7 quy tắc ứng dụng typography trong thiết kế UI website
09/05/2024
Vai trò của typography trong thiết kế UI website
Typography có vai trò quan trọng trong thiết kế UI website vì nó ảnh hưởng trực tiếp đến trải nghiệm người dùng và cách thông điệp được truyền đạt. Dưới đây là một số vai trò chính của typography trong thiết kế UI website:
- Truyền đạt thông điệp: Typography giúp truyền đạt thông điệp một cách rõ ràng và hiệu quả. Việc chọn lựa font chữ, kích thước, khoảng cách và màu sắc phù hợp giữa các phần tử chữ trong thiết kế UI website cần phản ánh đúng nội dung và ý nghĩa mà bạn muốn truyền đạt.
- Tạo điểm nhấn và phân biệt: Typography được sử dụng để tạo ra điểm nhấn và phân biệt giữa các phần tử trên thiết kế UI website như tiêu đề, đoạn văn, nút, liên kết, v.v. Bằng cách sử dụng font chữ, kích thước và màu sắc khác nhau, bạn có thể làm nổi bật những phần tử quan trọng và tạo ra sự hài hòa tổng thể.
- Tạo cảm giác và không gian: Typography có thể tạo ra cảm giác khác nhau cho người dùng. Sử dụng font chữ với các đặc tính như nặng, nhẹ, tròn, góc cạnh, v.v., có thể tạo ra cảm giác chuyên nghiệp, thân thiện, hiện đại, truyền thống, v.v. Ngoài ra, việc điều chỉnh khoảng cách giữa các chữ cũng giúp tạo ra không gian thoải mái và dễ đọc cho người dùng trong thiết kế UI website.
- Tăng tính trải nghiệm người dùng: Typography chơi vai trò quan trọng trong việc tạo ra trải nghiệm người dùng tốt. Việc sử dụng font chữ dễ đọc, kích thước phù hợp và không gian linh hoạt giữa các chữ sẽ tạo ra một trải nghiệm đọc tốt và thuận tiện cho người dùng.
- Thể hiện thương hiệu: Typography cũng là một phần của việc thể hiện nhận diện thương hiệu trong thiết kế UI website. Việc sử dụng font chữ phù hợp với bản chất và giá trị của thương hiệu giúp tạo ra sự nhận biết và gắn kết từ người dùng.
