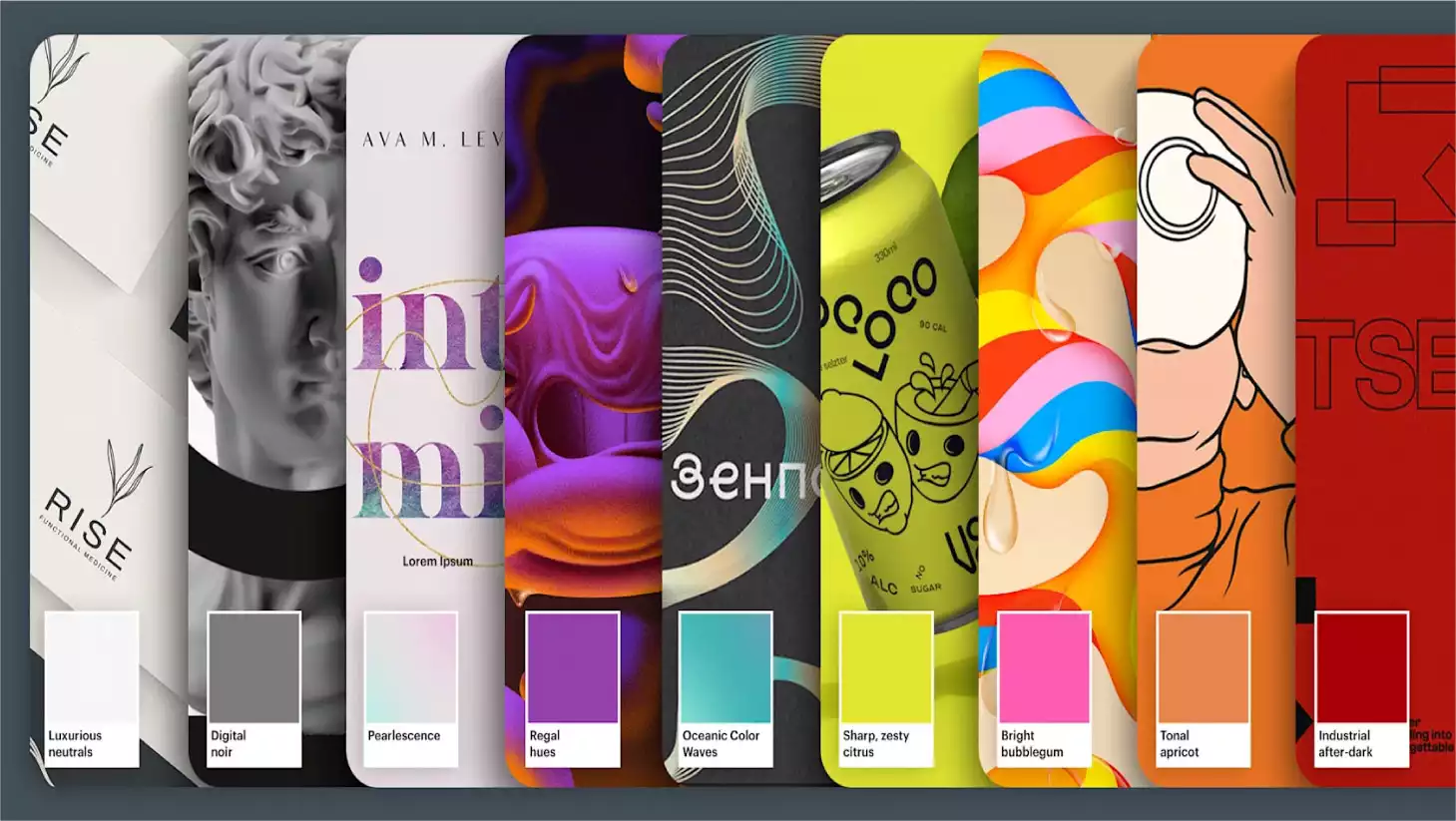
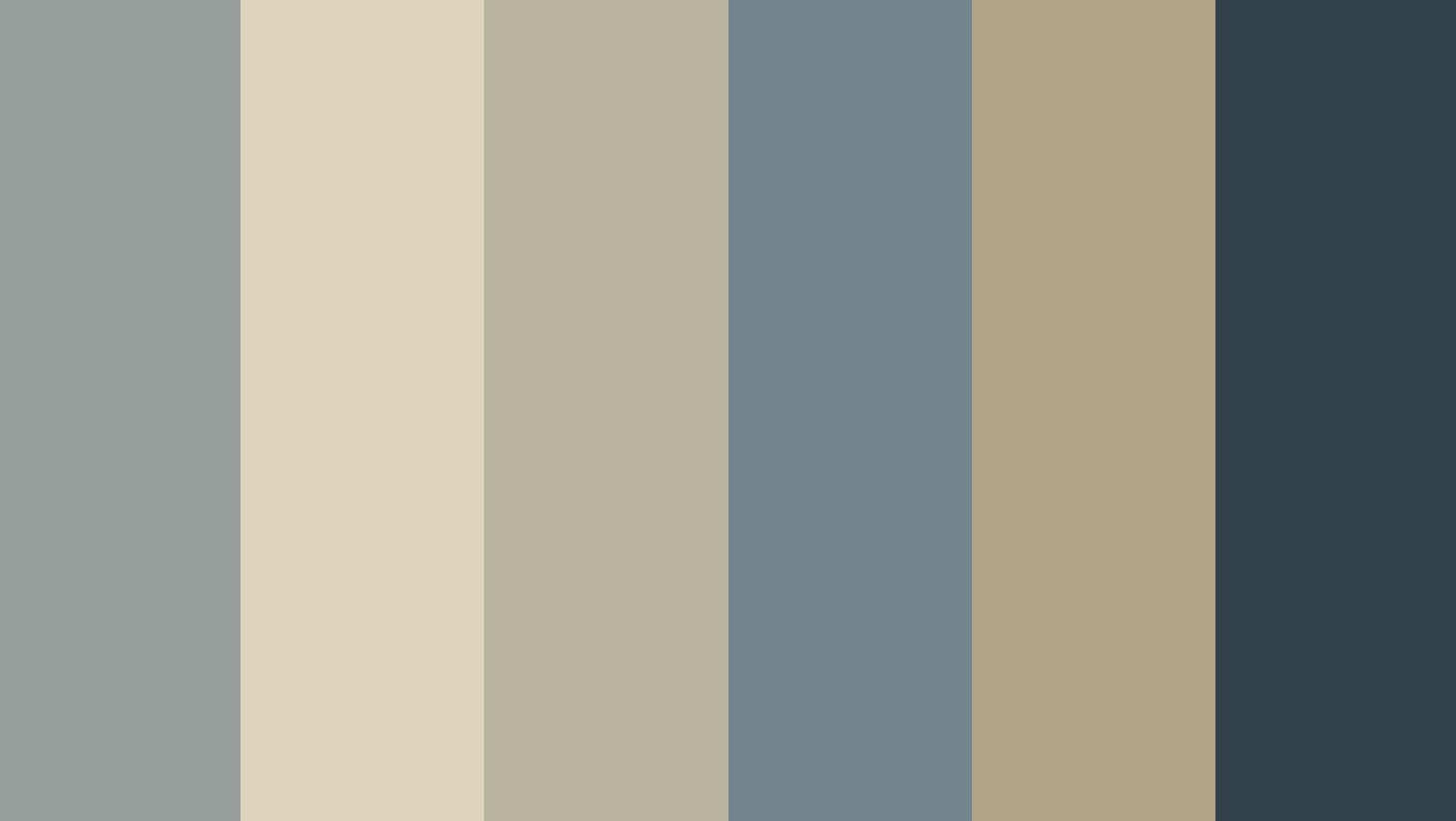
Hệ màu Simple and Elegant Colors
Simple and Elegant Colors cũng là một ý tưởng tuyệt vời giúp trang web của bạn trong khác biệt. sự đơn giản nhưng không hề đơn điệu lại giúp thiết kế website mang dáng vẻ riêng, giá trị riêng. Đây cũng là lựa chọn an toàn cho bạn khi thiết kế trang web, vừa đơn giản, thanh lịch, tinh tế nhưng không kém phần nổi bật.
