Điểm danh 7 lỗi thường gặp về giao diện khi thiết kế website bán hàng
10/04/2024
Vai trò của giao diện khi thiết kế website bán hàng
Giao diện trong thiết kế website bán hàng đóng vai trò quan trọng trong việc tạo ra trải nghiệm người dùng tốt, thúc đẩy việc mua hàng và xây dựng lòng tin từ khách hàng. Dưới đây là một số vai trò chính của giao diện trong thiết kế website bán hàng:
Tạo ấn tượng đầu tiên:
- Giao diện là mặt trước của website, nó tạo ra ấn tượng đầu tiên với người dùng khi họ truy cập vào trang web.
- Thiết kế giao diện chuyên nghiệp, hấp dẫn và dễ hiểu giúp người dùng có cảm giác tin tưởng và tiếp tục khám phá sản phẩm/dịch vụ.
Tăng tính tương tác:
- Giao diện tương tác tốt giúp người dùng dễ dàng tìm kiếm và duyệt sản phẩm, thực hiện các thao tác mua hàng như thêm vào giỏ hàng, thanh toán, và theo dõi đơn hàng.
- Các phần nút, hình ảnh, và thông tin nổi bật được đặt một cách hợp lý để thu hút sự chú ý và khuyến khích hành động từ người dùng.
Tối ưu trải nghiệm người dùng (UX):
- Giao diện cần được thiết kế để cung cấp trải nghiệm người dùng tốt nhất có thể. Điều này bao gồm việc tối ưu hóa cấu trúc trang, dễ dàng tìm kiếm thông tin, và tốc độ tải trang nhanh chóng.
- Thiết kế giao diện responsive giúp trang web hiển thị tốt trên các thiết bị di động, cải thiện trải nghiệm người dùng trên các nền tảng khác nhau.
Xây dựng niềm tin và thương hiệu:
- Giao diện thể hiện phong cách, giá trị và chất lượng của thương hiệu. Việc thiết kế giao diện chuyên nghiệp, sáng tạo và thú vị tạo ra ấn tượng tốt với khách hàng.