Tóm lại, typography không chỉ là cách đơn thuần để hiển thị văn bản trên website mà còn là một công cụ quan trọng để truyền đạt thông điệp, tạo điểm nhấn, tạo cảm giác và tăng tính trải nghiệm người dùng trong thiết kế UI website.
7 quy tắc ứng dụng typography trong thiết kế UI website
1. Không dùng nhiều typeface trong cùng một thiết kế UI website
 Dùng nhiều hơn 3 typeface trong một giao diện thiết kế UI website có thể khiến app/site của bạn trở nên hỗn loạn. Bạn nên giới hạn số font được sử dụng từ 1 tới 2 family font và sử dụng chúng một cách thống nhất quan các trang.
Dùng nhiều hơn 3 typeface trong một giao diện thiết kế UI website có thể khiến app/site của bạn trở nên hỗn loạn. Bạn nên giới hạn số font được sử dụng từ 1 tới 2 family font và sử dụng chúng một cách thống nhất quan các trang.
Hãy bắt đầu chọn typeface cho body text trước. Nó quan trọng bởi nó sẽ ảnh hưởng tới việc chúng ta chọn typeface gì cho headline. Ngoài ra nó cũng sẽ là element được sử dụng nhiều nhất trong thiết kế app/site. Bởi vậy, thiết kế và cảm xúc của body text sẽ ảnh hưởng tới chất lượng tổng thể của cả thiết kế UI website.
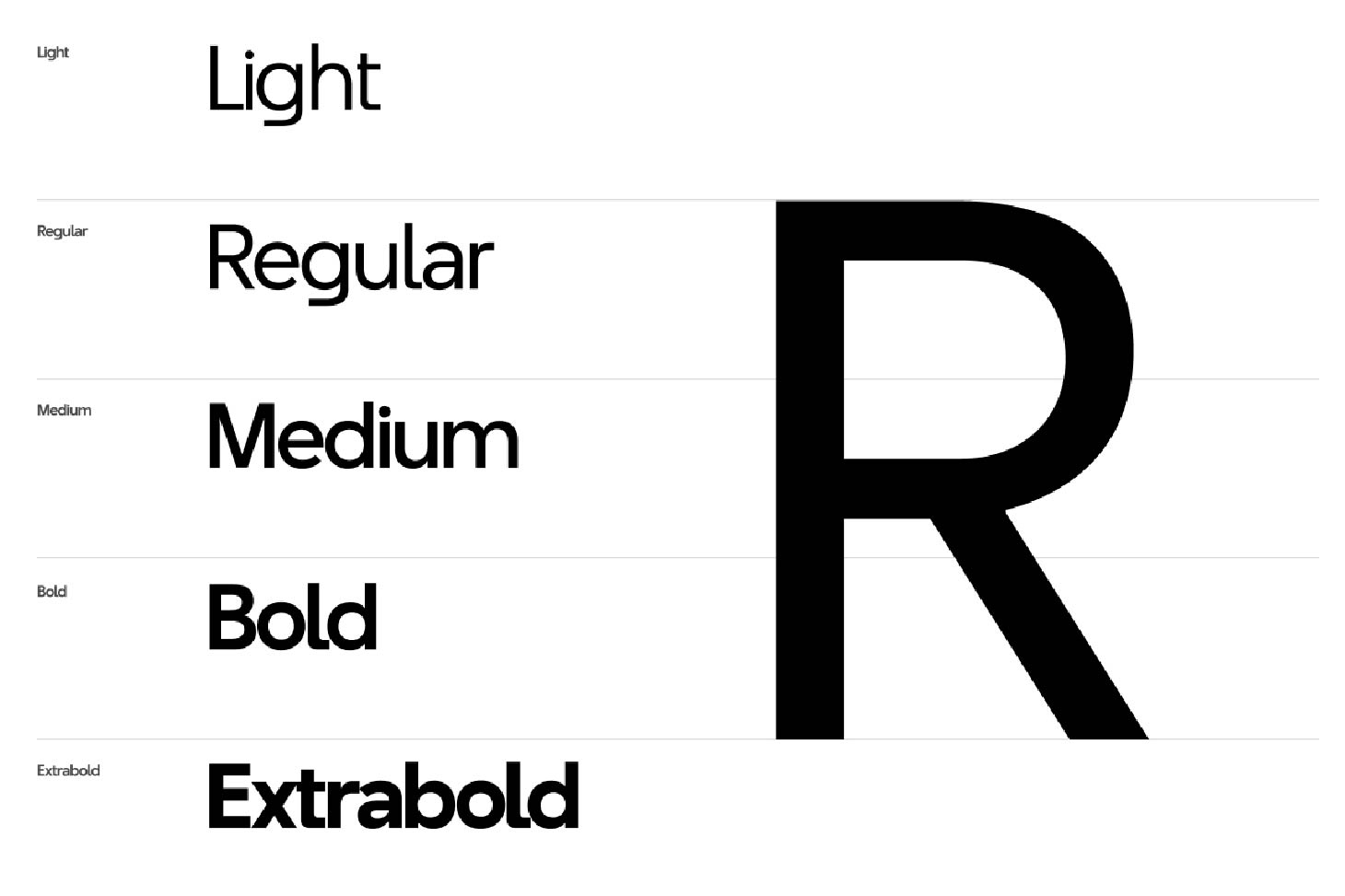
Dùng duy nhất một typeface trước, cho tới khi bạn hiểu rõ nó. Lời khuyên này dành cho beginner. Hãy trung thành với lựa chọn, chơi với các weight và style khác nhau. Một typeface có nhiều style, weight có thể ứng dụng cho nhiều nội dung, bối cảnh khác nhau. Một ví dụ điển hình là San Francisco của Apple.
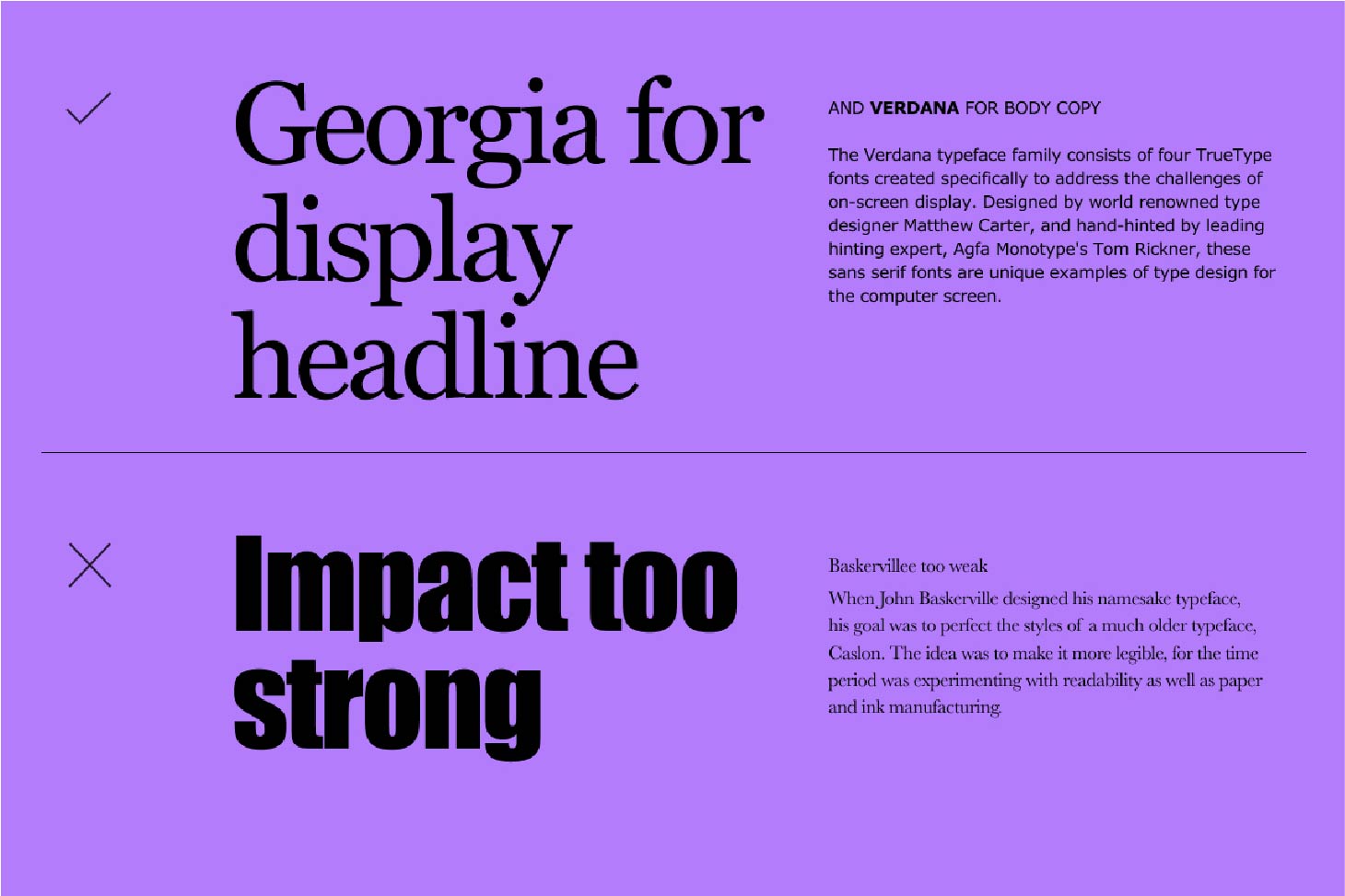
 Thiết kế UI website hãy đảm bảo sự kết hợp giữa các font chữ hợp lý. Nếu bạn muốn dùng nhiều hơn một font, đảm bảo hai bộ font ấy hỗ trợ lẫn nhau. Lấy ví dụ như hình dưới, Georgia và Verdana có chung một số yếu tố về cấu trúc vậy nên nó tạo ra sự kết hợp hài hòa. Trong khi, cặp Baskerville và Impact với tương phản quá mạnh, khiến hai font chữ nhìn không liên quan.