Một số màu sắc của Simple and Elegant Colors có thể kể đến như: nâu, tím, đỏ tím, xanh biển, xanh cổ vịt, xanh bơ, xám tro,…

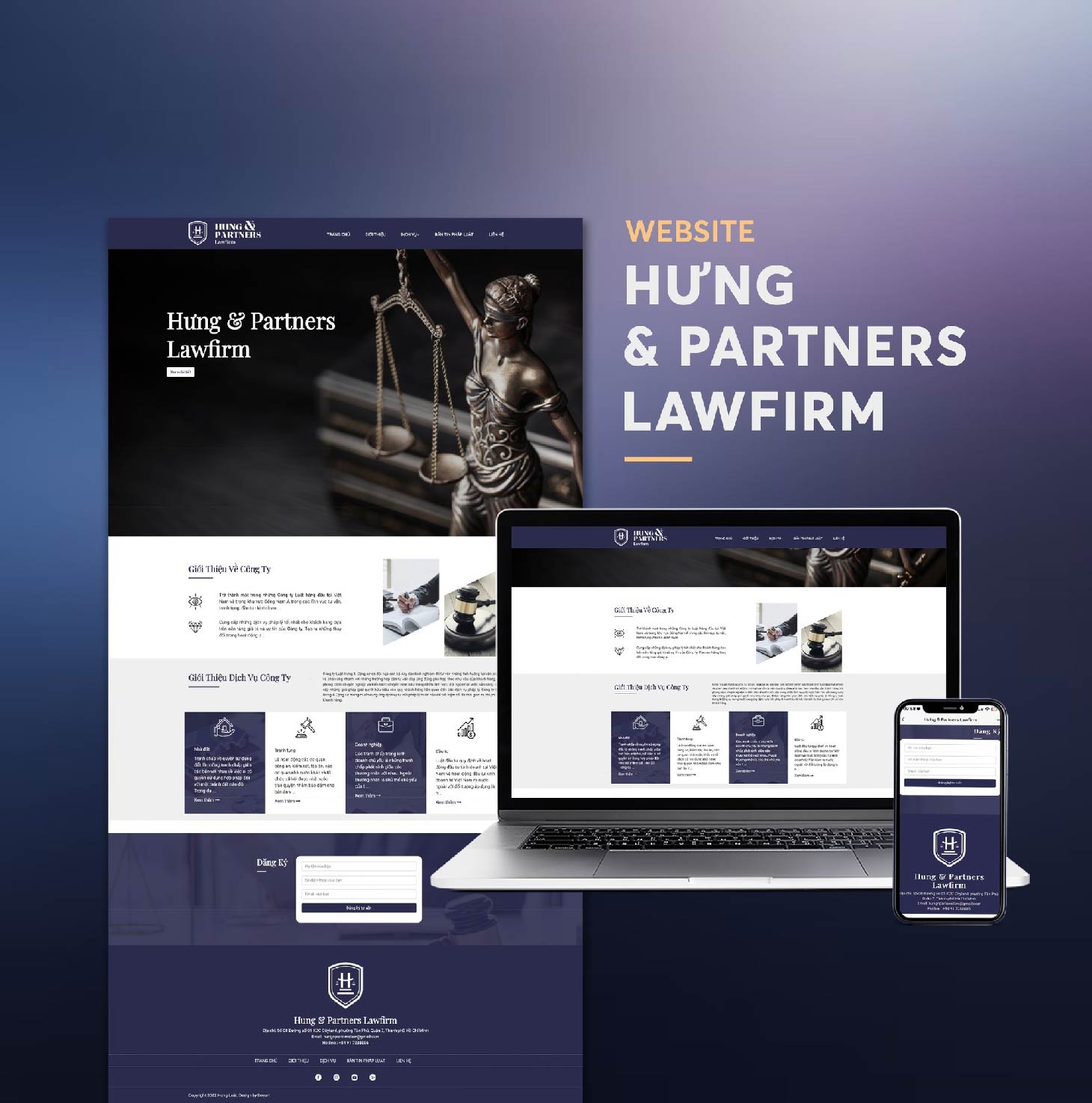
Dự án thiết kế Website Hưng & Partners Lawfirm do Sibic thực hiện thiết kế
Hưng & Partners Lawfirm là Website của một công ty luật và cung cấp dịch vụ về tư vấn luật. Phong cách của Website hướng tới sự tối giản và hiện đại, bố cục đơn giản cùng với màu tone màu tím giúp truyền tải thông điệp rõ ràng, hình ảnh trực quan sinh động, mang lại cảm giác chuyên nghiệp và đáng tin cậy.