- Sự chuyên nghiệp trong giao diện cũng tạo niềm tin và lòng tin từ khách hàng, giúp họ cảm thấy tự tin khi mua hàng trên trang web của bạn.
Tối ưu hóa tỷ lệ chuyển đổi (CRO):
- Giao diện được thiết kế để tối ưu hóa tỷ lệ chuyển đổi, tức là biến người dùng từ việc chỉ xem sản phẩm thành việc thực sự mua hàng.
- Sử dụng các kỹ thuật như việc đặt CTA (Call-to-Action) rõ ràng, hiển thị thông tin sản phẩm/dịch vụ một cách hấp dẫn và dễ hiểu để khuyến khích hành động mua hàng từ người dùng.
Tóm lại, giao diện trong thiết kế website bán hàng đóng vai trò quan trọng trong việc tạo ra trải nghiệm người dùng tốt, thúc đẩy doanh số bán hàng và xây dựng lòng tin từ khách hàng. Đây là yếu tố không thể thiếu trong chiến lược kinh doanh trực tuyến của mọi doanh nghiệp.
7 lỗi thường gặp về giao diện khi thiết kế website bán hàng
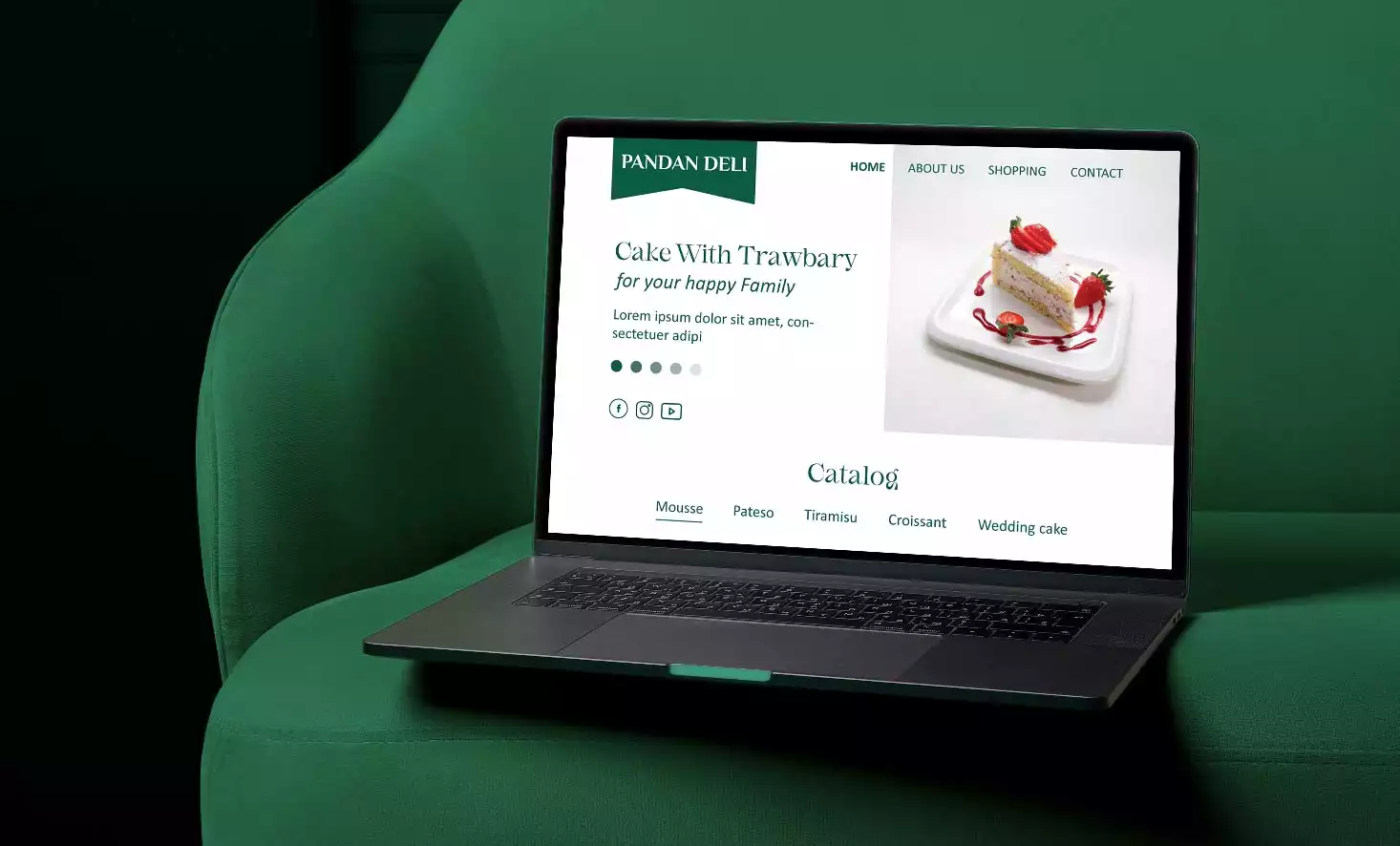
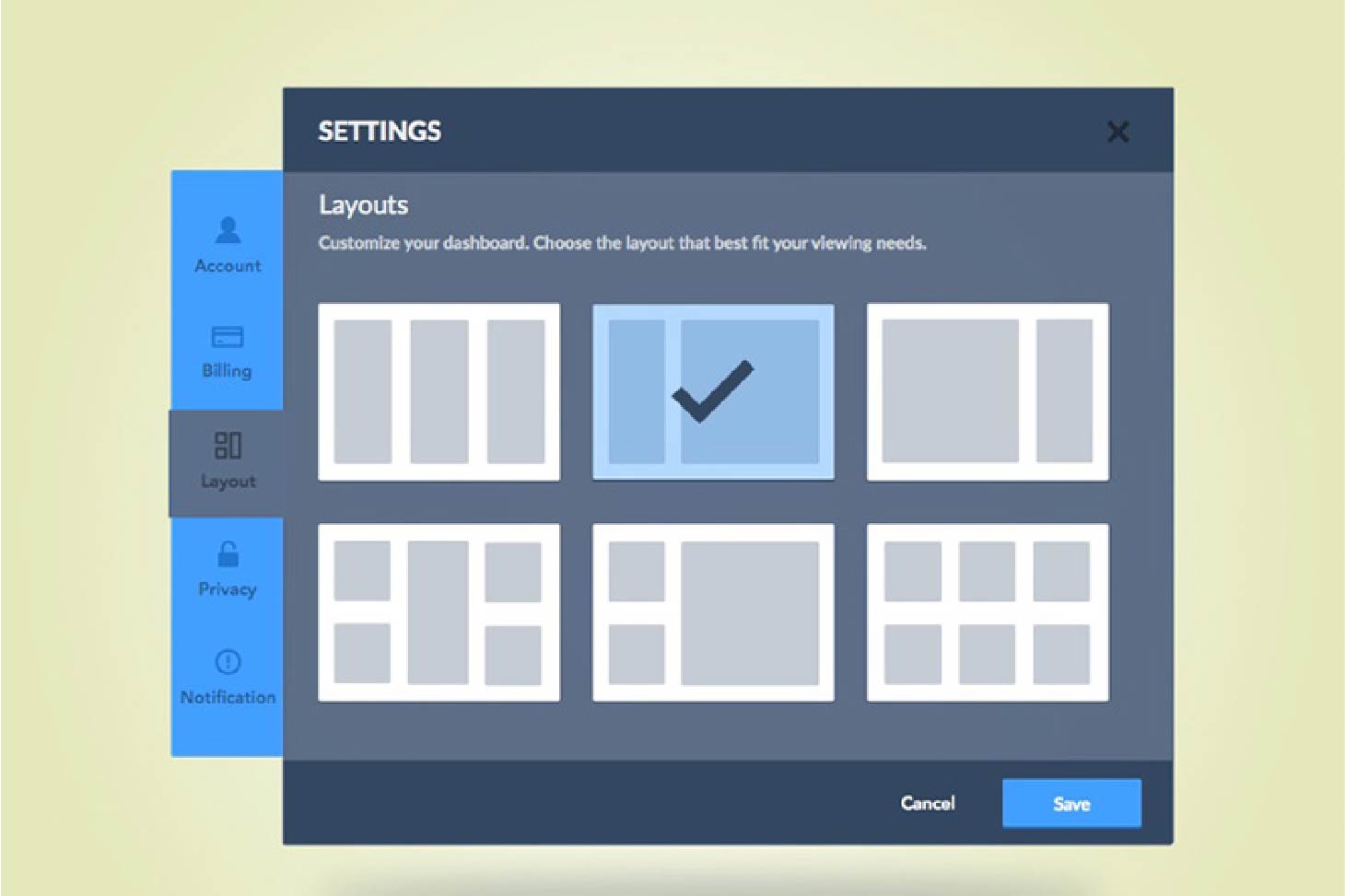
1. Thiết kế website mà bố cục trong giao diện không hợp lý
 Sắp xếp bố cục website tốn rất nhiều thời gian. Bạn có thể nhờ những dịch vụ thiết kế website trọn gói
Sắp xếp bố cục website tốn rất nhiều thời gian. Bạn có thể nhờ những dịch vụ thiết kế website trọn gói
đưa ra gợi ý có sẵn. Hoặc có thể tự vẽ ra một bố cục website cho riêng mình. Nhiều người thích phá cách
có thể tìm tòi hoặc sáng tạo ra cách sắp xếp thiết kế website mới. Nhưng không phải điều gì người khác dùng
tốt đều sẽ có tác dụng tương tự với bạn. Cũng như không phải mọi sự sáng tạo đều đem lại trái ngọt.