Thiết kế UI website hãy đảm bảo sự kết hợp giữa các font chữ hợp lý. Nếu bạn muốn dùng nhiều hơn một font, đảm bảo hai bộ font ấy hỗ trợ lẫn nhau. Lấy ví dụ như hình dưới, Georgia và Verdana có chung một số yếu tố về cấu trúc vậy nên nó tạo ra sự kết hợp hài hòa. Trong khi, cặp Baskerville và Impact với tương phản quá mạnh, khiến hai font chữ nhìn không liên quan.
 2. Lựa chọn kích thước font phù hợp để thiết kế UI website
2. Lựa chọn kích thước font phù hợp để thiết kế UI website

Kích thước của font chữ cũng ảnh hướng tới trải nghiệm đọc của người dùng trong thiết kế UI website:
- Font chữ quá nhỏ có thể khiến người dùng thấy vất vả khi đọc, có thể bỏ qua nhiều thông tin quan trọng. Lưu ý, nó thường xảy ra với giao diện mobile.
- Font quá to cũng tạo ra vấn đề. Văn bản quá lớn khiến người dùng mất tập trung, có thể ảnh hưởng tới phân cấp trên trang.
Đó là lý do chúng ta luôn cần chọn một kích thước font vừa đủ cho body text. Một số gợi ý cho bạn khi lựa chọn kích thước font chữ khi thiết kế UI website:
- Cho màn hình máy tính: Dùng 16px hoặc lớn hơn cho body text.
- Với thiết bị iOS: Dùng text không dưới 11 point.
- Với thiết bị Android: Dùng text không dưới 12 sp, khuyến bị dùng ở 14 sp.
3. Giữ khoảng cách dòng và căn lề hợp lý cho thiết kế UI website
 Leading quá nhỏ sẽ khiến mật độ chữ trở nên dày, gây khó đọc, khó tìm dòng. Lúc này, chúng ta cần tăng khoảng cách dòng để cải thiện khả năng dễ đọc nhưng đồng thời nó cũng sẽ làm tăng diện tích của cột text với thiết kế UI website. Lưu ý, khoảng cách dòng bắt buộc phải lớn hơn độ cao của chữ. Thường thì leading nên lớn hơn 30% so với cap height.
Leading quá nhỏ sẽ khiến mật độ chữ trở nên dày, gây khó đọc, khó tìm dòng. Lúc này, chúng ta cần tăng khoảng cách dòng để cải thiện khả năng dễ đọc nhưng đồng thời nó cũng sẽ làm tăng diện tích của cột text với thiết kế UI website. Lưu ý, khoảng cách dòng bắt buộc phải lớn hơn độ cao của chữ. Thường thì leading nên lớn hơn 30% so với cap height.

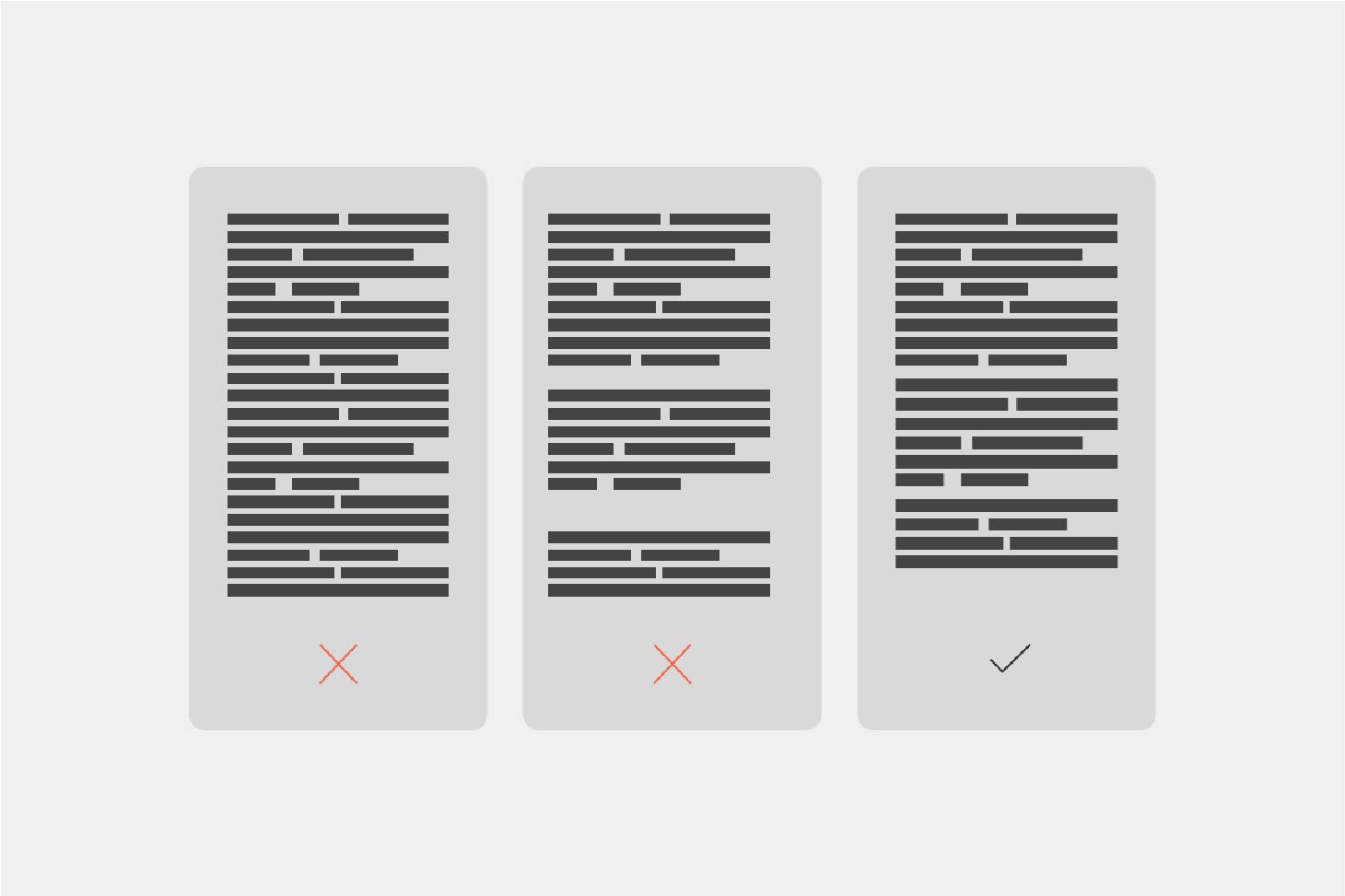
Việc căn hai lề tuy làm khối text gọn hơn, tránh để một lề bị thụt thò. Tuy nhiên nó lại tạo ra khoảng cách chữ trên các dòng không đồng nhất.