6. Thiết kế Website theo hệ màu Dark Mode
 Hệ màu Dark Mode
Hệ màu Dark Mode
Dark Mode là một trong những tính năng của hệ điều hành/ứng dụng giúp bạn thay đổi chủ đề hiển thị sang màu tối thay vì màu trắng hoặc sáng xanh thường thấy. Việc sử dụng màu sắc Dark Mode trong thiết kế website sẽ giúp hạn chế ánh sáng xanh, giảm tình trạng mỏi mắt hiệu quả, đặc biệt là trong các môi trường ánh sáng yếu hoặc ban đêm.

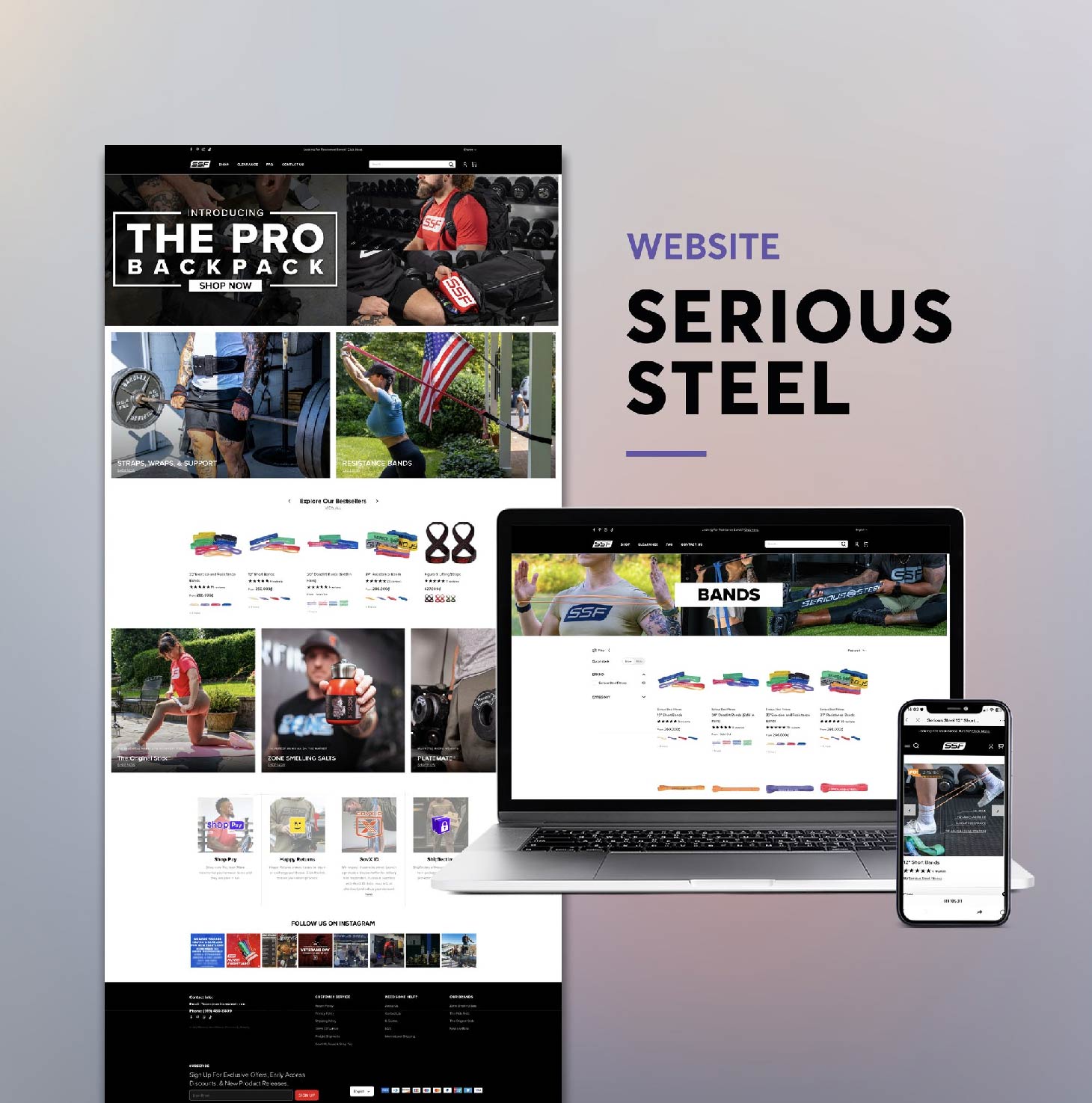
Dự án thiết kế Website Serious Steel do Sibic thực hiện thiết kế
Serious Steel là một Website của thương hiệu kinh doanh dụng cụ thể thao. Đội ngũ Sibic chúng tôi đã lựa chọn phong cách thiết kế Website tối giản cùng với tone màu tối như đen và trắng giúp giao diện hiện đại, tập trung làm nổi bật sản phẩm.