Những mẫu giao diện có sẵn đôi khi sẽ không khớp với mục đích sử dụng, hoặc mẫu bạn yêu thích lại không
phù hợp với sản phẩm kinh doanh. Việc sáng tạo đôi khi cũng là mạo hiểm vì với giao diện mới lạ, người dùng
có thể bỡ ngỡ và lúng túng khi tìm các chức năng quen thuộc. Một thiết kế website phức tạp thì không ai thích,
nhưng một thiết kế quá đơn giản lại có thể bị thiếu đi những điều hướng cần thiết.
Việc sắp xếp những thành phần trong giao diện website (theme) cũng là một sự đánh đố với người thiết kế.
Để tránh những thiếu sót không đáng có, hãy liệt kê tất cả những gì bạn cần theo thứ tự ưu tiên. Nếu có thể,
hãy đặt mình vào vị trí khách hàng để tự trải nghiệm thiết kế website bán hàng của chính bạn. Điều này sẽ giúp
bạn đưa ra bố cục hợp lý nhất.
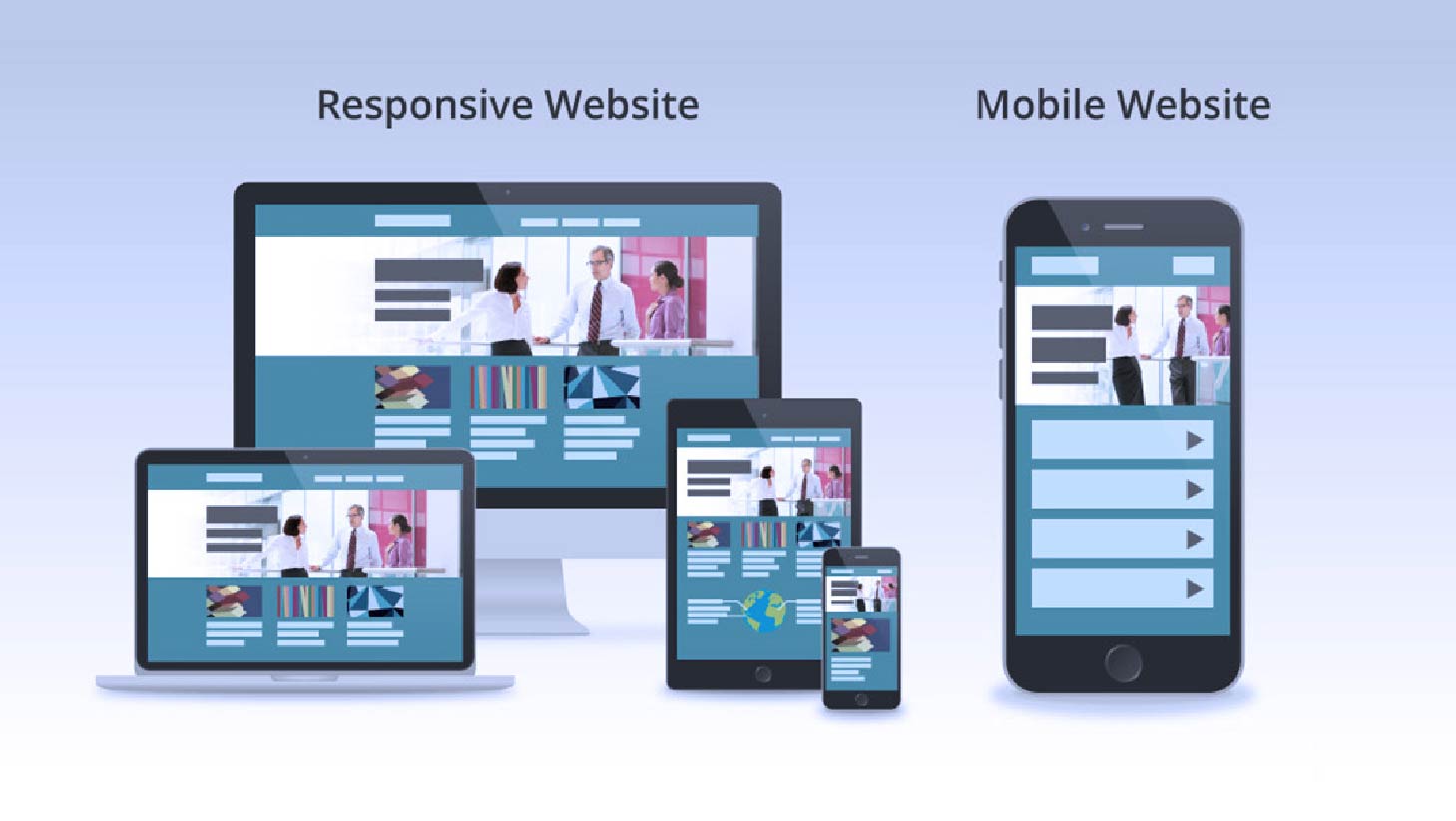
2. Thiết kế website không tương thích trên mọi thiết bị