Với ví dụ bên trái, người đọc sẽ rất dễ bị phân tâm (ví dụ như cuộc gọi đến). Trong khi, bên phải với khoảng trống ngẫu nhiên bên phải khiến mắt dễ tìm dòng hơn khi xuống dòng.
4. Chọn typeface có hiển thị tốt trong nhiều kích thước khác nhau

Người dùng sẽ dùng app/site của chúng ta ở nhiều thiết bị với nhiều kích thước màn hình khác nhau. Bởi vậy thiết kế UI website cần được tích hợp cho nhiều thiết bị và font chữ cũng cần hiển thị ở nhiều kích thước khác nhau. Lúc này, chúng ta cần chọn ra typeface có thể tối ưu cho nhiều kích thước, đảm bảo độ dễ đọc trên nhiều thiết bị. Nên tránh những font có tính trang trí, viết tay, chúng đẹp nhưng sẽ khó đọc, khó ứng dụng.
5. Dùng font chữ có đặc điểm chữ cái rõ ràng cho thiết kế UI website
 Tính dễ đọc của một font chữ chia làm hai yếu tố là: readability và legibility trong thiết kế UI website. Trong đó legibility là khả năng phân biệt các chữ cái với nhau trong cùng một bộ chữ. Tuy nhiên, không phải font chữ nào cũng có