Flat design (Thiết kế phẳng) - xu hướng thiết kế không bao giờ lỗi thời
07/12/2023
Flat design (Thiết kế phẳng) đang là xu hướng thiết kế được nở rộ trong những năm gần đây và chắc chắn sẽ là xu hướng tiếp tục được sử dụng rộng rãi trong tương lai bởi tính đa nhiệm và tối ưu của nó. Cùng tìm hiểu chi tiết về xu hướng thiết kế này trong bài viết dưới đây.
1. Flat design là gì?
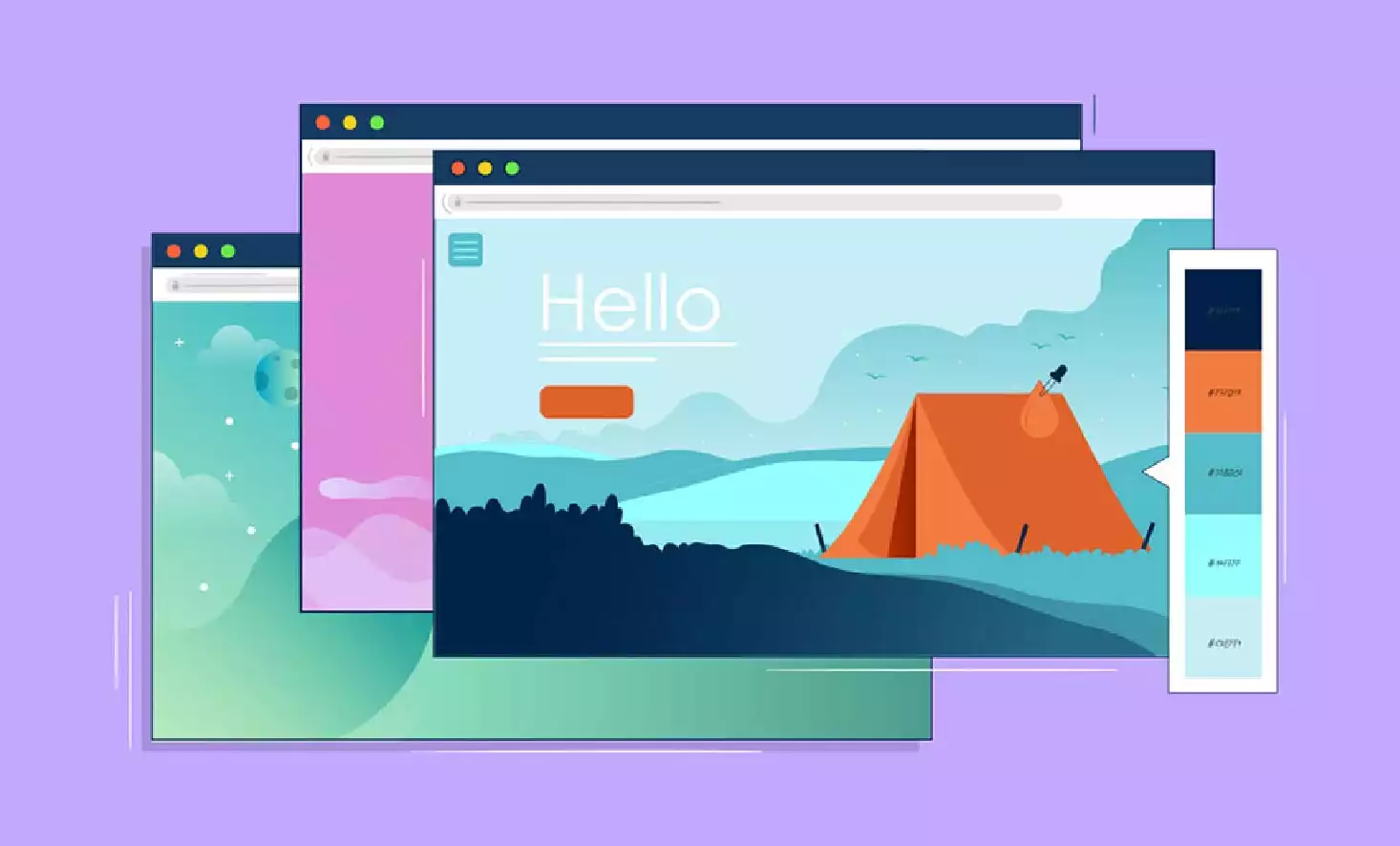
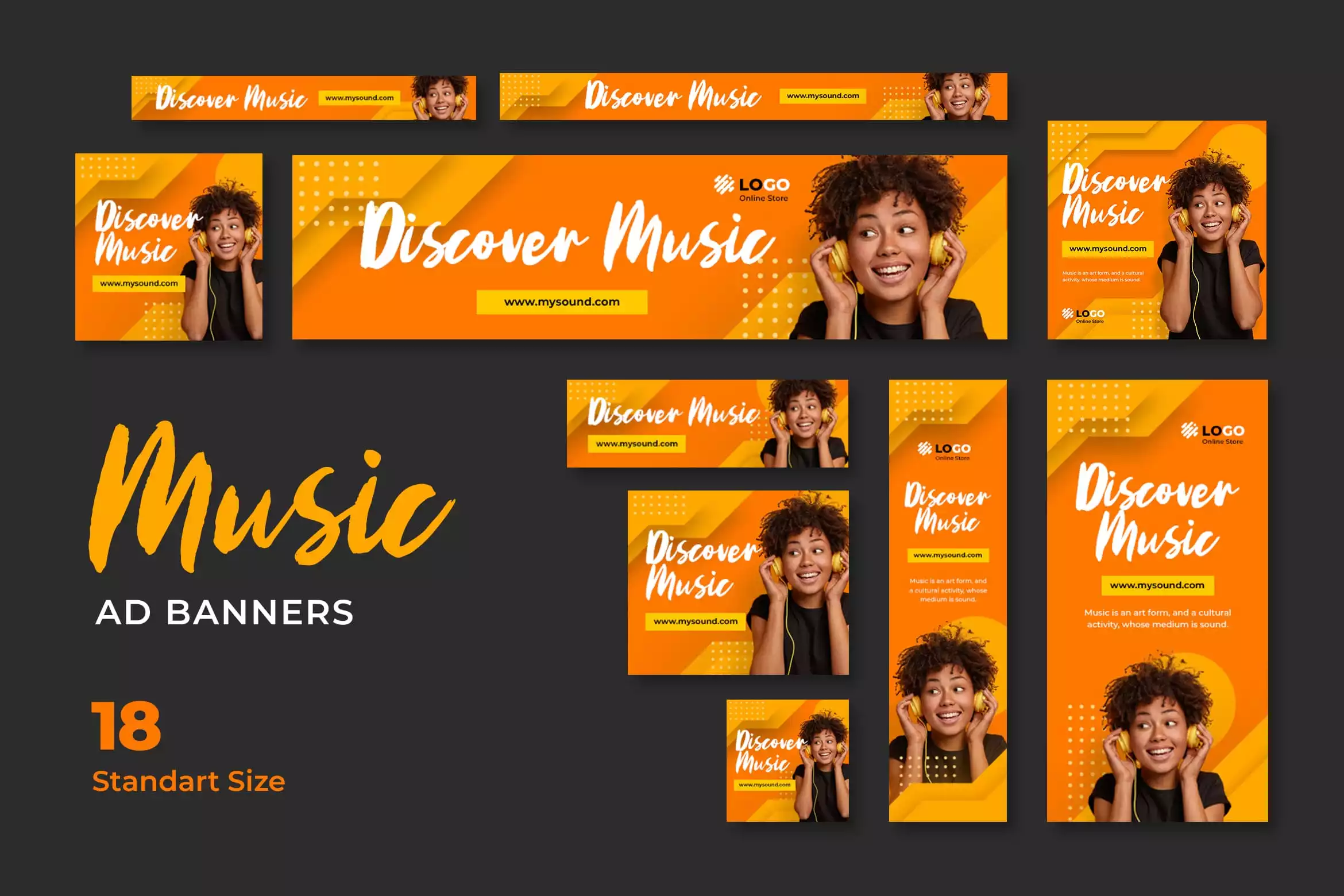