Hãy xem thử phiên bản trên máy tính, điện thoại, máy tính bảng… ngay trong giai đoạn thiết kế website. Đừng để mọi thứ hoàn thành rồi bạn mới phát hiện ra nhiều lỗi như: Quá khổ so với điện thoại; các nút lệnh điều hướng quá nhỏ, khó thao tác; độ phân giải không tương đương.
Số lượng người dùng internet trên điện thoại và máy tính bảng gần như thường xuyên và đông đảo hơn cả trên máy tính. Vì vậy rủi ro sẽ cực cao khi bạn chỉ chăm chăm vào giao diện thiết kế website trên máy tính trông như thế nào. Hãy xem thử giao diện trên mọi phiên bản để có đánh giá tổng quát nhất về bản thiết kế.
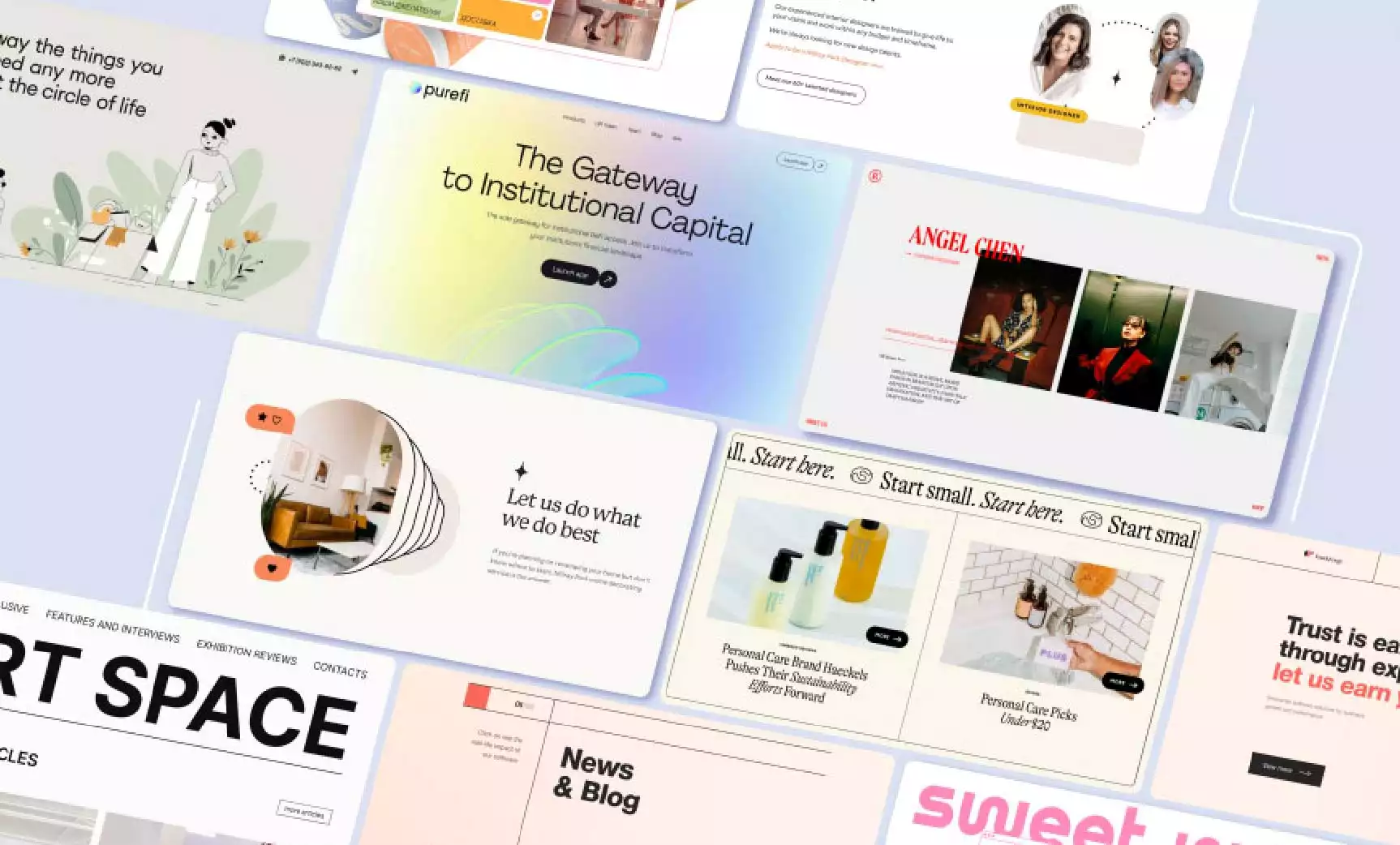
3. Phong cách thiết kế website không nhất quán
Phong cách ở đây có thể là màu sắc, hình ảnh, background, bố cục, hoặc mẫu giao diện, font chữ… Khi
khách hàng đang quen thuộc với một phong cách nhất định, điều hướng sang một trang khác mang một
phong cách khác hẳn có thể khiến họ ngỡ ngàng, lạ lẫm.