độ dễ đọc cao. Có nhiều font chữ có chữ “i” và chữ “L” (như ví dụ bên trên). Chúng ta cần tránh những font như thế, tránh gây khó đọc cho người dùng khi đọc nội dung ở màn hình nhỏ.
Tính dễ đọc của một font chữ chia làm hai yếu tố là: readability và legibility trong thiết kế UI website. Trong đó legibility là khả năng phân biệt các chữ cái với nhau trong cùng một bộ chữ. Tuy nhiên, không phải font chữ nào cũng có độ dễ đọc cao. Có nhiều font chữ có chữ “i” và chữ “L” (như ví dụ bên trên). Chúng ta cần tránh những font như thế, tránh gây khó đọc cho người dùng khi đọc nội dung ở màn hình nhỏ.
6. Giới hạn độ dài dòng
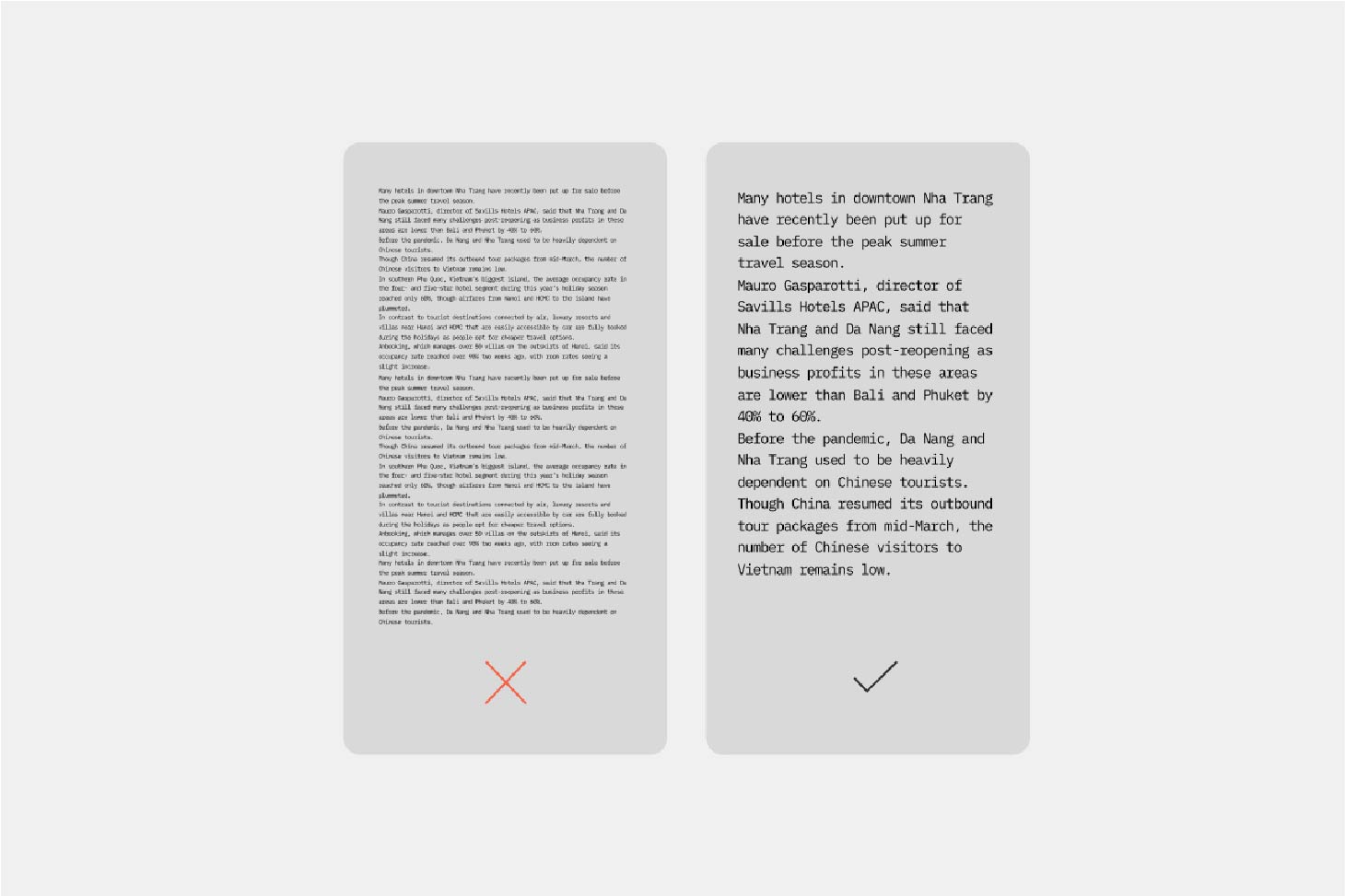
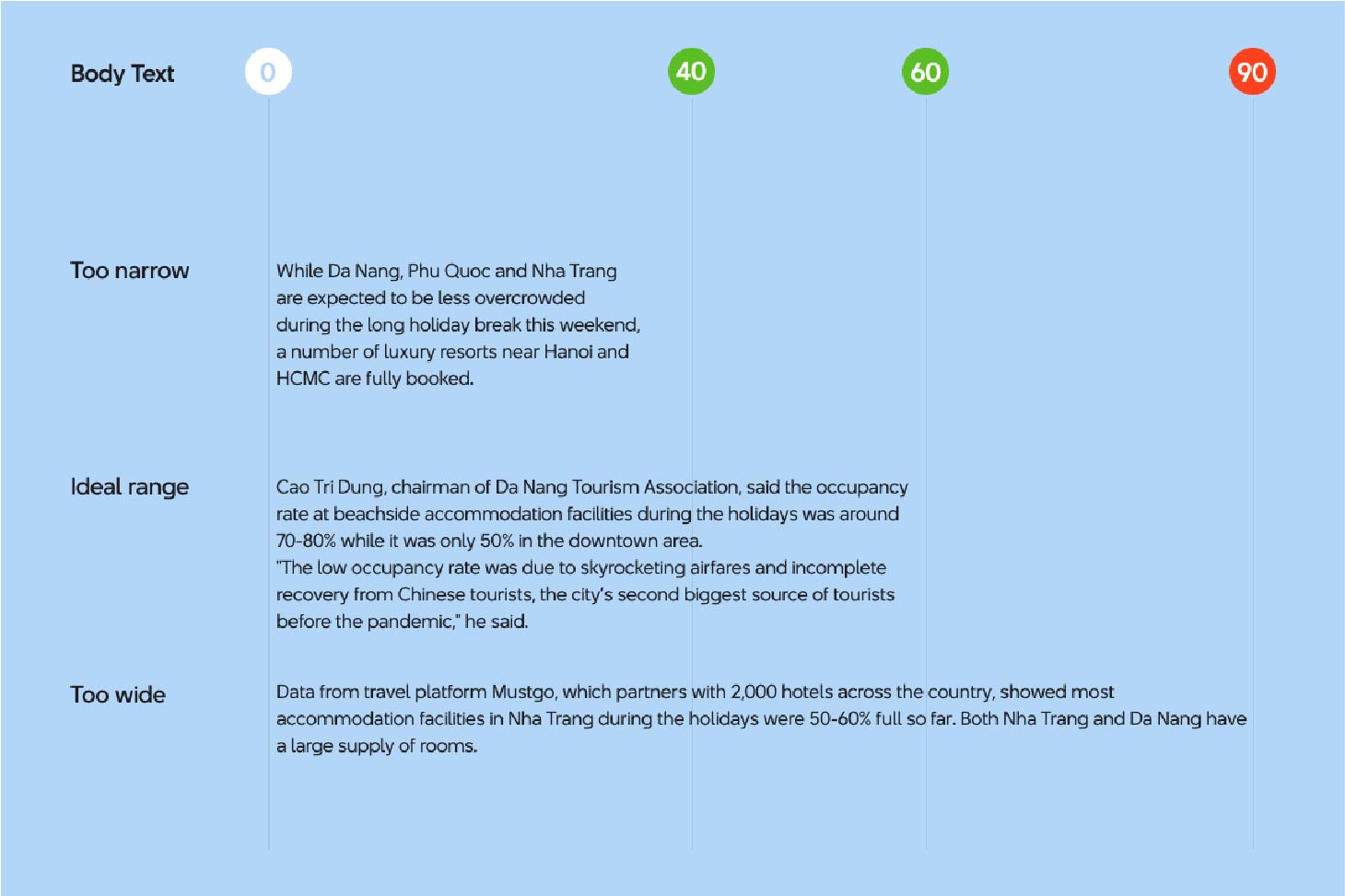
 Độ dài dòng quá lớn là một trong những lỗi phổ biến nhất trong các thiết kế UI website. Dòng quá dài khiến quá trình đọc thiếu thoải mái, dễ mất dấu dòng khi đọc xuống dòng. Nhìn chung, với màn hình máy tính, độ dài dòng tạo độ thoải mái ở khoảng 60 ký tự trên một dòng.