Flat design là một phong cách thiết kế trang web và đồ họa số đặc trưng bởi sự đơn giản, sử dụng màu sắc tối giản, không có các yếu tố đồ họa phức tạp và thiếu sự sử dụng các hiệu ứng đổ bóng, gradient và các chi tiết 3D. Phong cách này thường được xem là tương phản với phong cách thiết kế trước đó là skeuomorphism, trong đó các yếu tố đồ họa cố gắng mô phỏng các vật thể thực tế với chi tiết và hiệu ứng đặc biệt.

Flat design xuất hiện để đáp ứng nhu cầu của một số người thiết kế muốn tập trung vào sự tinh tế, tính linh hoạt và trải nghiệm người dùng đơn giản hóa. Nó thường được kết hợp với kiểu chữ hiện đại và biểu tượng đơn giản, tạo nên một giao diện sáng sủa, dễ đọc và dễ sử dụng. Flat design đã trở thành một xu hướng phổ biến trong thiết kế đồ họa và trang web trong vài năm gần đây.
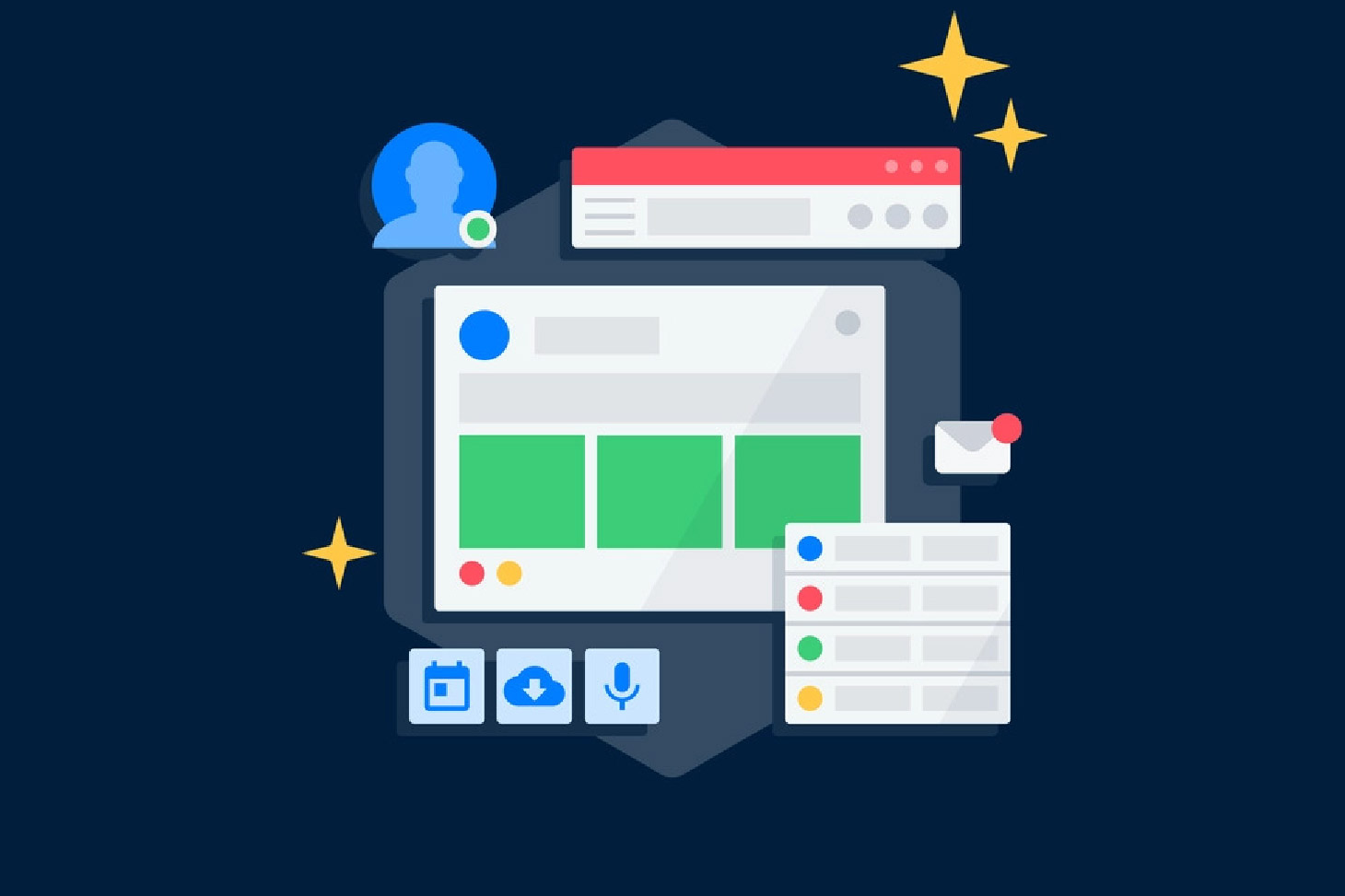
2. Các đặc điểm của Flat design - Thiết kế phẳng
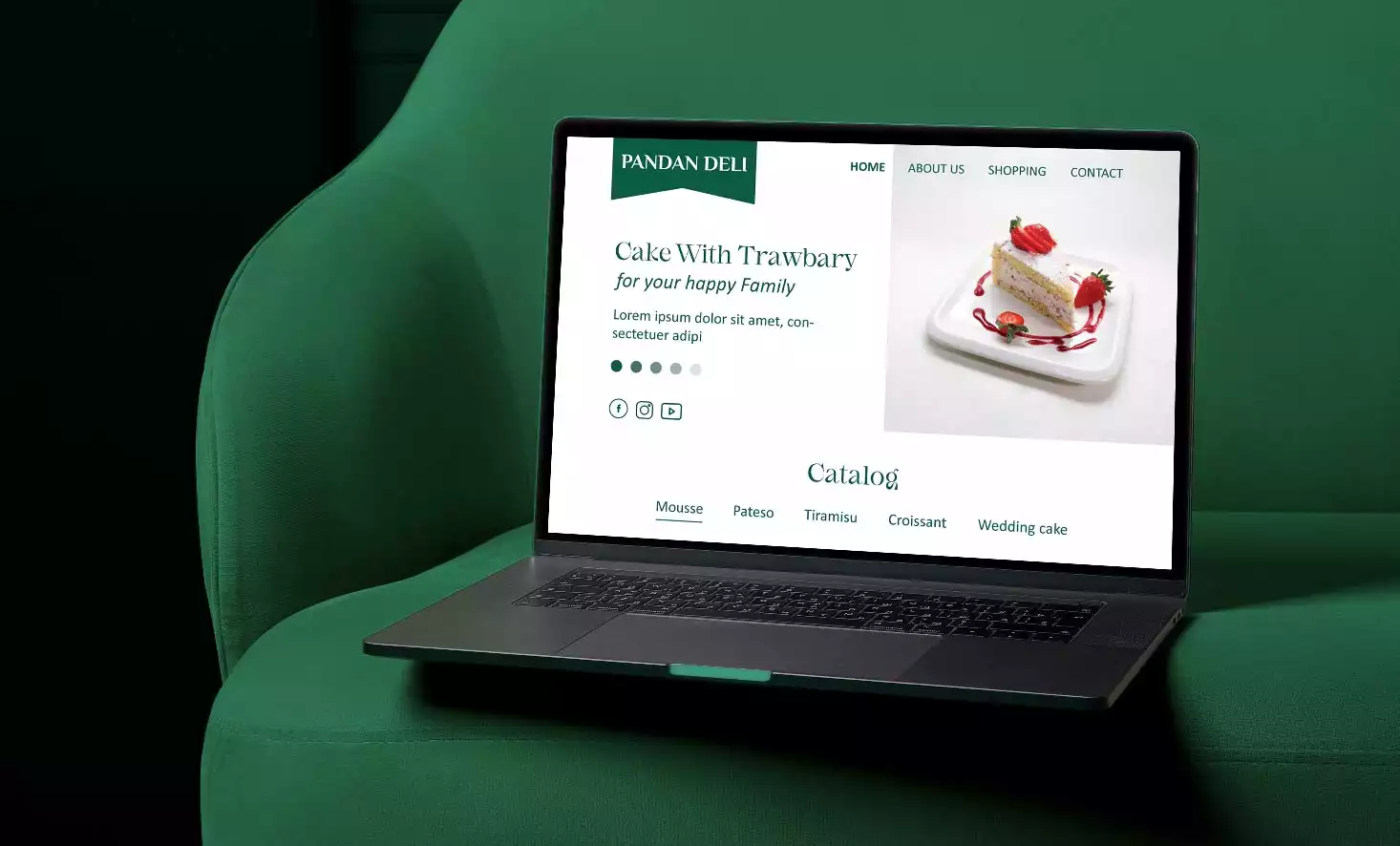