Lời kết
Trên đây là tổng hợp xu hướng màu sắc trong thiết kế Website mới nhất năm 2024. Nếu đang có nhu cầu thiết kế Website, truy cập ngay Sibic.vn để biết thêm thông tin chi tiết bạn nhé!
Mới nhất Xem thêm

9 BƯỚC ĐỂ TỰ TẠO THIẾT KẾ WEBSITE TOÀN DIỆN 2025 (PHẦN 1)
Việc học cách tự tạo thiết kế website từ con số 0 có thể khiến bạn cảm thấy choáng ngợp, đặc biệt nếu bạn không có nhiều kiến thức kỹ thuật. Nhưng đừng bỏ qua nó! Bởi website chính là cửa hàng trực tuyến của thương hiệu/doanh nghiệp bạn - nơi mà mọi người tìm hiểu về sản phẩm/dịch vụ, làm quen với thương hiệu cũng như liên hệ với bạn.
Cùng Sibic tìm hiểu 9 bước thiết kế website toàn diện 2025 trong bài viết này nhé!

9 BƯỚC ĐỂ TỰ TẠO THIẾT KẾ WEBSITE TOÀN DIỆN 2025 (PHẦN 2)
Trong phần trước, chúng ta đã cùng tìm hiểu được 3 đầu tiên để tự tạo thiết kế website hoàn chỉnh. Trong bài viết này, các bạn hãy cùng Sibic tiếp tục tìm hiểu thêm các bước để có thể xây dựng được một website hoàn chỉnh giúp gia tăng doanh số nhé!

BÍ QUYẾT ĐẶT TÊN DOANH NGHIỆP THÀNH CÔNG NĂM 2025 (PHẦN 2)
Trong phần trước, Sibic đã giới thiệu tới bạn 7 cách để lên ý tưởng đặt tên doanh nghiệp hay và một vài nguyên tắc mà bạn cần cân nhắc khi lựa chọn đặt tên cho doanh nghiệp của mình.
Trong phần này, hãy cùng Sibic tìm hiểu cách lựa chọn tên doanh nghiệp tròn danh sách các tên đã tạo sao cho phù hợp nhé!

CÁCH ĐẶT TÊN DOANH NGHIỆP THÀNH CÔNG NĂM 2025 (PHẦN 1)
Bạn đang có ý tưởng kinh doanh và tìm hiểu cách để bắt đầu một doanh nghiệp nhỏ, bao gồm cả việc đặt tên doanh nghiệp của mình! Lý tưởng nhất, bạn muốn có một cái tên có thể thu hút được sự chú ý của tất cả mọi người khi nghe đến. Tuy nhiên, việc chọn tên công ty thường là một trở ngại phổ biến đối với các doanh nhân mới và chủ doanh nghiệp nhỏ.
Trong bài viết này, Sibic sẽ hướng dẫn bạn cách nghĩ ra những ý tưởng đặt tên doanh nghiệp ấn tượng cho dự án mới của mình

TỔNG HỢP 5 SAI LẦM CẦN TRÁNH KHI THIẾT KẾ PROFILE DOANH NGHIỆP
Profile được xem là đại diện của doanh nghiệp nên các hình ảnh và nội dung cần phải chỉn chu có chọn lọc. Thế nhưng, nhiều công ty vẫn chưa hiểu rõ về điều này và dẫn đến các sai lầm không mong muốn trong việc thiết kế profile. Hãy cùng Sibic điểm qua 5 lỗi sai thường gặp ngay bên dưới để có được bản thiết kế profile hoàn chỉnh nhất.