Độ dài dòng quá lớn là một trong những lỗi phổ biến nhất trong các thiết kế UI website. Dòng quá dài khiến quá trình đọc thiếu thoải mái, dễ mất dấu dòng khi đọc xuống dòng. Nhìn chung, với màn hình máy tính, độ dài dòng tạo độ thoải mái ở khoảng 60 ký tự trên một dòng.
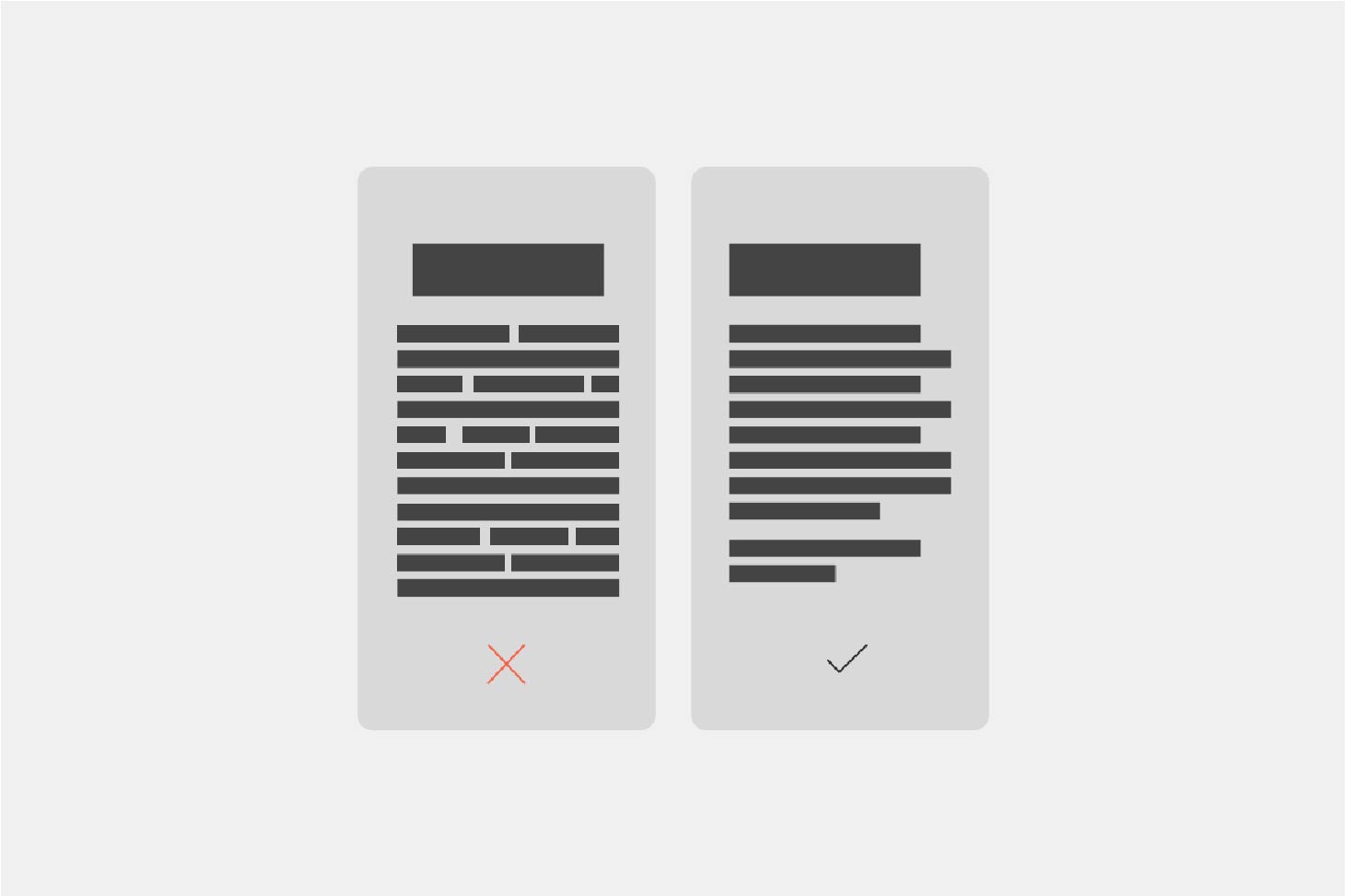
Đối với màn hình mobi, con số này nên nằm ở khoảng 30-40 ký tự. Để thấy rõ bạn có thể xem ví dụ dưới đây. Bên trái là 50-75 ký tự trên một dòng và bên phải là 30-40 ký tự.