Đơn giản: Flat design tập trung vào sự đơn giản và loại bỏ các yếu tố phức tạp và không cần thiết. Giao diện thường được thiết kế với ít yếu tố hơn, giữ cho mọi thứ trông sáng sủa và rõ ràng.
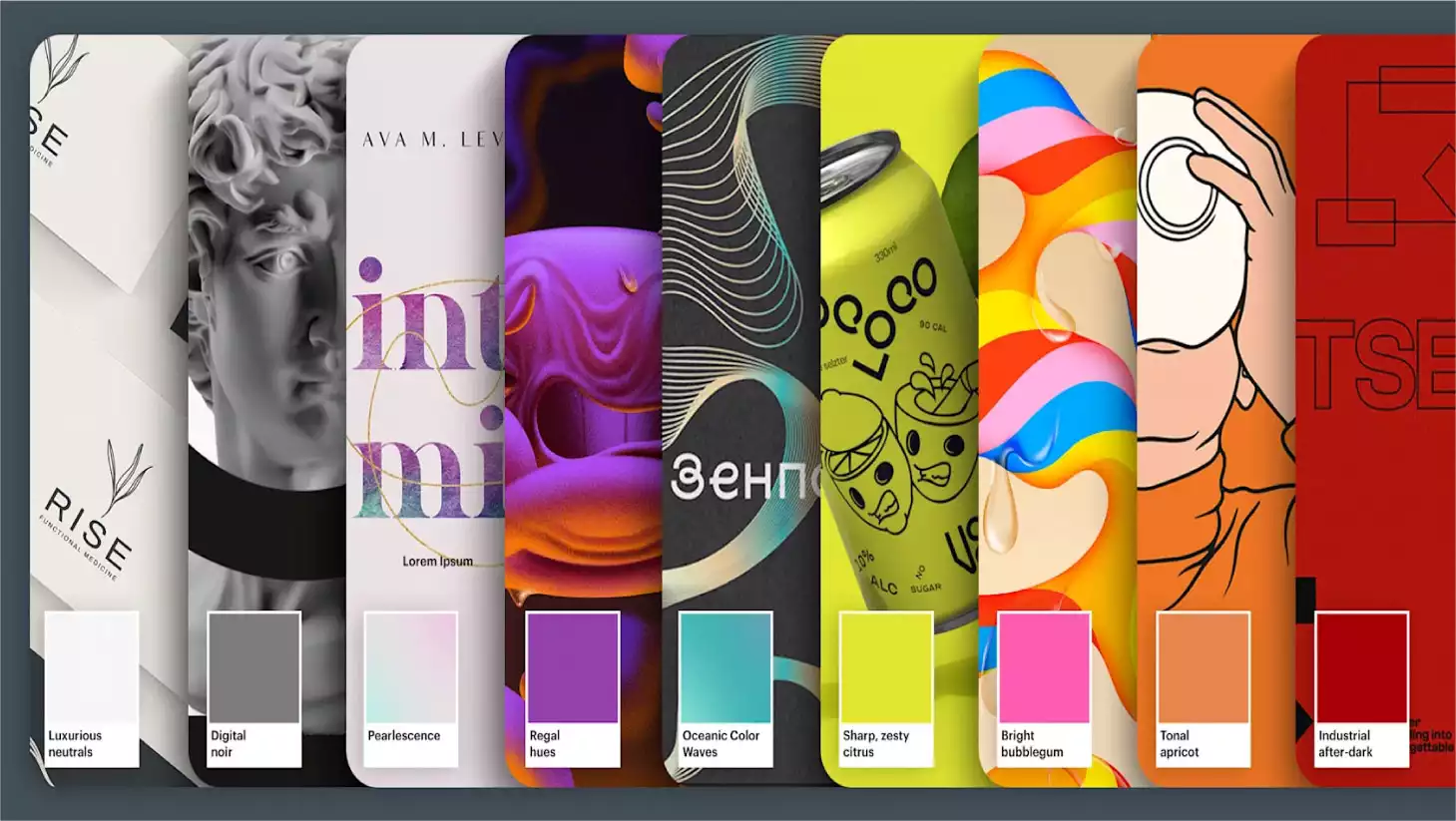
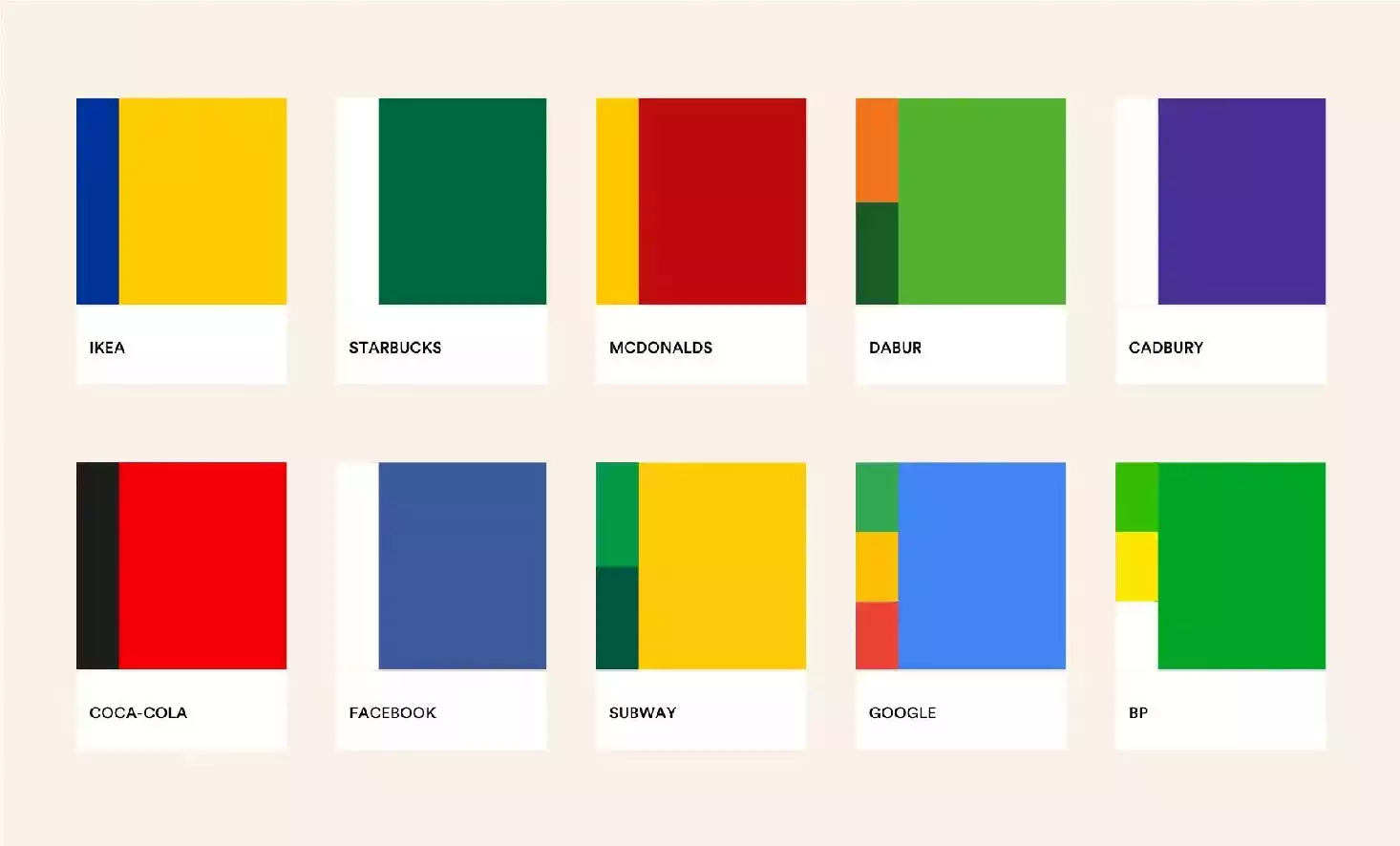
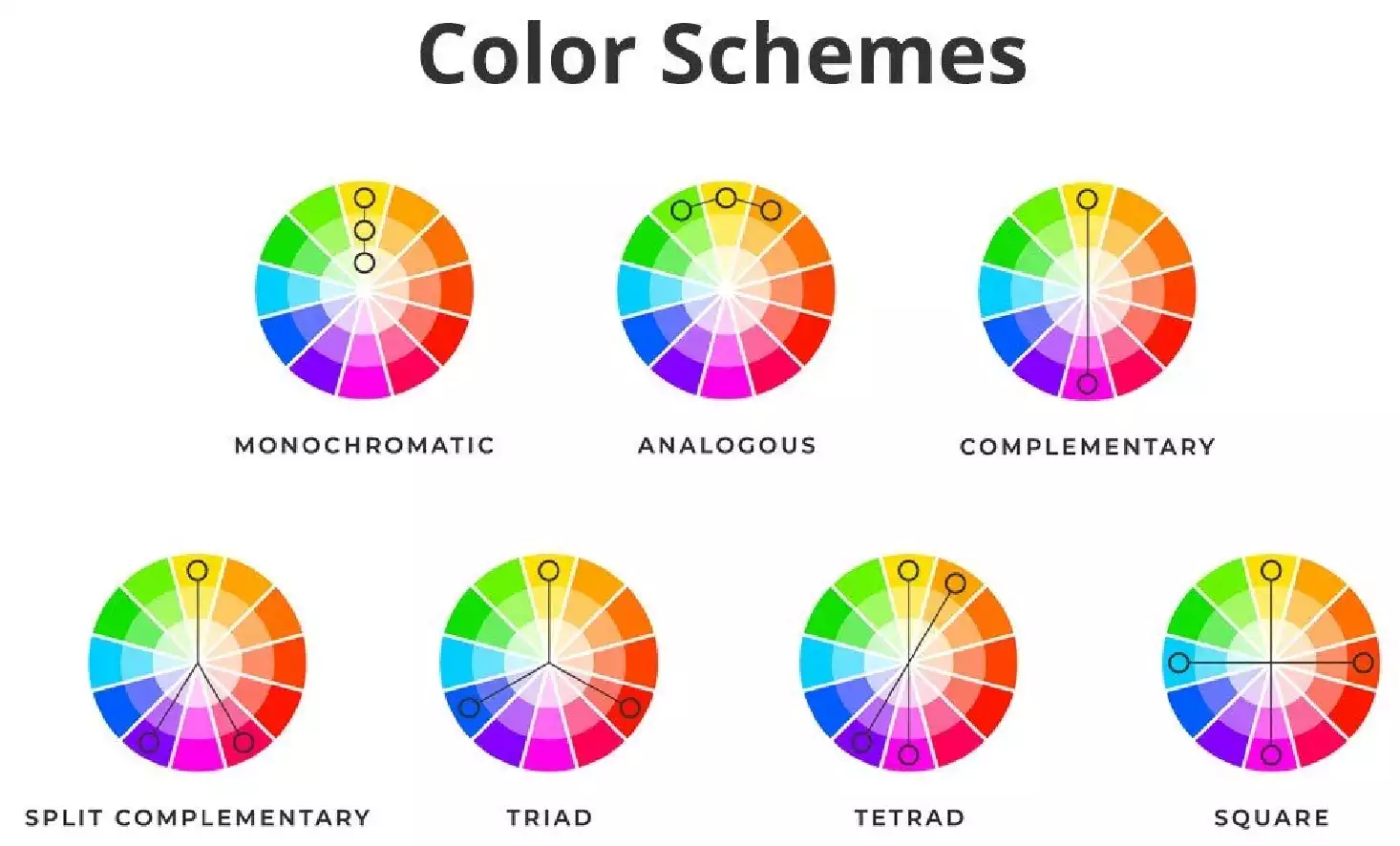
Màu sắc tối giản: Phong cách này thường sử dụng một bảng màu tối giản với các màu sắc đậm và tinh tế. Màu sắc thường được sử dụng để làm nổi bật thông tin quan trọng và tạo ra sự tương phản.