Có thể một số người yêu thích sáng tạo, phá cách sẽ nghĩ đến điều này, nhưng nếu bạn đang thiết kế
website bán hàng thì đừng dại mà làm thế. Vì nó không chỉ gây sốc với khách hàng mà còn khiến quá
trình xây dựng thương hiệu của bạn bị chệch hướng. Ấn tượng của khách hàng về bạn rất khó có được
nhưng lại dễ mất đi, vì vậy hãy cẩn thận!
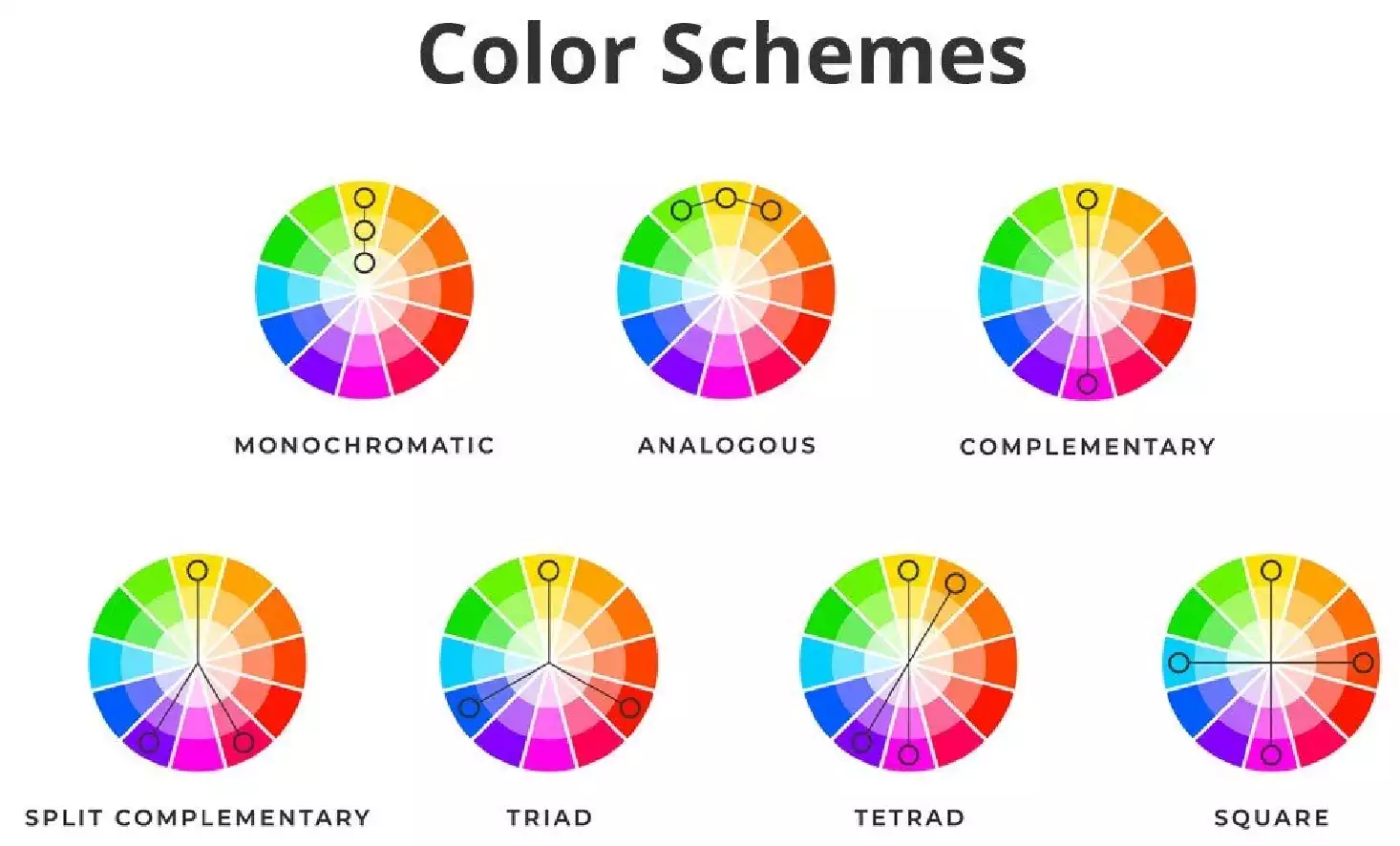
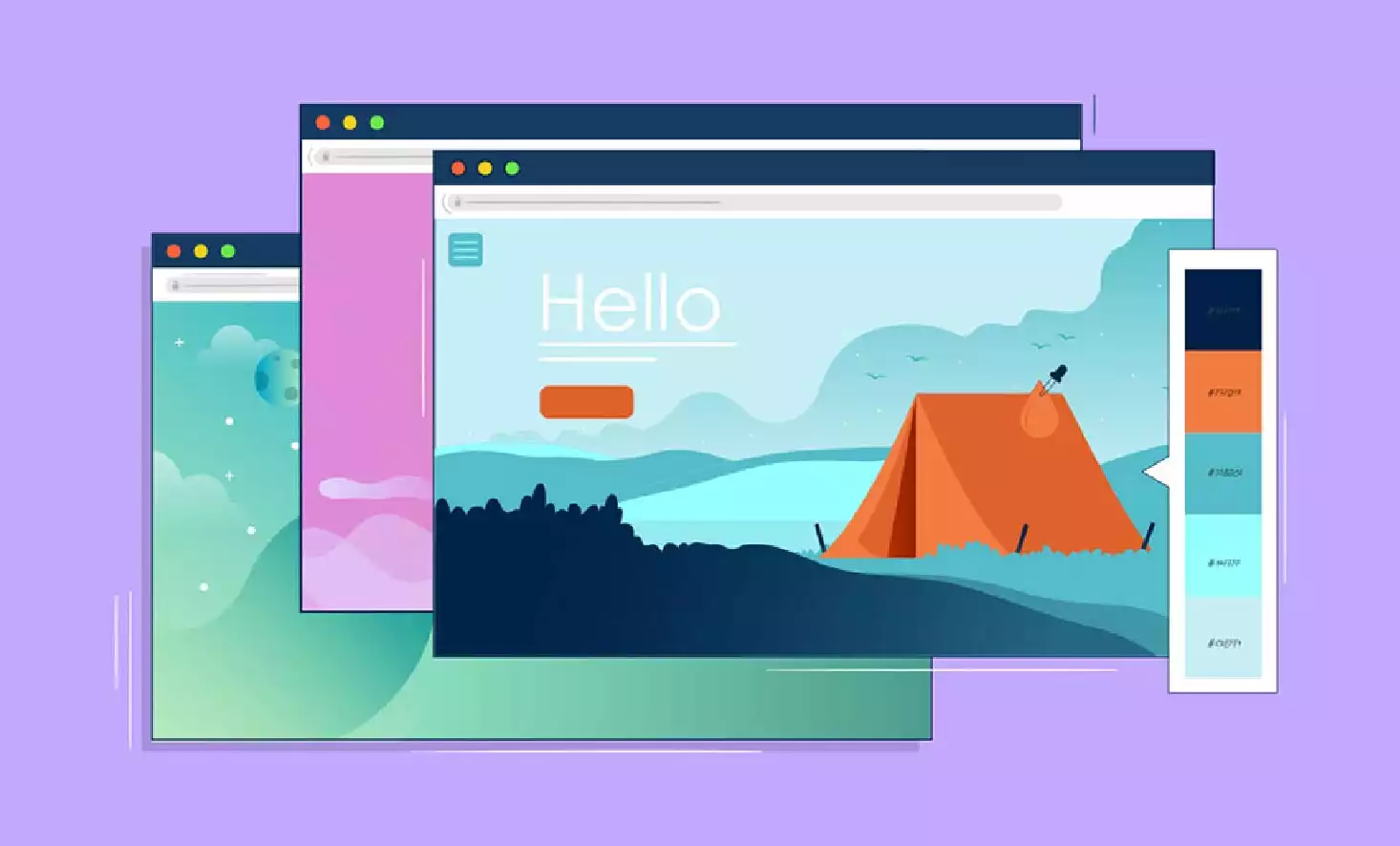
4. Màu sắc và độ tương phản
Quá ít màu sẽ gây nhàm chán. Màu sắc quá sáng, nhiều gam màu nóng sẽ gây chói mắt, khó xem. Khi màu sắc quá mờ nhạt sẽ gây cảm xúc buồn chán, không hứng thú. Còn màu quá tương phản có thể nổi bật, nhưng nếu tông màu quá đậm cũng có thể mang tác dụng ngược.

Phối hợp màu sắc không quá khó nhưng cũng không phải dễ chọn. Nên bắt đầu từ màu chủ đạo của bạn và tìm thêm vài màu có thể phối hợp tốt. Trong thiết kế website bán hàng sẽ có nhiều mục cần màu sắc tương phản để nổi bật. Độ tương phản phải phù hợp, vừa phải, ví dụ nền hồng nhạt hay xanh nhạt có thể làm nổi chữ xanh đậm, chứ không nhất thiết dùng nền đỏ. Hãy nghiên cứu thêm bảng màu và độ tương phản để tìm ra lựa chọn tối ưu cho thiết kế website của mình.