7. Tránh dùng all caps với thiết kế UI website
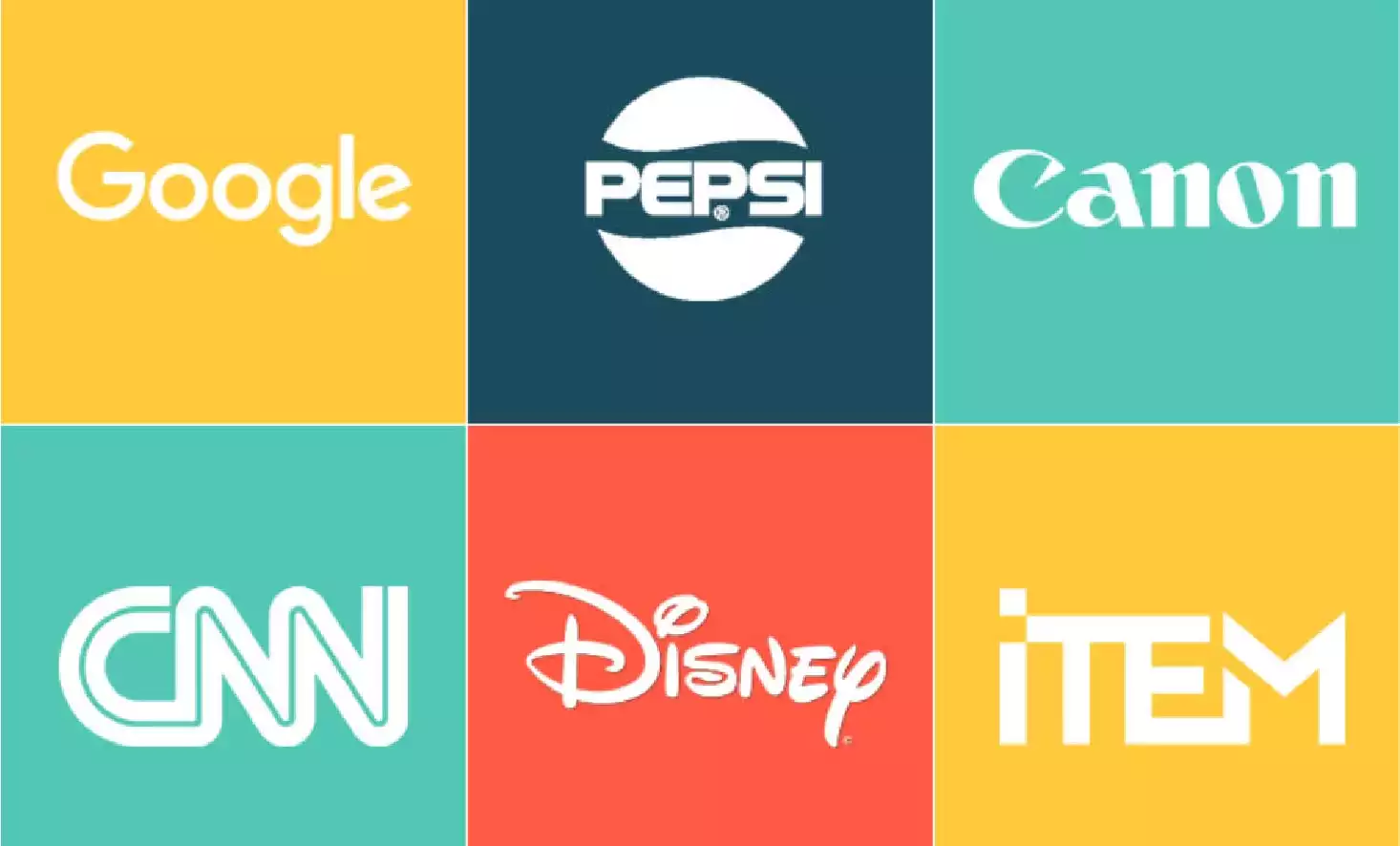
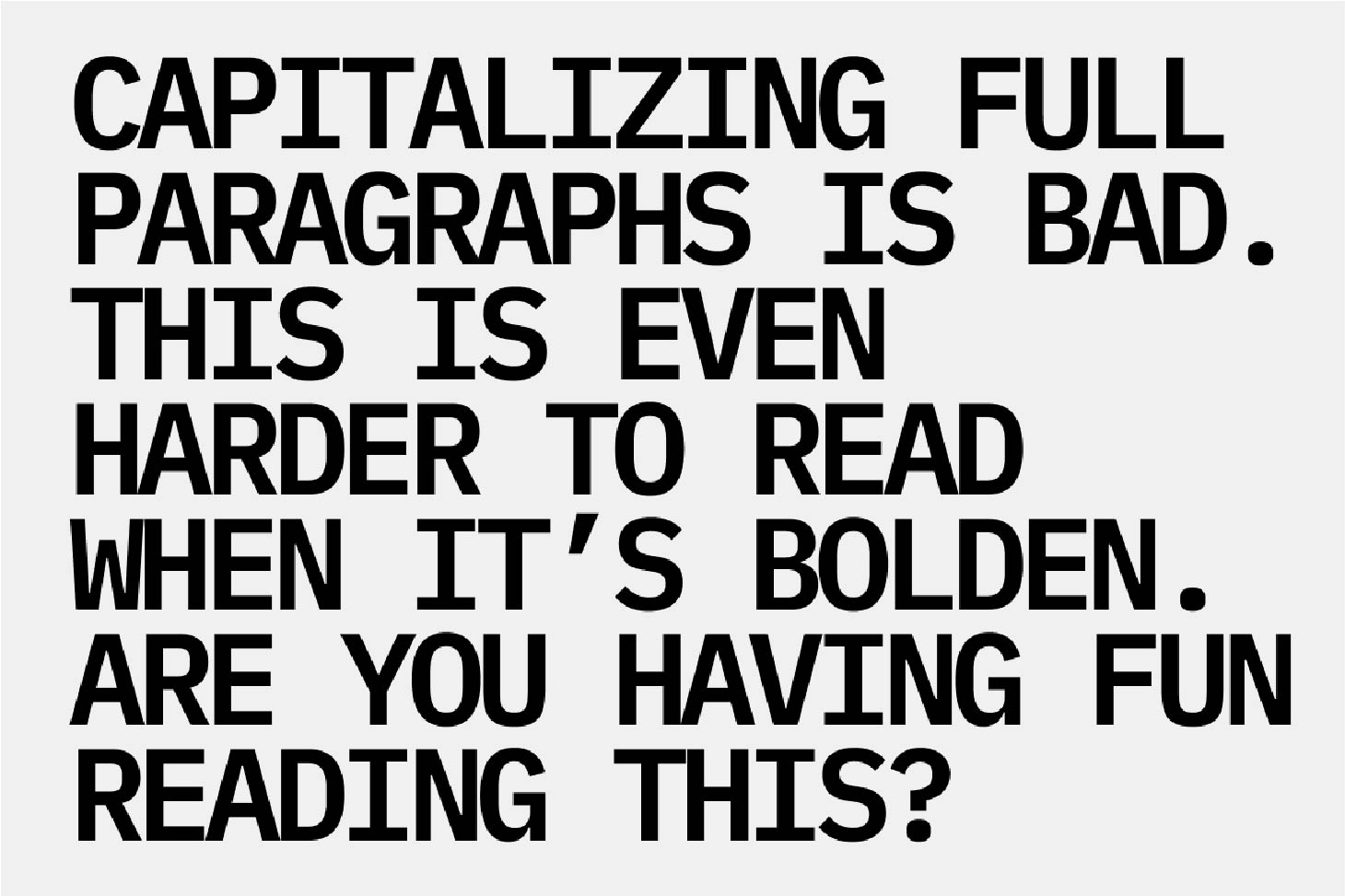
 All caps text — nghĩa là văn bản được viết toàn bộ bằng in hoa. Nếu bố cảnh sử dụng là từ viết tắt hay logo nó sẽ không ảnh hưởng. Tuy nhiên, nếu nó là nội dung cần đọc, tốt hơn hết chúng ta nên tránh để all caps. Bởi hình dạng các chữ all cap đều là các khối vuông, khiến người đọc khó nhận dạng chữ cái và quá trình quét và đọc văn bản theo đó cũng chậm lại trong thiết kế UI website.