Không có đổ bóng và gradient: Flat design tránh sử dụng đổ bóng, gradient hay các hiệu ứng 3D. Thay vào đó, các yếu tố thường có đường viền rõ ràng và mặt phẳng.
Kiểu chữ đơn giản: Sử dụng kiểu chữ hiện đại và đơn giản, thường là những kiểu chữ không có nhiều chi tiết phức tạp.
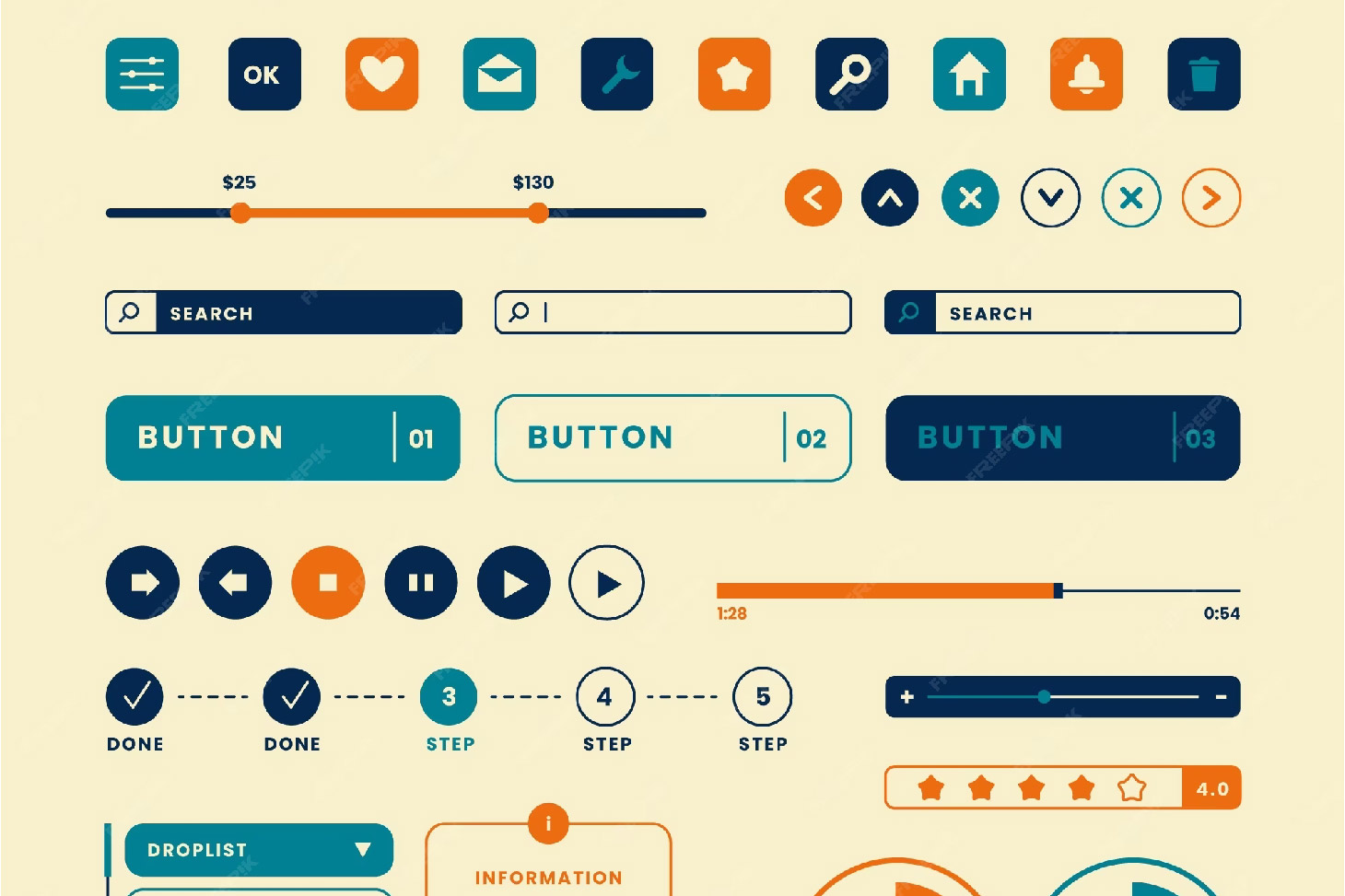
Biểu tượng đơn giản: Các biểu tượng được thiết kế với sự đơn giản và ít chi tiết nhất có thể để truyền đạt thông điệp một cách rõ ràng.