5. Thiết kế website mà không có khoảng trắng
Một thiết kế website dày đặc những chữ và hình ảnh chen chúc nhau có thể khiến người xem thấy
ngột ngạt. Đôi khi một background phức tạp cũng khiến người xem mỏi mắt dù website bạn không
có quá nhiều nội dung. Hãy cân nhắc lại bố cục của bạn và sắp xếp chúng gọn gàng hơn, hoặc chọn
một background đơn giản hơn.
Có khoảng trống cũng tức là có thêm không gian cho khách hàng tập trung vào sản phẩm của bạn.
Khoảng trắng cũng sẽ làm dịu mắt người xem, tăng tính dễ đọc, và tâm lý dễ chịu hơn khi nhìn vào
thiết kế website của bạn, từ đó bạn có thể giữ chân khách hàng lâu hơn.
6. Thiết kế website nặng nề, mất nhiều thời gian để tải hết giao diện
Trang web mà bạn rất ưng ý khi được thêm nhiều hình ảnh sắc nét, video độ phân giải cao, nhiều hiệu ứng hấp dẫn, đôi khi sẽ khiến bạn thất vọng vì chờ quá lâu để tải.

Thời đại công nghệ càng phát triển, lòng kiên nhẫn của con người càng giảm. Vì vậy đừng để khách hàng đợi lâu. Hãy giảm bớt độ cồng kềnh của website, hoặc dùng hình ảnh, video có độ phân giải thấp hơn nhưng vẫn đảm bảo được chất lượng. Đồng thời hãy thử test thiết kế website của bạn nhiều lần trên nhiều thiết bị, để đảm bảo nó vẫn hiển thị đầy đủ giao diện trong thời gian nhanh nhất.
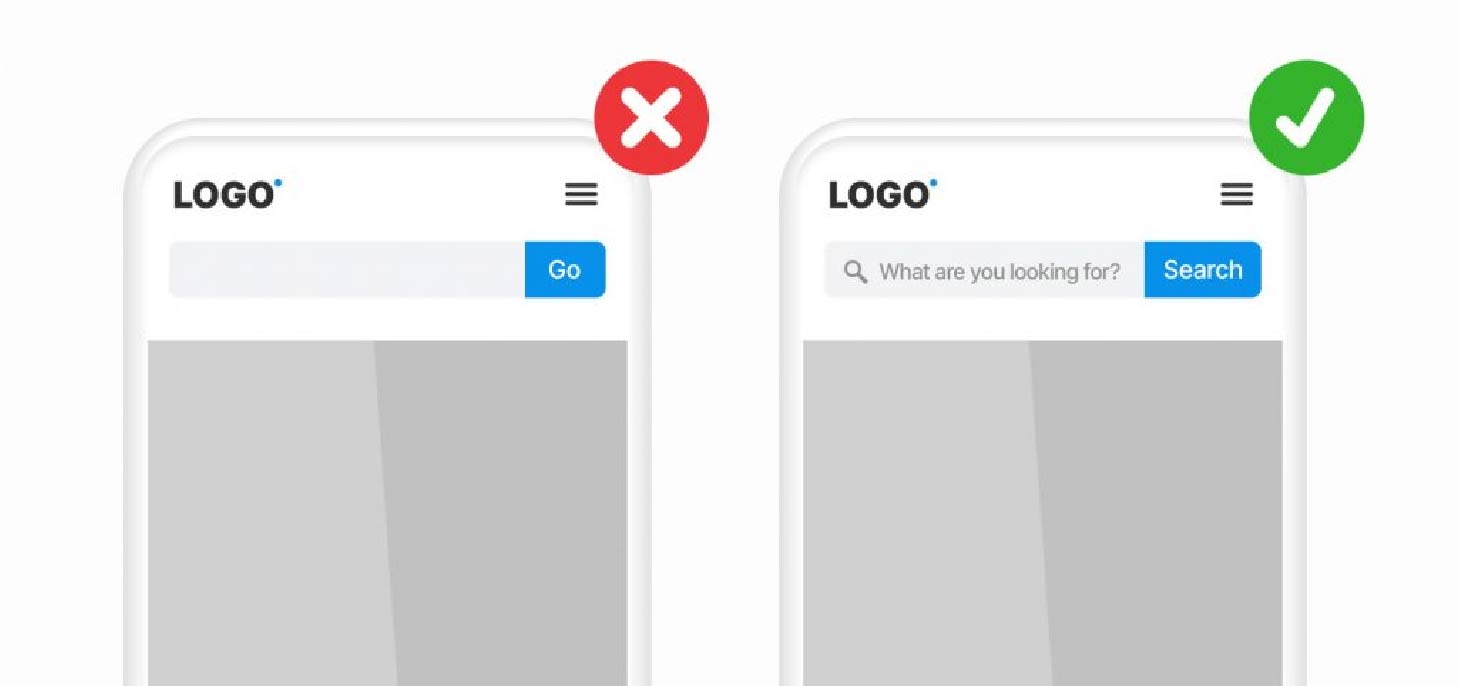
7. Thiết kế website thiếu khung tìm kiếm
Bất ngờ chưa, khi bạn đau đầu làm sao đưa hết thông tin nội dung lên trang web, nhưng đưa vào sử dụng thì lại không thể tìm kiếm nội dung cụ thể mà bạn muốn xem. Đừng quên chèn thêm khung tìm kiếm vào thiết kế website của bạn, vì không phải tất cả khách hàng đều có thời gian xem hết các sản phẩm bạn có. Hãy giúp họ tìm đến món hàng mục tiêu nhanh nhất.