All caps text — nghĩa là văn bản được viết toàn bộ bằng in hoa. Nếu bố cảnh sử dụng là từ viết tắt hay logo nó sẽ không ảnh hưởng. Tuy nhiên, nếu nó là nội dung cần đọc, tốt hơn hết chúng ta nên tránh để all caps. Bởi hình dạng các chữ all cap đều là các khối vuông, khiến người đọc khó nhận dạng chữ cái và quá trình quét và đọc văn bản theo đó cũng chậm lại trong thiết kế UI website.
Lời kết
Trên đây là 7 quy tắc ứng dụng typography trong thiết kế UI website cần tham khảo, nếu bạn đang có nhu cầu thiết kế UI website, truy cập ngay Sibic.vn để biết thêm thông tin chi tiết bạn nhé!
Mới nhất Xem thêm

9 BƯỚC ĐỂ TỰ TẠO THIẾT KẾ WEBSITE TOÀN DIỆN 2025 (PHẦN 1)
Việc học cách tự tạo thiết kế website từ con số 0 có thể khiến bạn cảm thấy choáng ngợp, đặc biệt nếu bạn không có nhiều kiến thức kỹ thuật. Nhưng đừng bỏ qua nó! Bởi website chính là cửa hàng trực tuyến của thương hiệu/doanh nghiệp bạn - nơi mà mọi người tìm hiểu về sản phẩm/dịch vụ, làm quen với thương hiệu cũng như liên hệ với bạn.
Cùng Sibic tìm hiểu 9 bước thiết kế website toàn diện 2025 trong bài viết này nhé!

9 BƯỚC ĐỂ TỰ TẠO THIẾT KẾ WEBSITE TOÀN DIỆN 2025 (PHẦN 2)
Trong phần trước, chúng ta đã cùng tìm hiểu được 3 đầu tiên để tự tạo thiết kế website hoàn chỉnh. Trong bài viết này, các bạn hãy cùng Sibic tiếp tục tìm hiểu thêm các bước để có thể xây dựng được một website hoàn chỉnh giúp gia tăng doanh số nhé!

BÍ QUYẾT ĐẶT TÊN DOANH NGHIỆP THÀNH CÔNG NĂM 2025 (PHẦN 2)
Trong phần trước, Sibic đã giới thiệu tới bạn 7 cách để lên ý tưởng đặt tên doanh nghiệp hay và một vài nguyên tắc mà bạn cần cân nhắc khi lựa chọn đặt tên cho doanh nghiệp của mình.
Trong phần này, hãy cùng Sibic tìm hiểu cách lựa chọn tên doanh nghiệp tròn danh sách các tên đã tạo sao cho phù hợp nhé!

CÁCH ĐẶT TÊN DOANH NGHIỆP THÀNH CÔNG NĂM 2025 (PHẦN 1)
Bạn đang có ý tưởng kinh doanh và tìm hiểu cách để bắt đầu một doanh nghiệp nhỏ, bao gồm cả việc đặt tên doanh nghiệp của mình! Lý tưởng nhất, bạn muốn có một cái tên có thể thu hút được sự chú ý của tất cả mọi người khi nghe đến. Tuy nhiên, việc chọn tên công ty thường là một trở ngại phổ biến đối với các doanh nhân mới và chủ doanh nghiệp nhỏ.
Trong bài viết này, Sibic sẽ hướng dẫn bạn cách nghĩ ra những ý tưởng đặt tên doanh nghiệp ấn tượng cho dự án mới của mình

TỔNG HỢP 5 SAI LẦM CẦN TRÁNH KHI THIẾT KẾ PROFILE DOANH NGHIỆP
Profile được xem là đại diện của doanh nghiệp nên các hình ảnh và nội dung cần phải chỉn chu có chọn lọc. Thế nhưng, nhiều công ty vẫn chưa hiểu rõ về điều này và dẫn đến các sai lầm không mong muốn trong việc thiết kế profile. Hãy cùng Sibic điểm qua 5 lỗi sai thường gặp ngay bên dưới để có được bản thiết kế profile hoàn chỉnh nhất.

CÁCH TẠO MOODBOARD HOÀN CHỈNH: CẨM NANG SÁNG TẠO TỐI ƯU
Trong bài viết này, chúng tôi sẽ đề cập đến những điều cơ bản về cách để tạo ra một moodboard, cùng với các nguồn tài nguyên để lấy cảm hứng cũng như các ví dụ về moodboard và các công cụ tạo moodboard trực tuyến miễn phí để giúp bạn bắt đầu.
Hãy cùng Sibic khám phá và biến ý tưởng của bạn thành hiện thực!
Các tin khác
Liên hệ ngay với Sibic