Tính phẳng: Yếu tố đồ họa thường được vẽ phẳng, không có sự giả mạo chiều sâu hoặc kích thước.
Tính linh hoạt và thân thiện với người dùng: Flat design thường tạo ra giao diện thân thiện và dễ sử dụng cho người dùng, với sự tập trung vào trải nghiệm người dùng.
Responsive Design: Phong cách này thích hợp với responsive design, tức là có thể điều chỉnh linh hoạt để phù hợp với nhiều kích thước màn hình và thiết bị khác nhau.

3. Ưu điểm của Flat design (Thiết kế phẳng)
Tốc độ tải trang nhanh: Do thiết kế đơn giản và sử dụng ít yếu tố đồ họa, trang web hoặc ứng dụng sử dụng flat design thường có tốc độ tải trang nhanh hơn. Điều này cực kỳ quan trọng để cải thiện trải nghiệm người dùng và tối ưu hóa hiệu suất.
Dễ dàng thích ứng với thiết bị di động: Flat design thích hợp với responsive design, giúp trang web hoặc ứng dụng dễ dàng thích ứng với nhiều kích thước màn hình và thiết bị khác nhau mà không làm mất đi tính thẩm mỹ.
Trải nghiệm người dùng tốt: Thiết kế đơn giản và giao diện sáng sủa của flat design tạo ra một trải nghiệm người dùng tích cực. Người dùng thường cảm thấy dễ sử dụng và tìm kiếm thông tin trên các trang web hoặc ứng dụng sử dụng flat design.
Tính nhận thức cao: Flat design thường làm cho thông điệp trở nên rõ ràng hơn, vì không có nhiễu loạn từ các hiệu ứng đồ họa phức tạp. Người dùng có thể nhanh chóng nhận biết và hiểu thông tin một cách dễ dàng.
Dễ dàng triển khai và duy trì: Thiết kế đơn giản hóa của flat design làm cho quá trình triển khai và duy trì trang web hoặc ứng dụng trở nên dễ dàng hơn. Các yếu tố đồ họa ít phức tạp cũng giúp giảm thời gian phát triển.
Thời trang và hiện đại: Flat design thường được xem là thời trang và hiện đại, phản ánh xu hướng thiết kế ngày nay. Điều này giúp trang web hoặc ứng dụng trông mới mẻ và phù hợp với người dùng hiện đại.
Sự tập trung vào nội dung: Thiết kế đơn giản của flat design giúp tập trung vào nội dung, giảm sự phân tâm từ các yếu tố đồ họa phức tạp, giúp người dùng tập trung hơn vào thông tin quan trọng.

4. Những hạn chế của Flat design (Thiết kế phẳng)
Thiếu chiều sâu: Vì flat design không sử dụng đổ bóng và gradient, nó có thể làm mất đi sự chiều sâu và không gian trong thiết kế. Điều này có thể làm cho các yếu tố trên màn hình trông như nằm phẳng mà không có sự phân biệt rõ ràng giữa chúng.
Rủi ro nhầm lẫn: Do sự đơn giản của flat design, có thể xảy ra tình trạng nhầm lẫn khi người dùng không thể phân biệt giữa các yếu tố trên màn hình, đặc biệt là khi chúng trông rất giống nhau.
Khả năng truyền đạt thông điệp giảm đi: Do thiếu các hiệu ứng đồ họa phức tạp, flat design có thể làm giảm khả năng truyền đạt một số thông điệp phức tạp, đặc biệt là khi cần thể hiện mối quan hệ giữa các yếu tố.
Hiệu suất trực quan bị giảm sút: Mặc dù flat design thường tạo ra trải nghiệm người dùng nhanh chóng, nhưng đôi khi nó có thể làm giảm sự hấp dẫn trực quan. Các trang web và ứng dụng có thể trở nên nhàm chán nếu không có sự sáng tạo trong việc sử dụng màu sắc và yếu tố đồ họa.
Hạn chế sự sáng tạo trong thiết kế: Một số nhà thiết kế cho rằng flat design có thể làm giảm đi sự sáng tạo, vì nó hạn chế việc sử dụng các hiệu ứng đồ họa và kỹ thuật phức tạp.
Không phù hợp cho mọi loại dự án: Flat design có thể không phù hợp cho mọi loại dự án, đặc biệt là những dự án cần sự chi tiết và phức tạp trong thiết kế đồ họa.

Lời kết
Flat design có nhiều ưu điểm nổi bật tuy nhiên cũng song hành với những hạn chế nhất định. Song, không thể phủ nhận tính ứng dụng cao mà xu hướng thiết kế này mang lại trong tất cả các lĩnh vực thiết kế đồ họa khác nhau.
Mới nhất Xem thêm

9 BƯỚC ĐỂ TỰ TẠO THIẾT KẾ WEBSITE TOÀN DIỆN 2025 (PHẦN 1)
Việc học cách tự tạo thiết kế website từ con số 0 có thể khiến bạn cảm thấy choáng ngợp, đặc biệt nếu bạn không có nhiều kiến thức kỹ thuật. Nhưng đừng bỏ qua nó! Bởi website chính là cửa hàng trực tuyến của thương hiệu/doanh nghiệp bạn - nơi mà mọi người tìm hiểu về sản phẩm/dịch vụ, làm quen với thương hiệu cũng như liên hệ với bạn.
Cùng Sibic tìm hiểu 9 bước thiết kế website toàn diện 2025 trong bài viết này nhé!