Khung tìm kiếm không cần quá nổi bật nhưng vẫn phải dễ thấy. Nếu bạn làm việc với những nhà thiết kế website theo yêu cầu, bạn có thể đề xuất thêm hiệu ứng như hiện ô tìm kiếm khi rê chuột vào biểu tượng chẳng hạn, như vậy sẽ tiết kiệm được không gian mà vẫn đảm bảo đủ chức năng.
Lời kết
Trên đây là 7 lỗi thường gặp về giao diện khi thiết kế website bán hàng mà các Designer nên lưu lại. Nếu đang có nhu cầu thiết kế website, truy cập ngay Sibic.vn để biết thêm thông tin chi tiết bạn nhé!
Mới nhất Xem thêm

9 BƯỚC ĐỂ TỰ TẠO THIẾT KẾ WEBSITE TOÀN DIỆN 2025 (PHẦN 1)
Việc học cách tự tạo thiết kế website từ con số 0 có thể khiến bạn cảm thấy choáng ngợp, đặc biệt nếu bạn không có nhiều kiến thức kỹ thuật. Nhưng đừng bỏ qua nó! Bởi website chính là cửa hàng trực tuyến của thương hiệu/doanh nghiệp bạn - nơi mà mọi người tìm hiểu về sản phẩm/dịch vụ, làm quen với thương hiệu cũng như liên hệ với bạn.
Cùng Sibic tìm hiểu 9 bước thiết kế website toàn diện 2025 trong bài viết này nhé!

9 BƯỚC ĐỂ TỰ TẠO THIẾT KẾ WEBSITE TOÀN DIỆN 2025 (PHẦN 2)
Trong phần trước, chúng ta đã cùng tìm hiểu được 3 đầu tiên để tự tạo thiết kế website hoàn chỉnh. Trong bài viết này, các bạn hãy cùng Sibic tiếp tục tìm hiểu thêm các bước để có thể xây dựng được một website hoàn chỉnh giúp gia tăng doanh số nhé!

BÍ QUYẾT ĐẶT TÊN DOANH NGHIỆP THÀNH CÔNG NĂM 2025 (PHẦN 2)
Trong phần trước, Sibic đã giới thiệu tới bạn 7 cách để lên ý tưởng đặt tên doanh nghiệp hay và một vài nguyên tắc mà bạn cần cân nhắc khi lựa chọn đặt tên cho doanh nghiệp của mình.
Trong phần này, hãy cùng Sibic tìm hiểu cách lựa chọn tên doanh nghiệp tròn danh sách các tên đã tạo sao cho phù hợp nhé!

CÁCH ĐẶT TÊN DOANH NGHIỆP THÀNH CÔNG NĂM 2025 (PHẦN 1)
Bạn đang có ý tưởng kinh doanh và tìm hiểu cách để bắt đầu một doanh nghiệp nhỏ, bao gồm cả việc đặt tên doanh nghiệp của mình! Lý tưởng nhất, bạn muốn có một cái tên có thể thu hút được sự chú ý của tất cả mọi người khi nghe đến. Tuy nhiên, việc chọn tên công ty thường là một trở ngại phổ biến đối với các doanh nhân mới và chủ doanh nghiệp nhỏ.
Trong bài viết này, Sibic sẽ hướng dẫn bạn cách nghĩ ra những ý tưởng đặt tên doanh nghiệp ấn tượng cho dự án mới của mình

TỔNG HỢP 5 SAI LẦM CẦN TRÁNH KHI THIẾT KẾ PROFILE DOANH NGHIỆP
Profile được xem là đại diện của doanh nghiệp nên các hình ảnh và nội dung cần phải chỉn chu có chọn lọc. Thế nhưng, nhiều công ty vẫn chưa hiểu rõ về điều này và dẫn đến các sai lầm không mong muốn trong việc thiết kế profile. Hãy cùng Sibic điểm qua 5 lỗi sai thường gặp ngay bên dưới để có được bản thiết kế profile hoàn chỉnh nhất.

CÁCH TẠO MOODBOARD HOÀN CHỈNH: CẨM NANG SÁNG TẠO TỐI ƯU
Trong bài viết này, chúng tôi sẽ đề cập đến những điều cơ bản về cách để tạo ra một moodboard, cùng với các nguồn tài nguyên để lấy cảm hứng cũng như các ví dụ về moodboard và các công cụ tạo moodboard trực tuyến miễn phí để giúp bạn bắt đầu.
Hãy cùng Sibic khám phá và biến ý tưởng của bạn thành hiện thực!
Các tin khác
Liên hệ ngay với Sibic