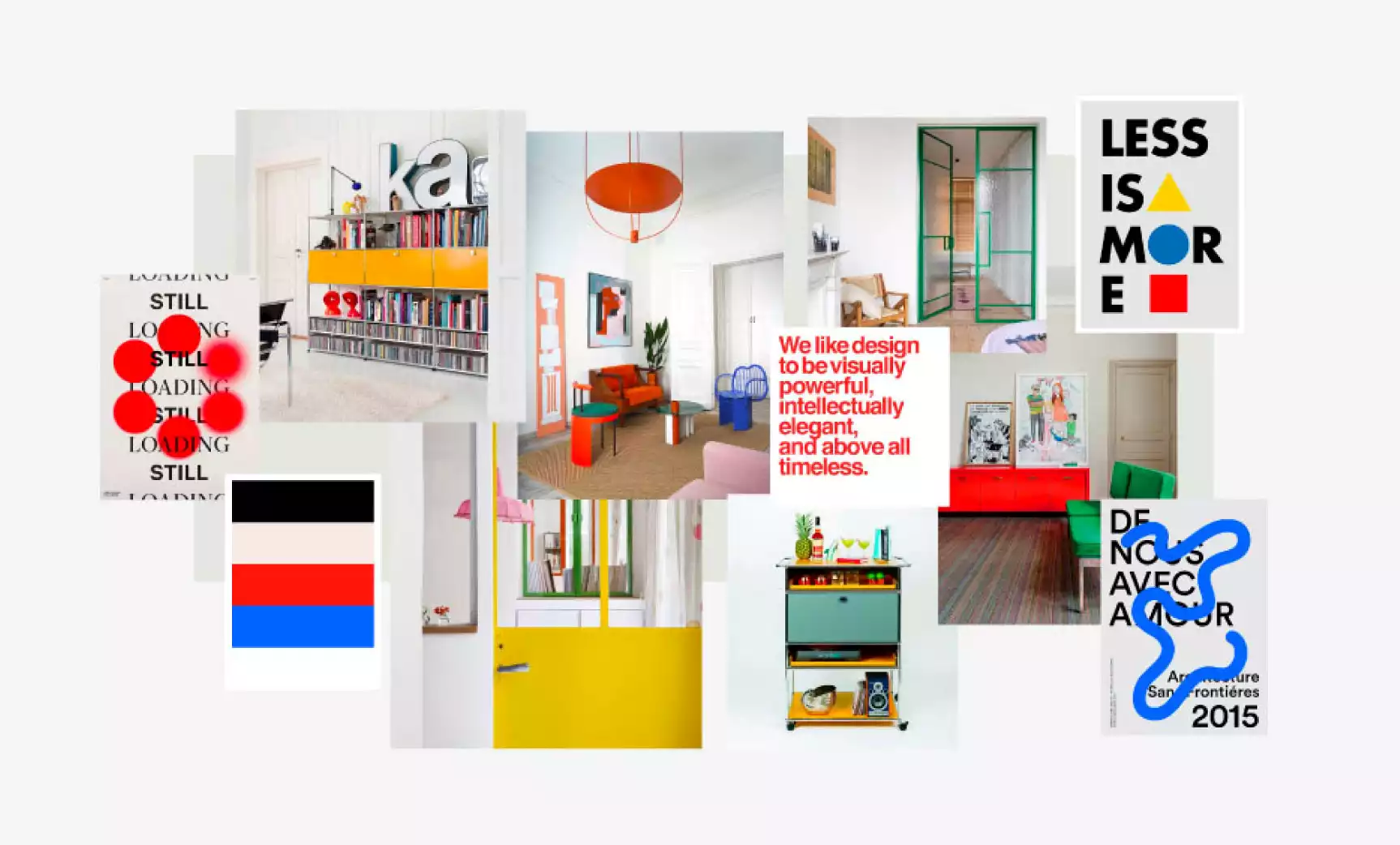
CÁCH TẠO MOODBOARD HOÀN CHỈNH: CẨM NANG SÁNG TẠO TỐI ƯU
Trong bài viết này, chúng tôi sẽ đề cập đến những điều cơ bản về cách để tạo ra một moodboard, cùng với các nguồn tài nguyên để lấy cảm hứng cũng như các ví dụ về moodboard và các công cụ tạo moodboard trực tuyến miễn phí để giúp bạn bắt đầu.
Hãy cùng Sibic khám phá và biến ý tưởng của bạn thành hiện thực!
Các tin khác
Liên hệ ngay với Sibic