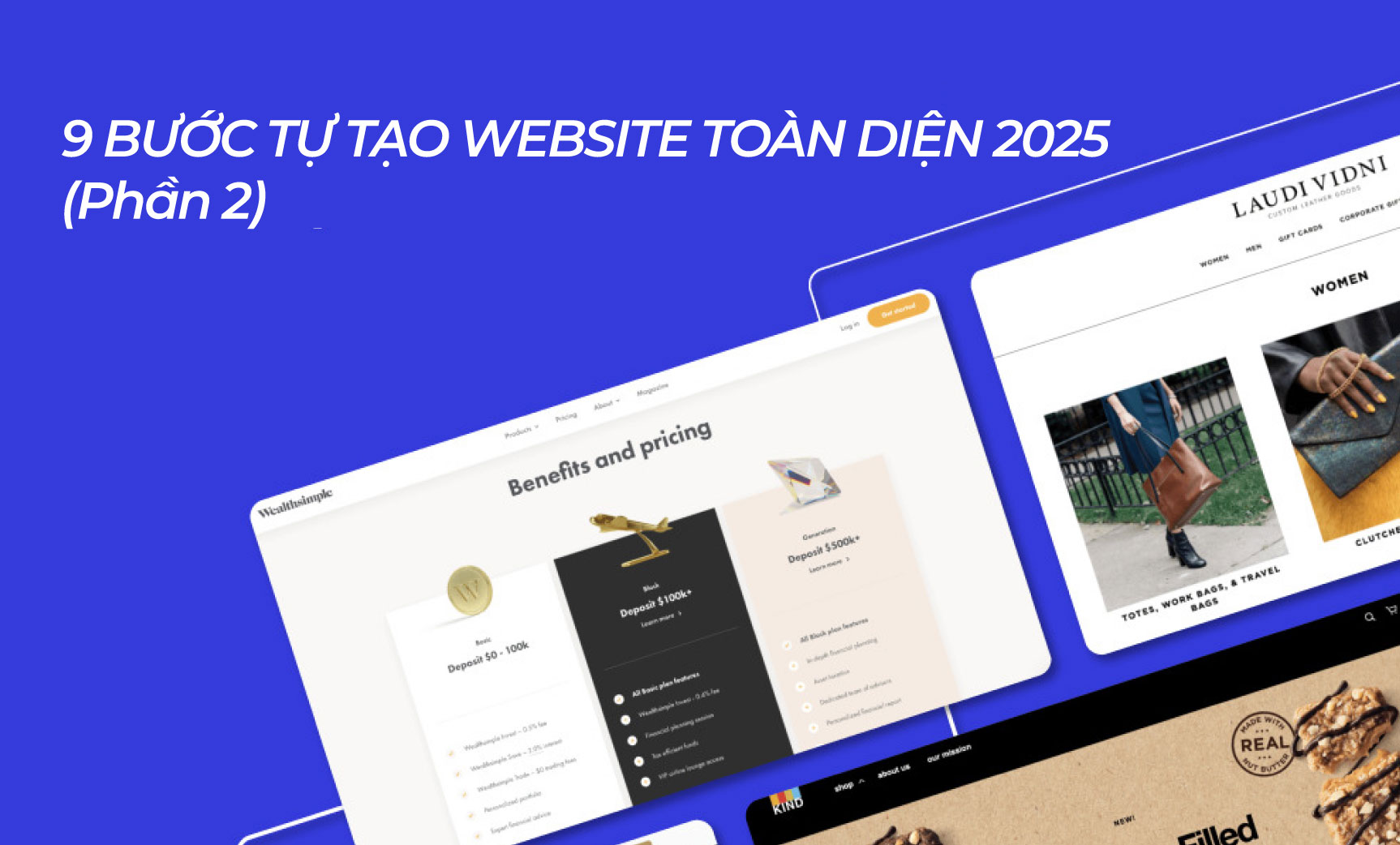
9 BƯỚC ĐỂ TỰ TẠO THIẾT KẾ WEBSITE TOÀN DIỆN 2025 (PHẦN 2)
Trong phần trước, chúng ta đã cùng tìm hiểu được 3 đầu tiên để tự tạo thiết kế website hoàn chỉnh. Trong bài viết này, các bạn hãy cùng Sibic tiếp tục tìm hiểu thêm các bước để có thể xây dựng được một website hoàn chỉnh giúp gia tăng doanh số nhé!

BÍ QUYẾT ĐẶT TÊN DOANH NGHIỆP THÀNH CÔNG NĂM 2025 (PHẦN 2)
Trong phần trước, Sibic đã giới thiệu tới bạn 7 cách để lên ý tưởng đặt tên doanh nghiệp hay và một vài nguyên tắc mà bạn cần cân nhắc khi lựa chọn đặt tên cho doanh nghiệp của mình.
Trong phần này, hãy cùng Sibic tìm hiểu cách lựa chọn tên doanh nghiệp tròn danh sách các tên đã tạo sao cho phù hợp nhé!

CÁCH ĐẶT TÊN DOANH NGHIỆP THÀNH CÔNG NĂM 2025 (PHẦN 1)
Bạn đang có ý tưởng kinh doanh và tìm hiểu cách để bắt đầu một doanh nghiệp nhỏ, bao gồm cả việc đặt tên doanh nghiệp của mình! Lý tưởng nhất, bạn muốn có một cái tên có thể thu hút được sự chú ý của tất cả mọi người khi nghe đến. Tuy nhiên, việc chọn tên công ty thường là một trở ngại phổ biến đối với các doanh nhân mới và chủ doanh nghiệp nhỏ.
Trong bài viết này, Sibic sẽ hướng dẫn bạn cách nghĩ ra những ý tưởng đặt tên doanh nghiệp ấn tượng cho dự án mới của mình

TỔNG HỢP 5 SAI LẦM CẦN TRÁNH KHI THIẾT KẾ PROFILE DOANH NGHIỆP
Profile được xem là đại diện của doanh nghiệp nên các hình ảnh và nội dung cần phải chỉn chu có chọn lọc. Thế nhưng, nhiều công ty vẫn chưa hiểu rõ về điều này và dẫn đến các sai lầm không mong muốn trong việc thiết kế profile. Hãy cùng Sibic điểm qua 5 lỗi sai thường gặp ngay bên dưới để có được bản thiết kế profile hoàn chỉnh nhất.

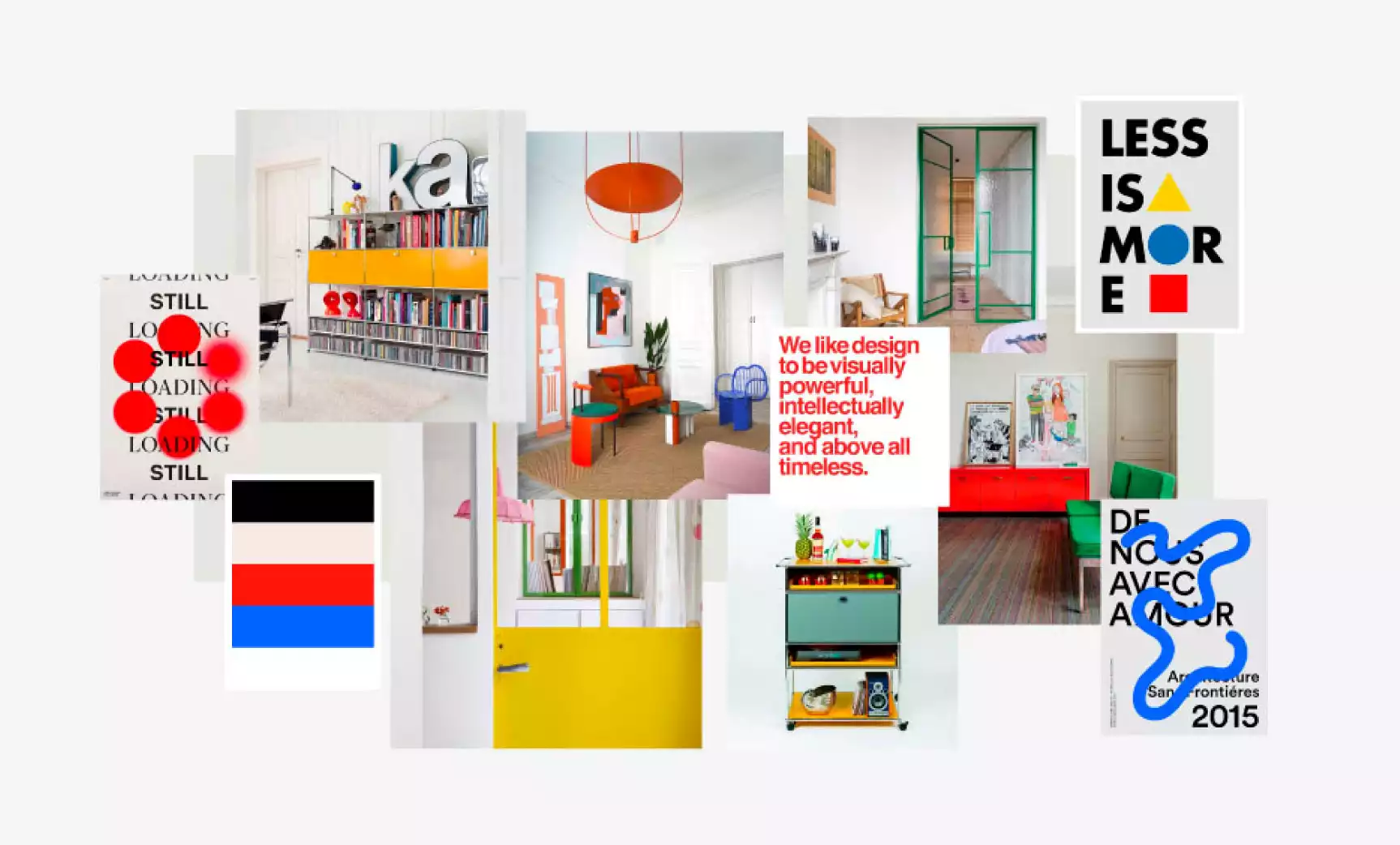
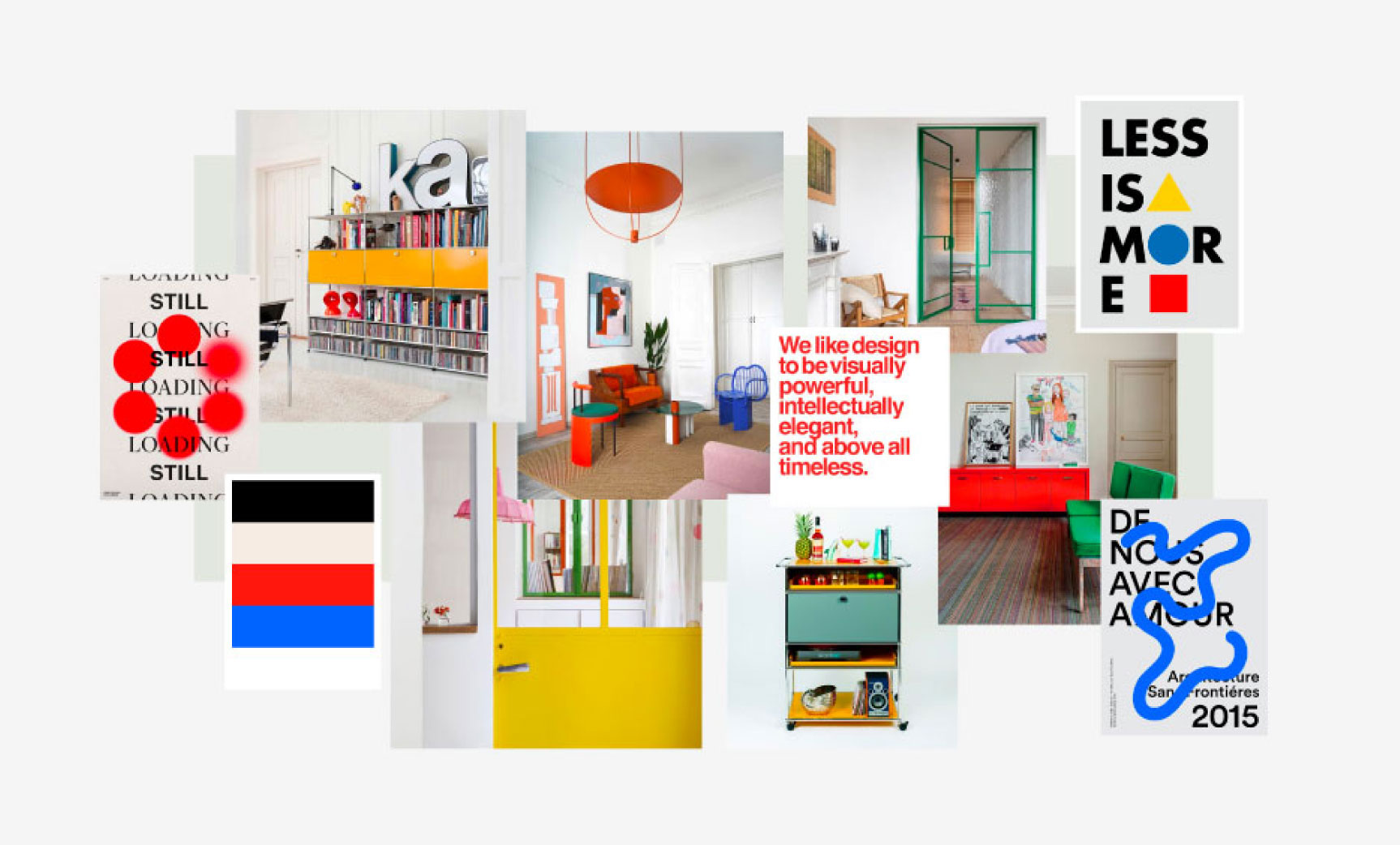
CÁCH TẠO MOODBOARD HOÀN CHỈNH: CẨM NANG SÁNG TẠO TỐI ƯU
Trong bài viết này, chúng tôi sẽ đề cập đến những điều cơ bản về cách để tạo ra một moodboard, cùng với các nguồn tài nguyên để lấy cảm hứng cũng như các ví dụ về moodboard và các công cụ tạo moodboard trực tuyến miễn phí để giúp bạn bắt đầu.
Hãy cùng Sibic khám phá và biến ý tưởng của bạn thành hiện thực!
Các tin khác
Liên hệ ngay với Sibic